 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Convert downloaded light flare vector to transpare...
- Convert downloaded light flare vector to transpare...
Copy link to clipboard
Copied
Hi. I cannot believe how hard it is for me to find the right answer to this!!!!
I downloaded a bunch of .eps vector images of light flares over dark, transparent backgrounds on gettyimages. I now want to place those transparent flares over my images, but can't recall (or maybe I never knew... barely ever use these, though) how to convert the vector into a readily usable smart object or png or whatever.
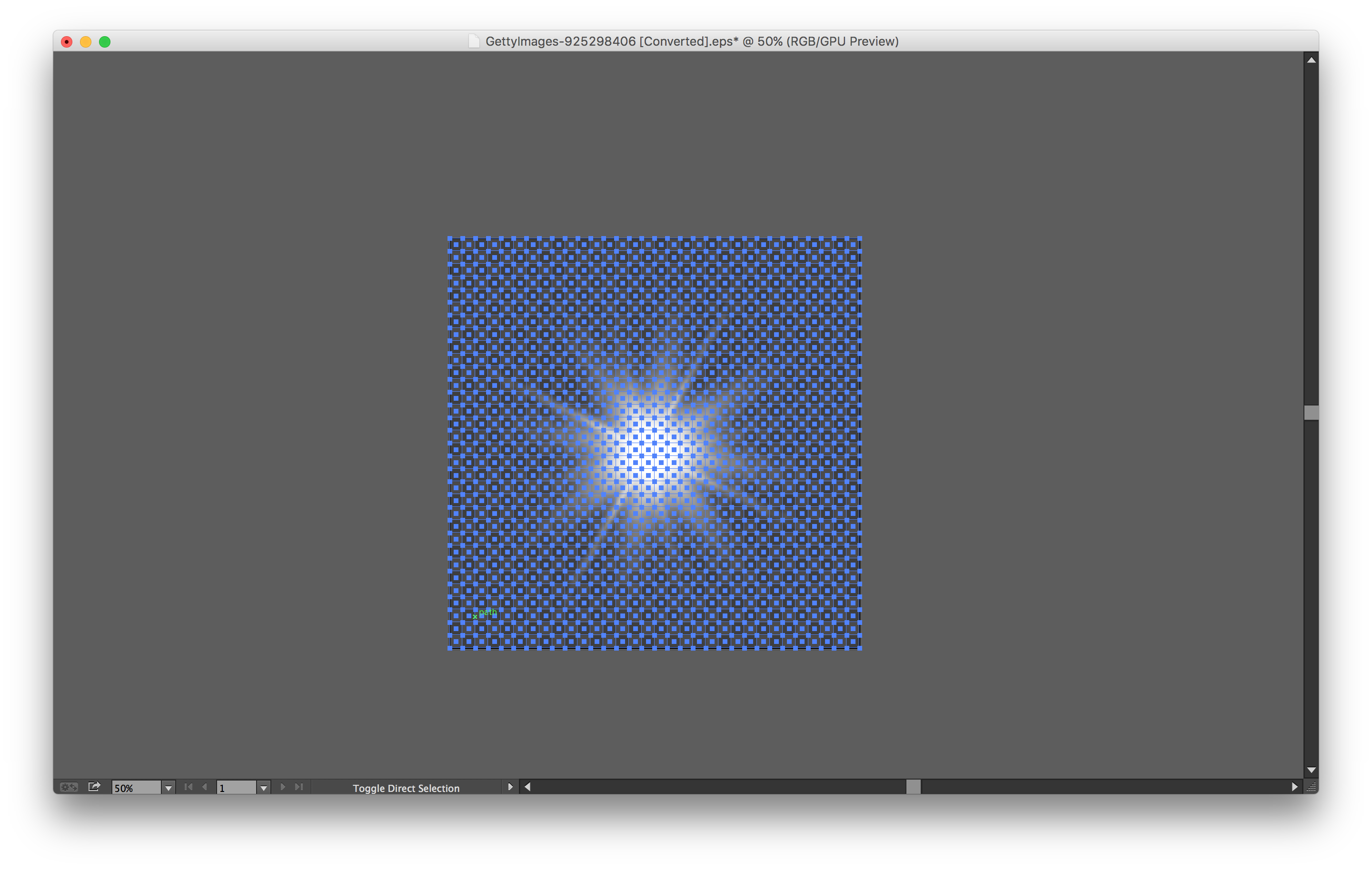
Please oh please will someone help me! This is the kind of image I'm talking about. Blue Light Star On Dark Transparent Background Vector Art | Getty Images and I don't want to place it over a dark background.
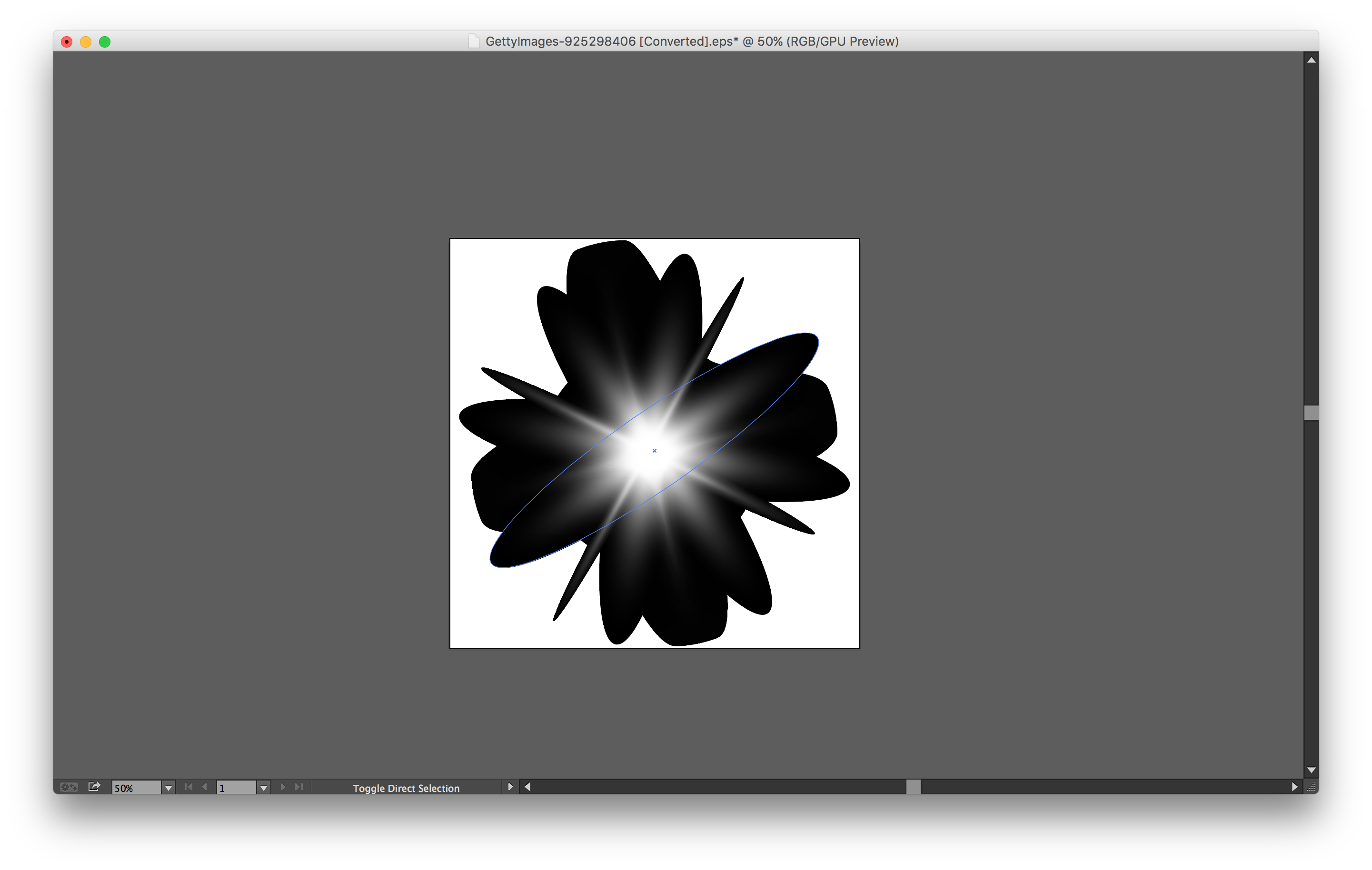
When I try to just delete the checkered background layer, though, I wind up with this:

What do I do to transform these into overlayable smart objects??
Thanks!
 1 Correct answer
1 Correct answer
Hi there,
An alternative is to copy and past your flair into an opacity mask. Look for it into your transparency palet > show options.
Here is how:
It is possible that you fine-tune the settings of your opacity mask palet like invert or clip.
Good luck
Patrick
Explore related tutorials & articles
Copy link to clipboard
Copied
Do it the other way round and place the PSD file in Illustrator behind the artwork.
You could also try and save this as an AI file (not EPS). Place it in Photoshop and in the layers panel assign the blend mode "Screen"
Copy link to clipboard
Copied
Hi there,
An alternative is to copy and past your flair into an opacity mask. Look for it into your transparency palet > show options.
Here is how:
It is possible that you fine-tune the settings of your opacity mask palet like invert or clip.
Good luck
Patrick
Copy link to clipboard
Copied
Thanks a lot! I have been looking for this answer for years! Thanks a lot.
Copy link to clipboard
Copied
Hi there,
I would like to know if the suggestions shared by Monika worked for you, or the issue still persists.
Kindly update the discussion if you need further assistance with it.
Thanks,
Srishti
Copy link to clipboard
Copied
I figured it out! So first in illustrator delete the checkered background like you did in the image above. Then, copy and paste what's left into photoshop as a smart object. It will still have the black behind it. Go into your layer mode and select "Screen". That should get rid of the black and make the light effect work on any background you have. Sometimes if theres a lot of objects withing the light flare to move over, it wont work on all of them. So if that happens and some of them still show the black ring, delete out and copy those in separately with the same blend mode.
Copy link to clipboard
Copied
This is a good work around! But what if you have multiple objects in front/around the light flare. For example I am experiencing this same issue whenever I try to put a vector image of christmas lights over an existing image in photoshop. But when I use the "Screen" layer mode it makes the christmas light wire see-through as well...Any other suggestions?
Copy link to clipboard
Copied
I have a question. Screen works on most instances that had a background behind the effect. But I'm struggling to find a way for the effect to work with a transparent background (I need it for a thing), and blend modes don't work on transparent background. What could I do to solve this problem...?
Copy link to clipboard
Copied


