Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Illustrator
- Discussions
- Re: How to achieve this bitmap look
- Re: How to achieve this bitmap look
0
How to achieve this bitmap look
Community Beginner
,
/t5/illustrator-discussions/how-to-achieve-this-bitmap-look/td-p/11950729
Apr 06, 2021
Apr 06, 2021
Copy link to clipboard
Copied
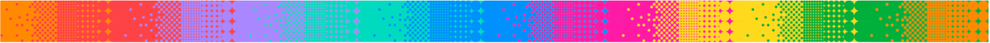
Can anyone share any advice on how to achive this bitmap/dither look that makes use of different shapes. is this done manually? any guidance would be apprecaited!
TOPICS
Draw and design
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Explore related tutorials & articles
Contributor
,
/t5/illustrator-discussions/how-to-achieve-this-bitmap-look/m-p/11950831#M271103
Apr 06, 2021
Apr 06, 2021
Copy link to clipboard
Copied
The transition between the neighbouring colours in your example is called a halftone pattern effect. I'm not sure if Illustrator can convert gradients to vector halftone patterns but Astute Graphics has a plugin that can do that for you. Unfortunately it is not free.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Contributor
,
/t5/illustrator-discussions/how-to-achieve-this-bitmap-look/m-p/11950834#M271104
Apr 06, 2021
Apr 06, 2021
Copy link to clipboard
Copied
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
LATEST
/t5/illustrator-discussions/how-to-achieve-this-bitmap-look/m-p/11950838#M271105
Apr 06, 2021
Apr 06, 2021
Copy link to clipboard
Copied
Probably the plugin Phantasm with its halftone effect can give you this result.
But it can also be achieved using patterns
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
Learning Resources for Illustrator
Crash on launch and known issues
Fonts and Typography in Illustrator
Copyright © 2023 Adobe. All rights reserved.