Adobe Community
Adobe Community
Copy link to clipboard
Copied
I have two different objects that I would like to repeat with equal sapcing to layout a tile floor. I have found myself spending a long time trying to space out each of the tiles correctly. Is there some way to assign a specific distance between the objects? I'm sure that there is an easier way to accomplish my goal that I simply don't know about.
 1 Correct answer
1 Correct answer
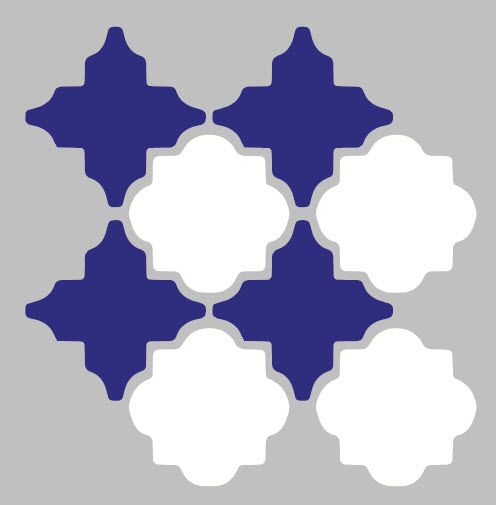
I'd recommend starting with your two main shapes and using the Align panel. When they are both selected and you have Align To set to Key Object, Illustrator will make the highlight stroke thicker on the key object. Then you can enter a distance and click whether you want to distribute the spacing vertically or horizontally. Illustrator will move the other selected object in relation to the key object. The value will be a negative number because the shape is crossing over the other shape's bound
...Explore related tutorials & articles
Copy link to clipboard
Copied
I'd recommend starting with your two main shapes and using the Align panel. When they are both selected and you have Align To set to Key Object, Illustrator will make the highlight stroke thicker on the key object. Then you can enter a distance and click whether you want to distribute the spacing vertically or horizontally. Illustrator will move the other selected object in relation to the key object. The value will be a negative number because the shape is crossing over the other shape's bounding box.
You could group these two shapes, Alt (PC)/Option(macOs) + drag that group down to duplicate it, align their centers, and set the spacing again.
Group that set and do the same thing again but drag it out horizontally.
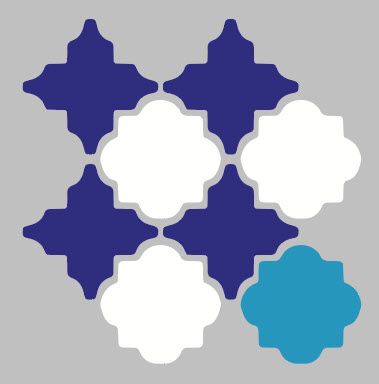
Ungroup and select (or use the Direct Selection tool to select) the lower right shape and change its color. This group is your repeating pattern (if I understand what you want it to look like).
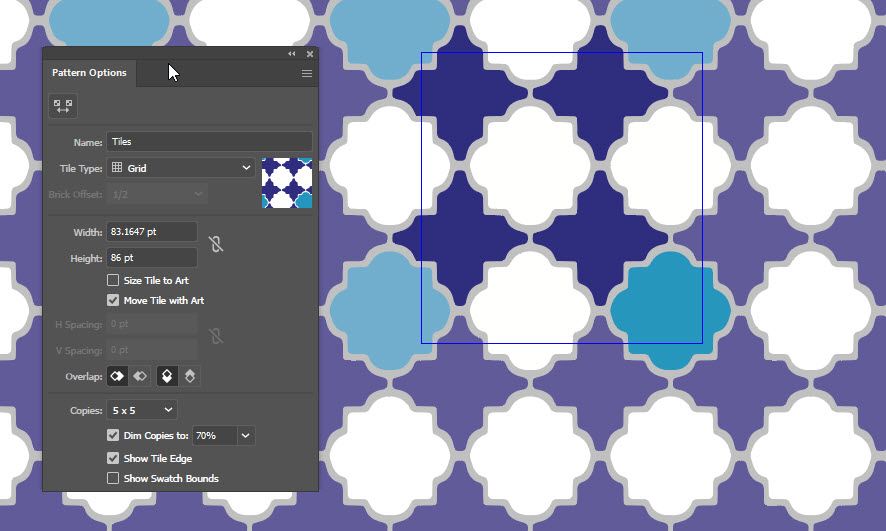
Select these objects and go to Object > Pattern > Make. Use the Tile Type called Grid. Make sure Move Tile with Art is selected and in the Width and Height fields, enter the amount behind the current value. In this case, I use -17 pts for the vertical space, so after the width of 83.1647 pt, I'd type in -17. Illustrator will do the math for me. Do the same thing with your value for the height. Click Done when your pattern looks good to you. Then you can draw out a rectangle and apply the pattern from the Swatches panel.