Adobe Community
Adobe Community
Copy link to clipboard
Copied
 1 Correct answer
1 Correct answer
There are at least several, and possibly many, ways to accomplish this. I'll offer one or two.
For this first one, for simplicity I'll leave out the yellow ring, which can also be added in various ways.
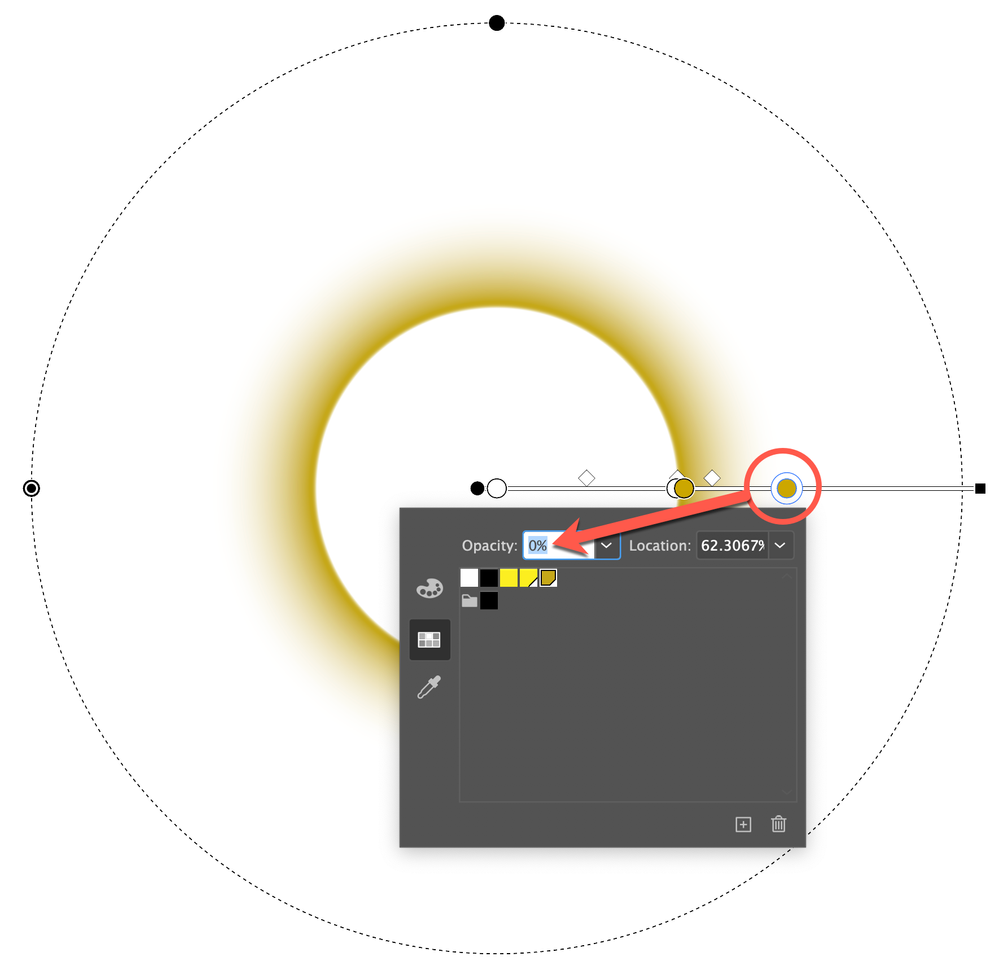
This is a radial gradient applied to a circular path, the color stop on the right having an opacity of 0%. In fact, the two color stops on the left also have 0% opacity, so that the inside of the circle is transparent as well.
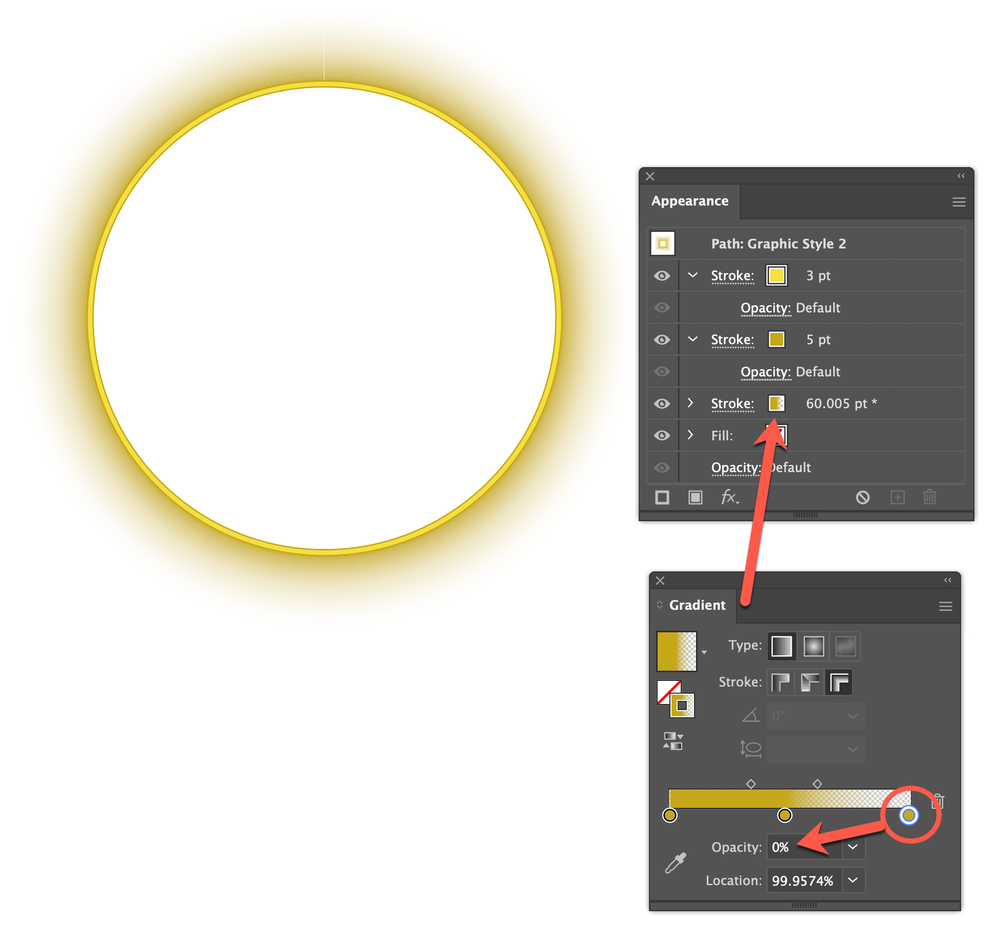
This one is all done with strokes in the Appearance panel. The bo
...Explore related tutorials & articles
Copy link to clipboard
Copied
There are at least several, and possibly many, ways to accomplish this. I'll offer one or two.
For this first one, for simplicity I'll leave out the yellow ring, which can also be added in various ways.
This is a radial gradient applied to a circular path, the color stop on the right having an opacity of 0%. In fact, the two color stops on the left also have 0% opacity, so that the inside of the circle is transparent as well.
This one is all done with strokes in the Appearance panel. The bottom stroke is a gradient placed all on one side of the path with the Width Tool:
This stuff is not difficult, but familiarity with the program would be a huge asset.
Peter