Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: How to find the top left point of tilted area ...
- Re: How to find the top left point of tilted area ...
Copy link to clipboard
Copied
Hello, I hope somebody can help 🙂
How can I define the top-left point in a TextType.AREATEXT, when it's tilted?
 1 Correct answer
1 Correct answer
the bounding box of an area text item is actually a pathItem, you can query any of their anchors position.
Anchor[0] is not always the top/left most anchor though, it depends on how the area text was drawn. It's not always clockwise either. So any of the four anchors could be the one you're looking for.
one way to find out the top/left anchor even if it is upside down is to convert a copy of the item to PointText, then find out it's anchor position and compare to the corner anchors for proximit
...Explore related tutorials & articles
Copy link to clipboard
Copied
Hi,
You can use geometricBounds property to get to top-left coordinate. Select the object and run the following snippet
var a = app.selection[0];
var _geometricBounds = a.geometricBounds;
alert(_geometricBounds);
alert("Top -> " + _geometricBounds[0]);
alert("Left -> " + _geometricBounds[1]);
Copy link to clipboard
Copied
Thanks, Charu, I already tried it, but when a text is tiled, than geometricBounds are Bounding Box Bounds
Copy link to clipboard
Copied
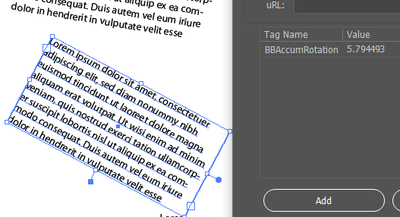
The images and area texts get a special 'tag' put on them by Illustrator when certain rotation methods are used.
When the item is rotated using the Rotate tool or rotate tool via menu-item (Transform > Scale, etc), the tag called "BBAccumRotation" is added with a value which you can use to calculate the point and know which one (top, bottom..) it is.
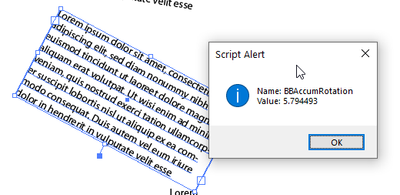
You can get this information using these scripting commands:
#target illustrator
function test () {
/** @TyPe {Document} */
var doc = app.activeDocument;
/** @TyPe {TextFrame} */
var s = doc.selection[0];
var tags = s.tags;
var tagName = tags[0].name;
var tagValue = tags[0].value;
alert("Name: " + tagName + "\nValue: " + tagValue);
};
test();
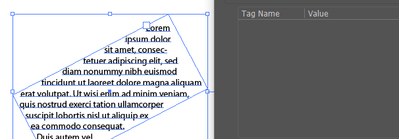
Note that an area type box which is rotated using the bounding box handles does not produce such a tag and all the text inside maintains its orientation.
The UI you see here with Tag Name and Value is a ScriptUI dialog I made which uses the same functions as in the example, but it writes them out in a list.
Copy link to clipboard
Copied
Thank you, Vasily, I believe it can work 🙂
Copy link to clipboard
Copied
And I believe that the rotation number is in radians so another calculation will be required.
Copy link to clipboard
Copied
Yes, it is needed just to know what index it is, so you'd un-rotate the item using the math and see which point is the left-top-est. If done with math only and not rotating the object back then you'd have the coordinate set right there from the actual point. But if getting the top-left point is done via real object rotation to skip on the math, it would have to be rotated back the same amount to get the real coordinates.
Copy link to clipboard
Copied
the bounding box of an area text item is actually a pathItem, you can query any of their anchors position.
Anchor[0] is not always the top/left most anchor though, it depends on how the area text was drawn. It's not always clockwise either. So any of the four anchors could be the one you're looking for.
one way to find out the top/left anchor even if it is upside down is to convert a copy of the item to PointText, then find out it's anchor position and compare to the corner anchors for proximity.
var idoc = app.activeDocument;
var sel = idoc.selection[0];
var points = sel.textPath.pathPoints;
for (var a=0; a<points.length; a++) {
alert(points[a].anchor);
}
Copy link to clipboard
Copied
:light_bulb:
Copy link to clipboard
Copied
Thank you Carlos. It was just what I needed. Simple and easy. 🙂
Copy link to clipboard
Copied
// calculate angle of rotation
var x = Math.acos( activeDocument.selection[0].matrix.mValueA ) / Math.PI * 180;
if (activeDocument.selection[0].matrix.mValueB < 0) {
x = x * (-1);
}
var points = [];
for (var i = 0; i < selection[0].textPath.pathPoints.length; i++) {
points.push(selection[0].textPath.pathPoints[i]);
}
// depending on angle, point sought is either top-most, left-most, bottom-most or right-most
if (x > 0 && x <= 90) {
points.sort(function(a, b) {return a.anchor[0] - b.anchor[0];})
} else if (x > 90 && x <= 180) {
points.sort(function(a, b) {return a.anchor[1] - b.anchor[1];})
} else if (x > -180 && x <= -90) {
points.sort(function(a, b) {return b.anchor[0] - a.anchor[0];})
} else {
points.sort(function(a, b) {return b.anchor[1] - a.anchor[1];})
}
alert( points[0].anchor );
Copy link to clipboard
Copied
Thank you, it also can work, but I think, that Carlos have the easier solution to my issue 🙂