Hey guys, I've read all the other posts about color matching between the two apps and none are helping me out. Hope someone can shed some light, tearing my hair out.
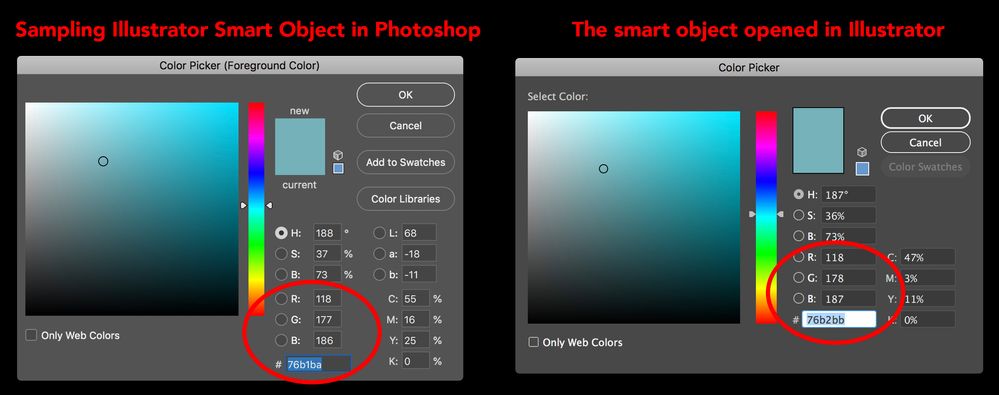
I have some illustrations I made in illustrator. I pasted them into photoshop as smart objects. As soon as they were pasted, the color values changed slightly, see attached image. I did not realize that the values were different, and a year ago output a bunch of PNGs that are in an app out in the wild.
Now we’re updating the app and using SVGs for size and scalability and need to migrate the color data from the old PNGs to the new SVGs. The problem is, the SVGs color values don’t match the PNGs because of the conversion that happened a year ago described above.
Question is: How do I get my SVGs to match the color settings that are in photoshop and were output a year ago as PNGs? I can make the smart object in Photoshop match Illustrator via fiddling with color profiles, but CANNOT make the Illustrator objects match the PNG/photoshop output which is what I need.
Any ideas? Thx a ton!