Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- How to create a crosshatched fill for use on a plo...
- How to create a crosshatched fill for use on a plo...
Copy link to clipboard
Copied
I have a robot arm with which I want to plot some shapes that are filled with a crosshatch.
The common method is to use a clipping path this I know, however I need to completely eliminate the "tails" of the crosshatch so that only trimmed paths remain.
Object>Expand... does not do this? What does?
An example is attached.
 1 Correct answer
1 Correct answer
You can barely see anything in that image.
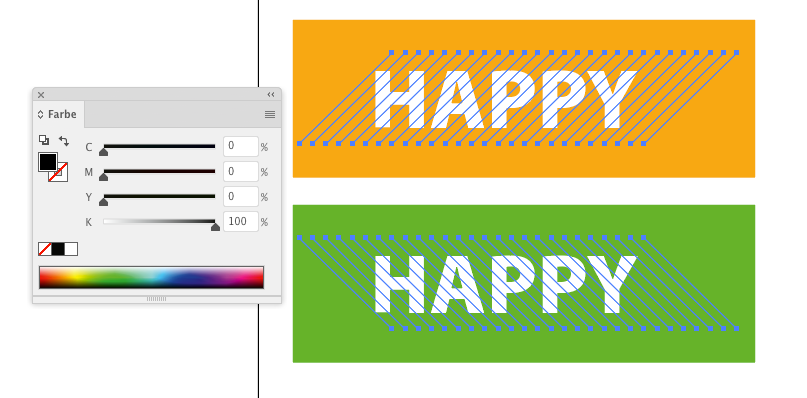
But if I interpret that correctly, what you need is this setting:
2 different hatchings. Put them in 2 layers stacked on each other. I put them side by side for demonstration.
The text needs to be punchd out of rectangles.
Make sure the fill color of the hatches has a different color than the fill of the rectangles with the text.
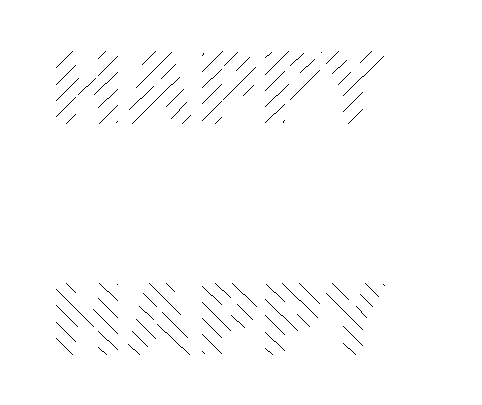
You need to make them one layer after the other.
Select the hatching and the text. And use the pathfinder "Outline" from t
...Explore related tutorials & articles
Copy link to clipboard
Copied
You can barely see anything in that image.
But if I interpret that correctly, what you need is this setting:
2 different hatchings. Put them in 2 layers stacked on each other. I put them side by side for demonstration.
The text needs to be punchd out of rectangles.
Make sure the fill color of the hatches has a different color than the fill of the rectangles with the text.
You need to make them one layer after the other.
Select the hatching and the text. And use the pathfinder "Outline" from the panel.
Then select one of the colors paths and Select > Same > Stroke color
Delete.
Do the same with the other layer
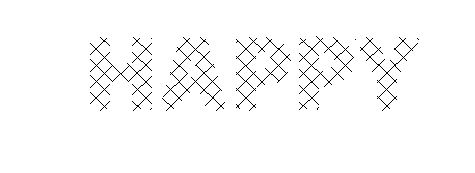
On top of each other they look like this: