 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: How can I fix the angle of arrowheads?
- Re: How can I fix the angle of arrowheads?
Copy link to clipboard
Copied
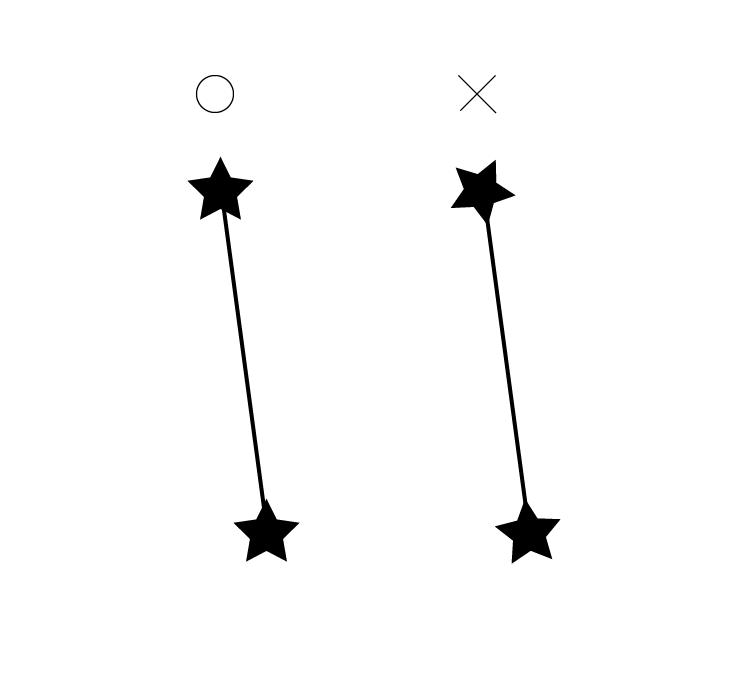
When Arrowheads or Pattern Brush is applied, the direction of the tip changes in conjunction with the direction of the line.
How can I implement an object like the one shown in the image (left) with a single line or open path?
 1 Correct answer
1 Correct answer
Here is a variation of the Scatter Brush approach (CC format, ca. 60 kb). The diferrence is that it works even with very long lines (not the powdered substances).
https://drive.google.com/open?id=150UY4WQWIsGGf_4UAyEfPVjeOPxAKIuq
Explore related tutorials & articles
Copy link to clipboard
Copied
To get an arrowhaed just at the beginning or the end of the path, you can set up your own arrowhead.
To do this open the arrowheads.ai file from the application folder and use the direction directly in the file to edit it.
How to apply strokes in Illustrator
(the location of the file on a Mac has changed in the meantime. It is located in the Support files as well in recent versions)
Copy link to clipboard
Copied
There is no option for Arrowheads to maintain their current rotational orientation relative to the page. Scatter Brushes have that option, but there is no way to have the base artwork of a Scatter Brush only occur at path ends. Pattern Brushes have End Tiles separate from the Tiles repeated along the path. But End Tiles of Pattern Brushes also always rotate according to the direction of the path (and cannot be set to disallow distortion).
What you want could be easily done in a program which provides live connector lines.
In Illustrator, just store the star as a Symbol and manually snap instances of the Symbol to the end points of separate paths.
JET
Copy link to clipboard
Copied
Draw a line segment of necessary length, angle, stroke weight, and color. Make the desired arrowhead shape into a scatter brush. In the Appearance panel Add New Stroke and apply the scatter brush. In the Brushes panel flyout menu select Options of Selected Object. Set Rotation relative to Page. Increase the Spacing percentage until you have one arrowhead at each end of the line segment.

Peter
Copy link to clipboard
Copied
Here is a variation of the Scatter Brush approach (CC format, ca. 60 kb). The diferrence is that it works even with very long lines (not the powdered substances).
https://drive.google.com/open?id=150UY4WQWIsGGf_4UAyEfPVjeOPxAKIuq
Copy link to clipboard
Copied
Thank you so much! I understand.
Thanks to everyone who answered.
Copy link to clipboard
Copied
You may want to be a bit careful when using the technique that I suggested.
Drawing straight lines from top (left position) to bottom (right position) or doing the opposite way may cause unwanted results.
You would have to experiment a bit to get it right.
Copy link to clipboard
Copied
Kurt
As you said "Drawing straight lines from top (left position) to bottom (right position) or doing the opposite way may cause unwanted results."
& as other person said, reversing the path solves this problem, I was wondering why It didn't effect the other end of "crop effect stroke". Just like you mentioned earlier the side effect of crop is reversing the path, so by reversing the path again are not we going back to the original direction for crop stroke?
Copy link to clipboard
Copied
Very good question, PCreater.
Admittedly, without seeing and understanding the underlying code, I'm not quite sure if I understand the current behaviour.
Probably there has to be a better and more reliable (workaround).
Copy link to clipboard
Copied
https://forums.adobe.com/people/Kurt+Gold wrote
Here is a variation of the Scatter Brush approach (CC format, ca. 60 kb). The diferrence is that it works even with very long lines (not the powdered substances).
https://drive.google.com/open?id=150UY4WQWIsGGf_4UAyEfPVjeOPxAKIuq
Ingenious, Kurt! I can't work out what Pathfinder>Crop is doing there... do you think you could break it down for us?
Copy link to clipboard
Copied
Sure, Doug.
The Pathfinder effect Crop does not crop anything in this case. Its task is to reverse the path direction of one of the additional strokes, such that the second square (scatter brush) goes to the right path endpoint. Reversing the path direction is just a useful side effect when applying the Crop effect.
By the way, the (placebo) Transform effect at the bottom of the appearance stack is not necessary at all, but also useful as a pre-cleaner. Without it, you would get a lot of needless junk paths when you expand the appearance of the objects.
-----------
kphotopage,
I think that custom arrowheads won't work in that case. Obviously, the request is to get "arrowheads" that are rotated relative to the artboard boundaries, not relative to the paths. At the moment, I cannot imagine a way to do that with custom arrowheads.
Copy link to clipboard
Copied
This trick is indeed a very nice work-around. Too bad it requires manual tweaking for almost every instance...
Copy link to clipboard
Copied
Thank you.
But Kurt has very elegantly taken care of that problem.
Copy link to clipboard
Copied
Yes. I use "Reverse path direction"!
Copy link to clipboard
Copied
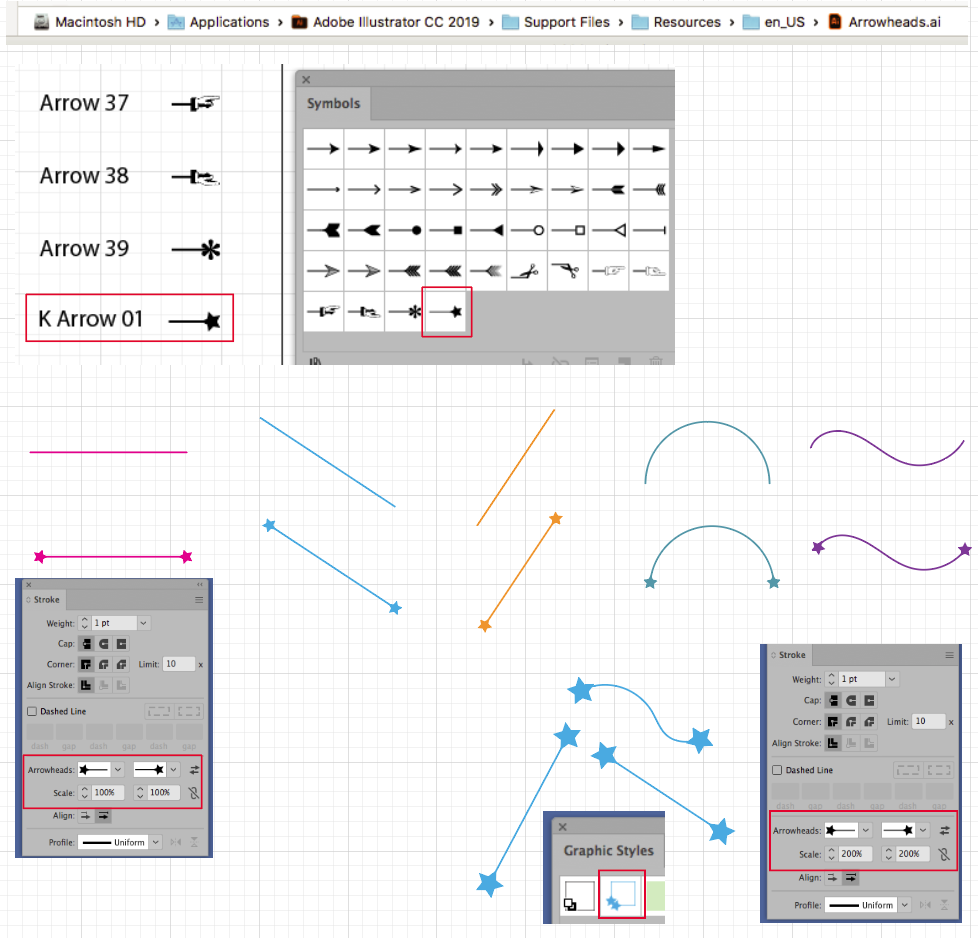
I took the same approach as Monika Gause
Modify your Arrowheads.ai file.
Create your own “Star” Arrow.
New Document.
Draw a Stroke path.
Apply your new custom Arrowhead in the Stroke Panel.
Can Save As a Graphic Style if wish.
The ONLY problem I had was saving that given Adobe file!
Presently I am working with:
macOS Sierra, Version 10.12.6
Illustrator CC 2019, Version 23.0.4
Well it seems I’m NOT the only one!
https://forums.adobe.com/thread/2558935
K

Copy link to clipboard
Copied
kphotopage schrieb
The ONLY problem I had was saving that given Adobe file!
Your system has locked the folder. Save it elsewhere and then move it there.
But I would suggest putting the changed file into the Plugins folder anyway, so the one in the support files stays unaltered.



