Adobe Community
Adobe Community
Copy link to clipboard
Copied
Does anybody know how to do a color gradient halftone in Illustrator? I can do a B/W halftone and I know how to color it with a solid color, but I want to color it with a gradient with 2 or 3 colors. Is that possible or am I just wasting my time?
 1 Correct answer
1 Correct answer
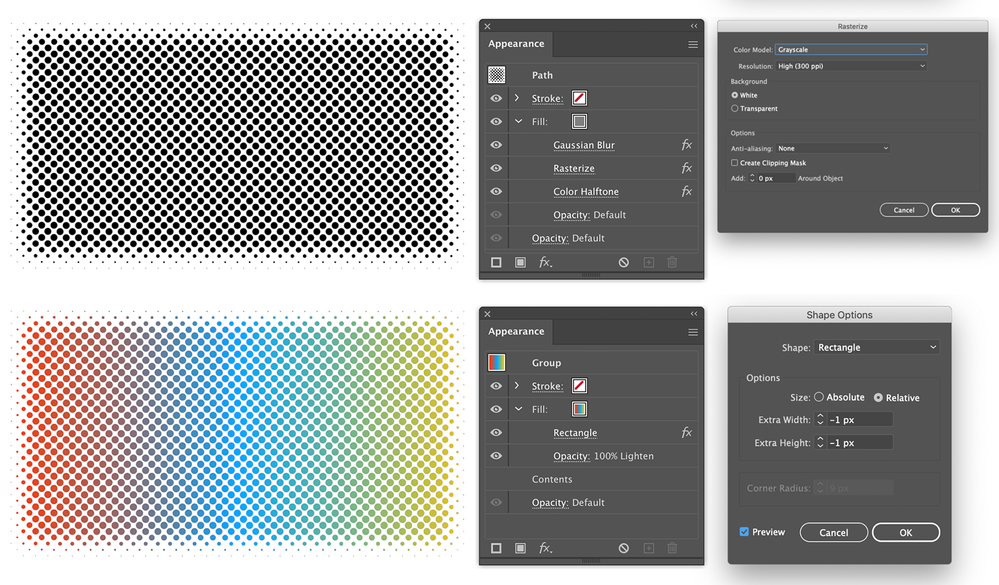
If this is the effect you are after, I would create the halftone first, group the result and apply the gradient to the group with a lighten mode. The shape can be modified afterwards, all the effects are live. You can also apply it to text.
Explore related tutorials & articles
Copy link to clipboard
Copied
You can still create the TINT value of a color marked globally in the swatches panel. You can add them to the Gradient panel. I guess you want to do that.
Copy link to clipboard
Copied
If this is the effect you are after, I would create the halftone first, group the result and apply the gradient to the group with a lighten mode. The shape can be modified afterwards, all the effects are live. You can also apply it to text.
Copy link to clipboard
Copied
This really helped thank you! There's still this transparent line around the top and left edge though. Any way I can fix that? It stays in the same spot when I scale and move the halftone.
Copy link to clipboard
Copied
Good to hear that helped!
When I created the example, I saw a little line, I got rid of it by giving the rectangle effect a -1 px width. Maybe experimenting with the extra width option helps.
Copy link to clipboard
Copied
So do I convert it to a shape first? I'm still relatively new to Illustrator.
Copy link to clipboard
Copied
I added the fill to the group and used the Effect > Convert to Shape > Rectangle for the gradient fill.
Copy link to clipboard
Copied
Have a look at this file:
https://shared-assets.adobe.com/link/f51becca-c607-4dbd-69a9-acfbbd7896a2
Copy link to clipboard
Copied
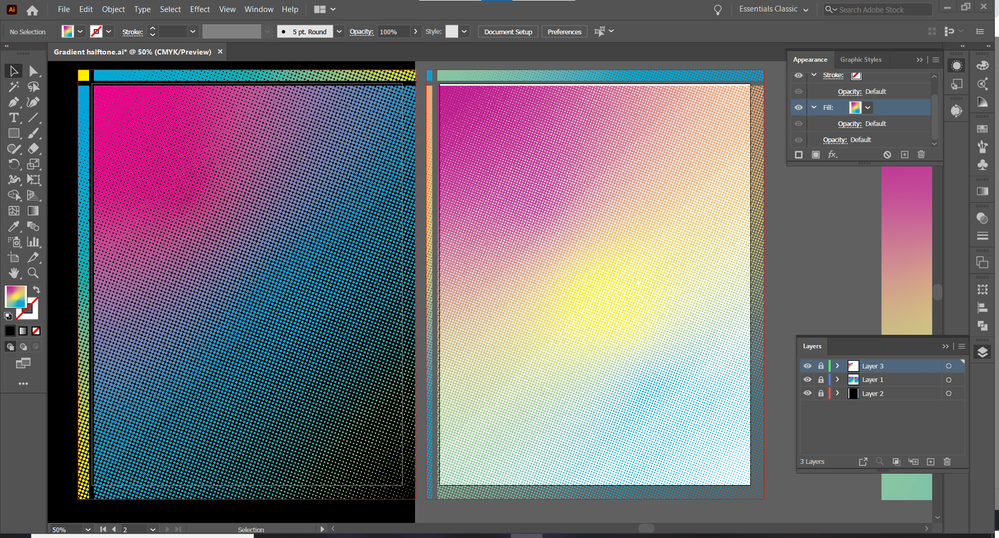
The method I gave only works with RGB documents.
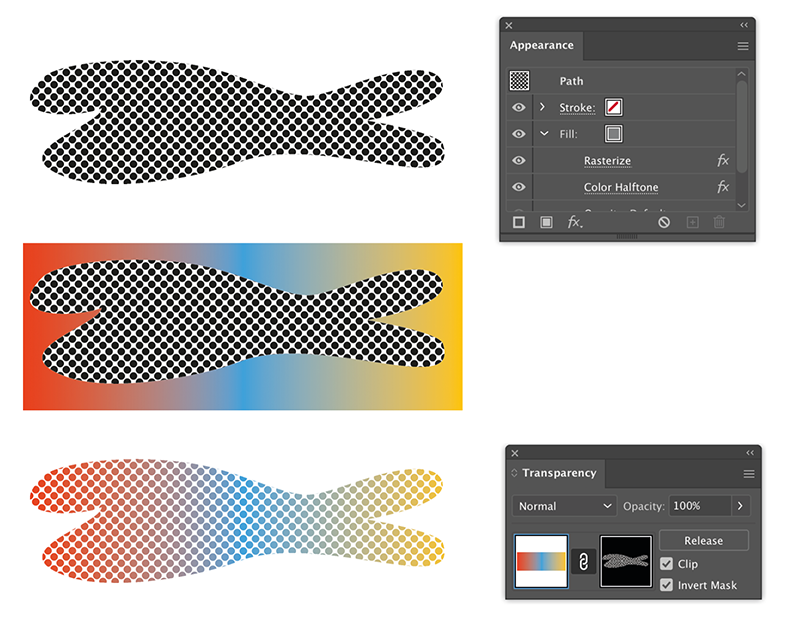
A simpler method would be to work with an Opacity mask, that works in both RGB and CMYK.
After creating the halftone, put a rectangle filled with a gradient behind it and click Make Mask in the Transparency panel. Check both Clip and Invert mask.