Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Difficulty level: Nightmare! => How to draw an ...
- Difficulty level: Nightmare! => How to draw an ...
Copy link to clipboard
Copied
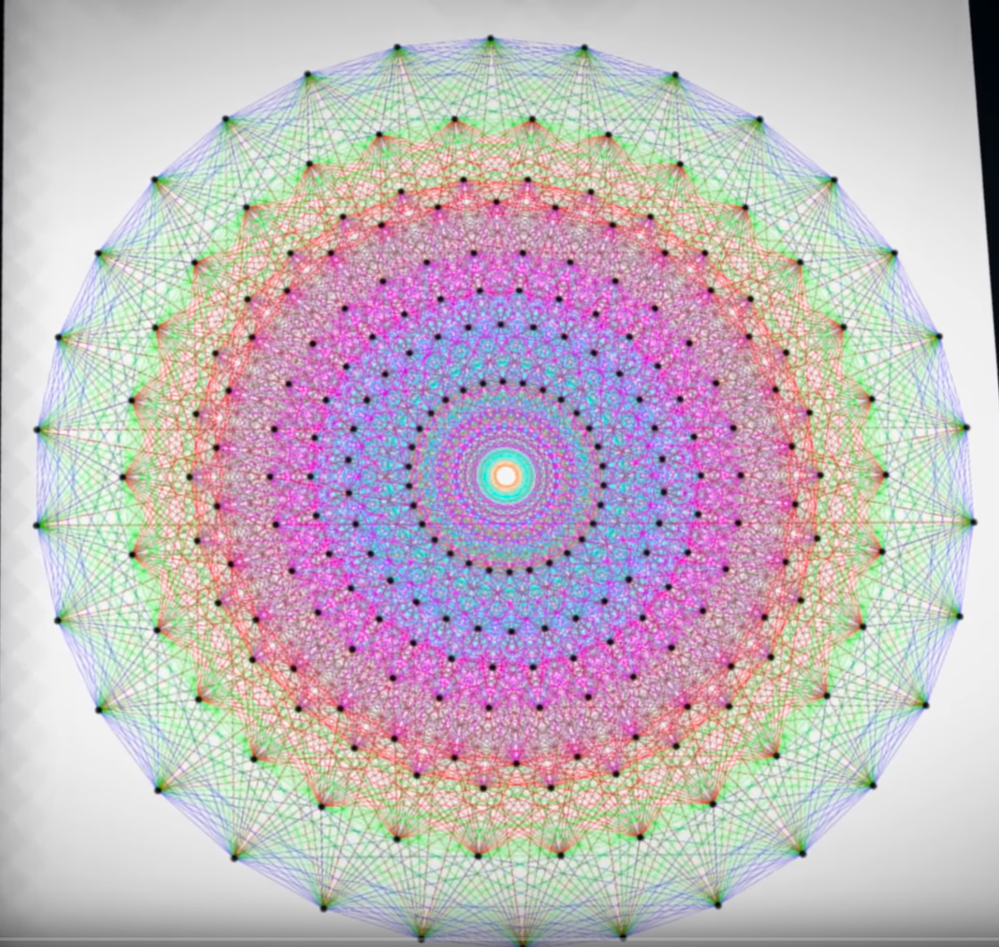
Imagine, if you will, that you wish to print (but first, draw) an E8 lattice in honour of theoretical physicist Antony Garrett Lisi.
Here's what it looks like, modest and unassuming that it is...
 1 Correct answer
1 Correct answer
There was a script, written by John Wundes.
see:
http://js4ai.blogspot.com/2009/05/spoze-you-have-shape-like-this-and-you.html
Explore related tutorials & articles
Copy link to clipboard
Copied
There was a script, written by John Wundes.
see:
http://js4ai.blogspot.com/2009/05/spoze-you-have-shape-like-this-and-you.html
Copy link to clipboard
Copied
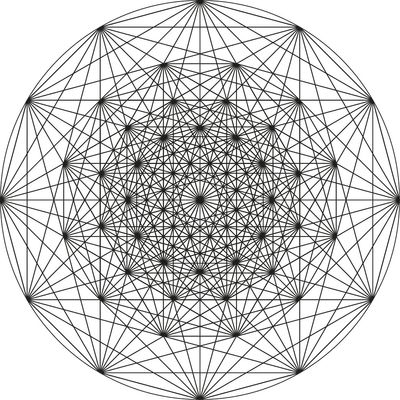
Unless you wanted the fun of drawing it yourself... 🙂 you can download this svg file.
I had a quick look and it seems to be well structured for ease of coloring etc.
Copy link to clipboard
Copied
You guys are awesome! Thank you. Hey if you need help with digital printing let me know 🙂
Copy link to clipboard
Copied
I'm late, but here is my easy-to-make version.
var d = app.activeDocument.artboards[0].artboardRect;
var paths = app.activeDocument.pathItems;
var circle1 = paths.ellipse(d[3]/2+250, d[2]/2-250, 500, 500);
var polygon1 = paths.polygon(d[2]/2, d[3]/2, 250, 12);
polygon1.rotate(15);
var points1 = polygon1.pathPoints;
var group1 = app.activeDocument.groupItems.add();
for (var i = 0; i < points1.length; i++) {
for (var j = 0; j < points1.length; j++) {
var line1 = paths.add();
var points2 = [points1[i].anchor, points1[j].anchor];
line1.setEntirePath(points2);
line1.moveToEnd(group1);
}
}
var group2 = group1.duplicate();
group2.resize(70.7, 70.7);
group2.rotate(15);
var group3 = group2.duplicate();
group3.resize(73.2, 73.2);
var group4 = group3.duplicate();
group4.resize(70.7, 70.7);
group4.rotate(15);