Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Betreff: Export svg without transforms for the pur...
- Betreff: Export svg without transforms for the pur...
Copy link to clipboard
Copied
When will illustrator support using x, y, width, height instead of transform - for translating and scaling?
I can't pull this into an html document and animate it because the inline transforms override the css transform.
I have to manually convert all of the transforms to x,y, height, width.
I've tried other people's suggested solutions of changing the x,y of the artboard, resetting the bounds, etc and it doesn't help.
Thank you.
 1 Correct answer
1 Correct answer
If you want to talk to the developers and suggest a feature, please do so over there:
Explore related tutorials & articles
Copy link to clipboard
Copied
If you want to talk to the developers and suggest a feature, please do so over there:
Copy link to clipboard
Copied
I'd be interested to know how exactly you are running the SVG export, I've noticed in some of my scripts it does this but in others it doesn't.
I'm trying to track down the exact difference but haven't yet nailed it, I can take the same file and get two different results, both using the `exportForScreens()` method.
My workaround at the moment is to always export by artboard, not by asset or document, and to always resize the artboard immediately prior to export.
So far when I do that it seems to reliably remove the transform(), but I'm stumped as to why it sometimes adds it in the first place!
Copy link to clipboard
Copied
I've tried to export every which way you can and even Save as, but nothing works.
Copy link to clipboard
Copied
So are you exporting from the menus or from a script?
In script I'm using the `exportForScreens()` method which does let me work around this issue with by doing some other hacks first, but I don't think it will work for symbols unless you script to break the symbols out into unique document path items first.
Copy link to clipboard
Copied
I'm exporting from native functionality in Illustrator. How do you export from a script?
Copy link to clipboard
Copied
That's quite a large topic and if you've not done any AI scripting before it's probably not worth diving into as it's not a 100% solution for this problem anyway.
BUT something definitely worth trying as part of your web asset process is to take the SVGs from illustrator and clean them before using them in your web site.
there is an excellent tool called SVGO that cleans up SVGs and can flatten many transforms. You can test it here
Copy link to clipboard
Copied
I've tried svgo, it doesn't convert transforms. As far as scripting, I will prob have to just resort to using a JS function to plug my svg into. Maybe part of the build step is too fancy, I'd be happy with one that converts a matrix to x,y,w,h.
Copy link to clipboard
Copied
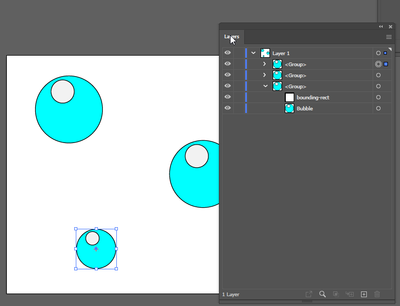
It looks like you may be using symbols due to the presence of the <use> elements. This is a great idea in some cases, but if editing the transforms is not desirable for you and using symbols isn't that important to you in the browser, try to break the links of your symbols to see if the use elements turn into paths or something and don't have the transforms applied.
Symbols are useful in some ways, but in terms of workflow - for Illustrator it's really helpful to change one thing and have a lot of associated art change, but in the browser if you can write a code to change a symbol you can just as easily write a piece of code to edit multitudes of things which are not necessarily even associated in an instant. So if this is really the case and your needs to not have transforms are indeed solved thus I'd be interested to see how it goes.
Copy link to clipboard
Copied
That's a good pointer, but I can confirm I'm also seeing this issue on very, very simple files that don't use symbols at all.
I note a lot of reports in the XD threads seeing a similar issue and I wouldn't be surprised if there was some reuse of export code there!
Copy link to clipboard
Copied
symbols are used in svg documents for optimization purposes, we always want to keep from duplicating code in all aspects of web development.
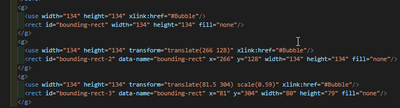
It doesn't matter if you use <use or shape elements, Illustrator will still put transforms on them. I read somewhere they do this because it's the most efficient way to move graphics internal to the program but it just sucks for the output.
Copy link to clipboard
Copied
It seems to treat things inside of groups as some sort of mini-symbol regarding the transforms. What if you put a clear rectangle around your art there and use the numbers in it? It's a DIY bounding box: