Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Betreff: Having trouble with joining paths, gettin...
- Betreff: Having trouble with joining paths, gettin...
Having trouble with joining paths, getting an error
Copy link to clipboard
Copied
Hi all,
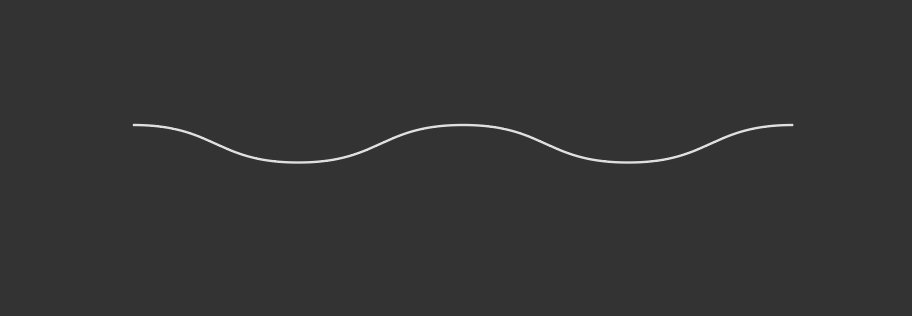
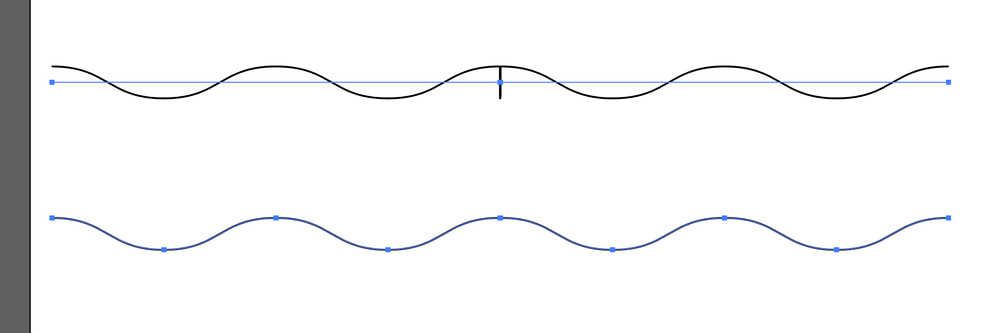
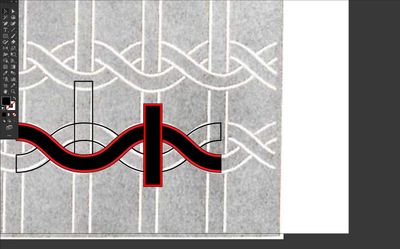
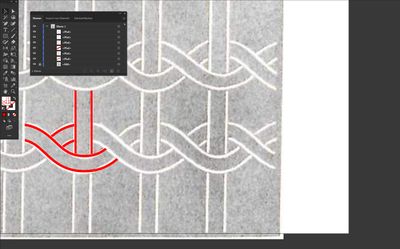
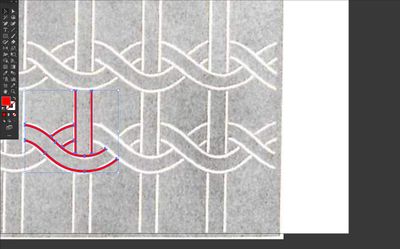
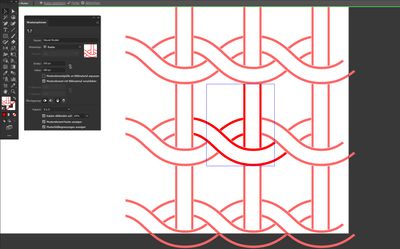
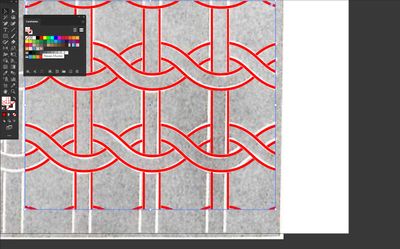
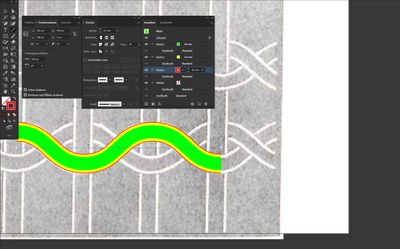
I am trying to recreate pattern A, so I created a path and added the zig zag effect, as seen in image B. When I try to copy, paste, and join the path in order to repeat the zig zag section with the specific parameters I chose, there is a bug (image C) and the anchor points do not align. What am I doing wrong? I honestly have a lot of trouble joining copy and pasted paths in Illustrator in general (they often look close to overlapping but when I try to join them some weird extra bit jumps out, like in image C.)
I have tried searching several times to see if someone else had this problem so my apologies if this has already been answered. Thank you very much for your help.
A)
B)
C)
Explore related tutorials & articles
Copy link to clipboard
Copied
Looks like you applied this as an effect, as I got the same result. You can use object >> expand appearance prior to joining the lines.
You can see the difference when I select the lines.
Copy link to clipboard
Copied
You could also instead use the direct select tool to select a bezier point and drag to make longer, then use the appearance palette to click on the zig zag effect and double the amount of ridges.
Copy link to clipboard
Copied
Amazing! Thanks so much for your help here, I really appreciate it.
Copy link to clipboard
Copied
Think "on a small scale"
use Pathfinder Panel
select these paths …
… and create your pattern
fill a rectangle with your new created pattern swatch
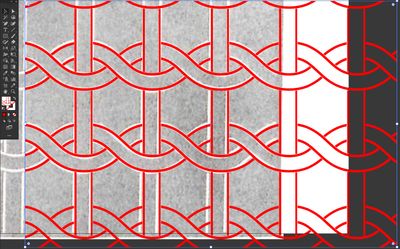
enlarge the rectangle
without the template image
Copy link to clipboard
Copied
Nice job, pixxxel.
Copy link to clipboard
Copied
Yeah this is great! Thanks so much, I really apprecaite it. How did you make the curvy segment? With the pen tool?
Copy link to clipboard
Copied
Just like you.
A simple line with zig zag effect as base.
Copy link to clipboard
Copied
And I used several outlines with different thicknesses in the Appearance Panel