Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- How to make the gradient on a stoke match both sid...
- How to make the gradient on a stoke match both sid...
Copy link to clipboard
Copied
Hi all.
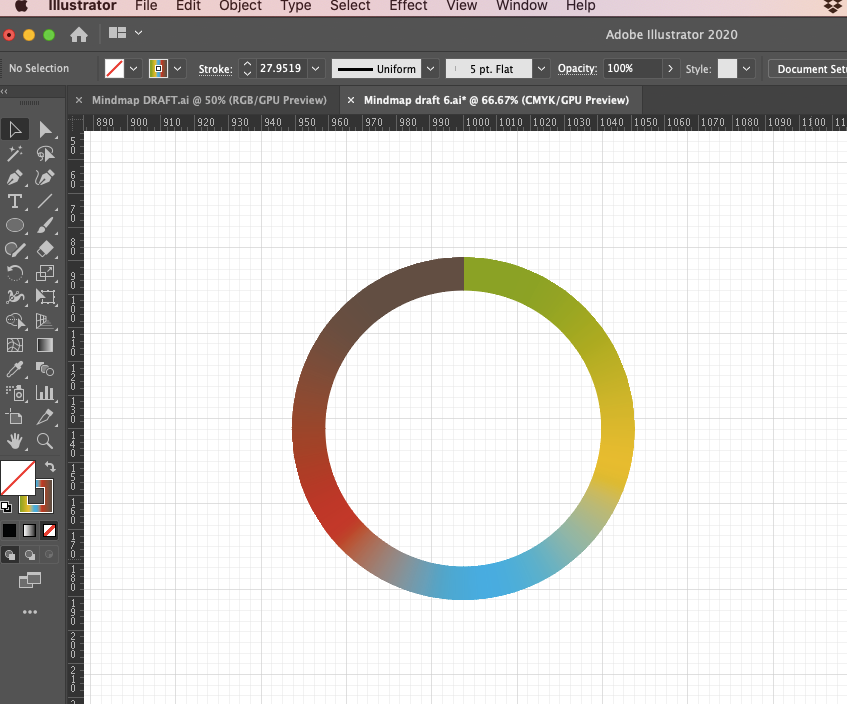
I'm trying to do a multi-color gradient on a stroke for a circle, but I can't get the two colors to match up.
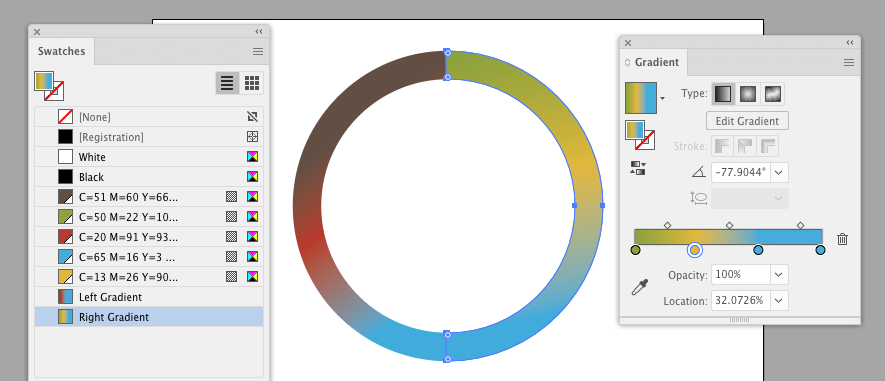
Please see the picture below. I want to the green and brown the 'start' and 'finish' of the gradient to also blend but can't find a way of doing this among any of the graident options.
 3 Correct answers
3 Correct answers
Here is another option to try:
(takes a bit of time to tweak but may like results)
After you convert your stroke to an outline.
1. Use the Knife Tool to split circle into 2 objects
2. Create 2 Gradients Left Side and Right Side – tip: create one and duplicate other.
The Gradient Annotator will pop-up tweak angle, colors etc.
Few Snapshots to illustrate.
Good Luck!!


!. Draw a straight horizontal line segment, and go to Object menu > Path > Add Anchor Points to add a point at the center of the line segment. Make the stroke weight large enough to be easily seen, say 30-40 points.
2. To the line segment apply gradient along stroke, made from the two colors, brown and green, that you want to blend.
3. Expand Appearance. This will create a Gradient Mesh.
4. Draw a path—probably easiest to see if it’s a closed path such as a rectangle, and put the focus on the fi
...Explore related tutorials & articles
Copy link to clipboard
Copied
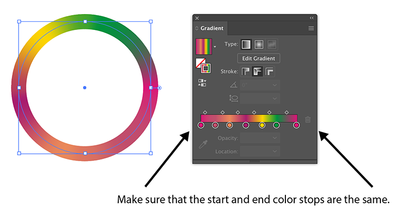
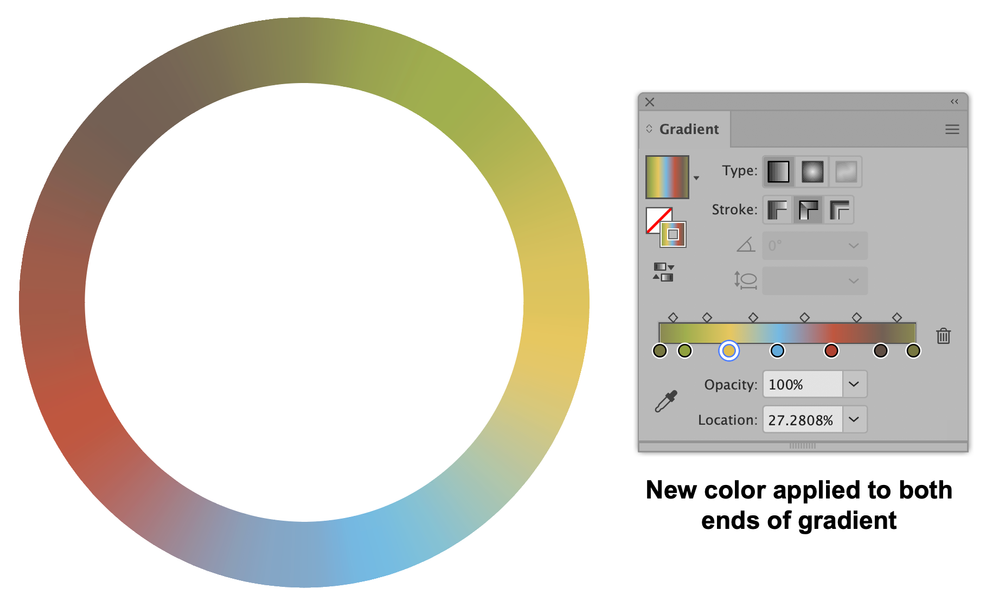
Make a gradient along the stroke with the same color at start and end.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
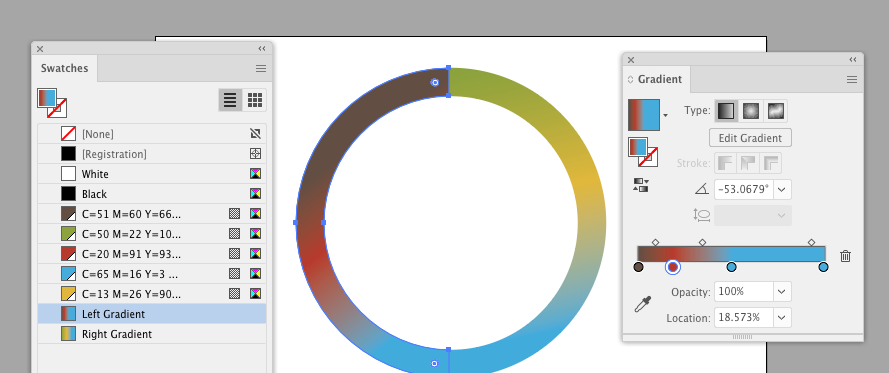
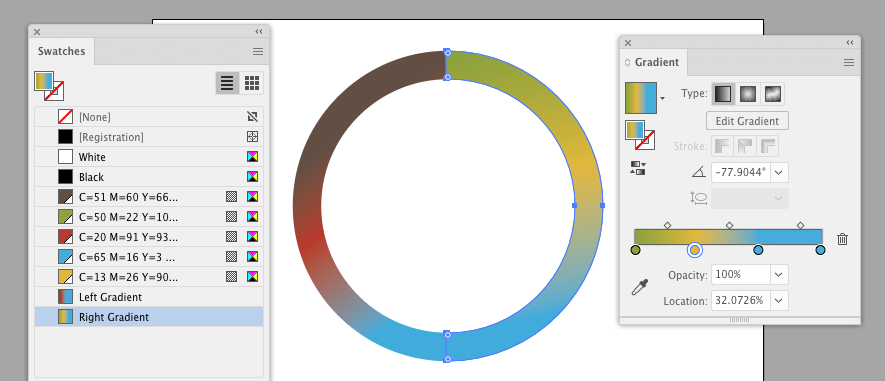
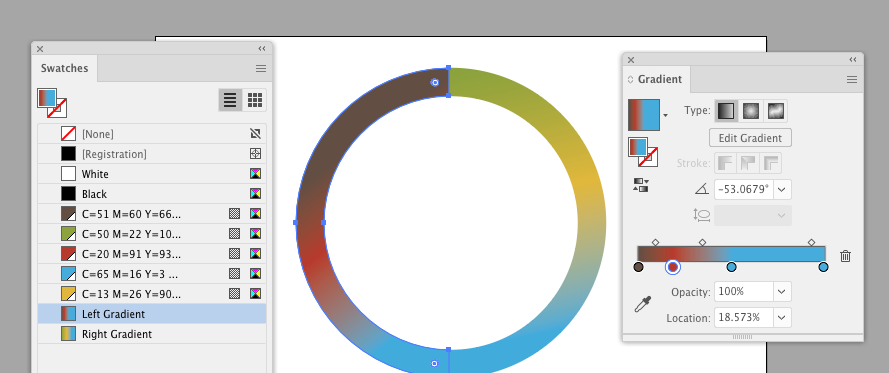
Here is another option to try:
(takes a bit of time to tweak but may like results)
After you convert your stroke to an outline.
1. Use the Knife Tool to split circle into 2 objects
2. Create 2 Gradients Left Side and Right Side – tip: create one and duplicate other.
The Gradient Annotator will pop-up tweak angle, colors etc.
Few Snapshots to illustrate.
Good Luck!!


Copy link to clipboard
Copied
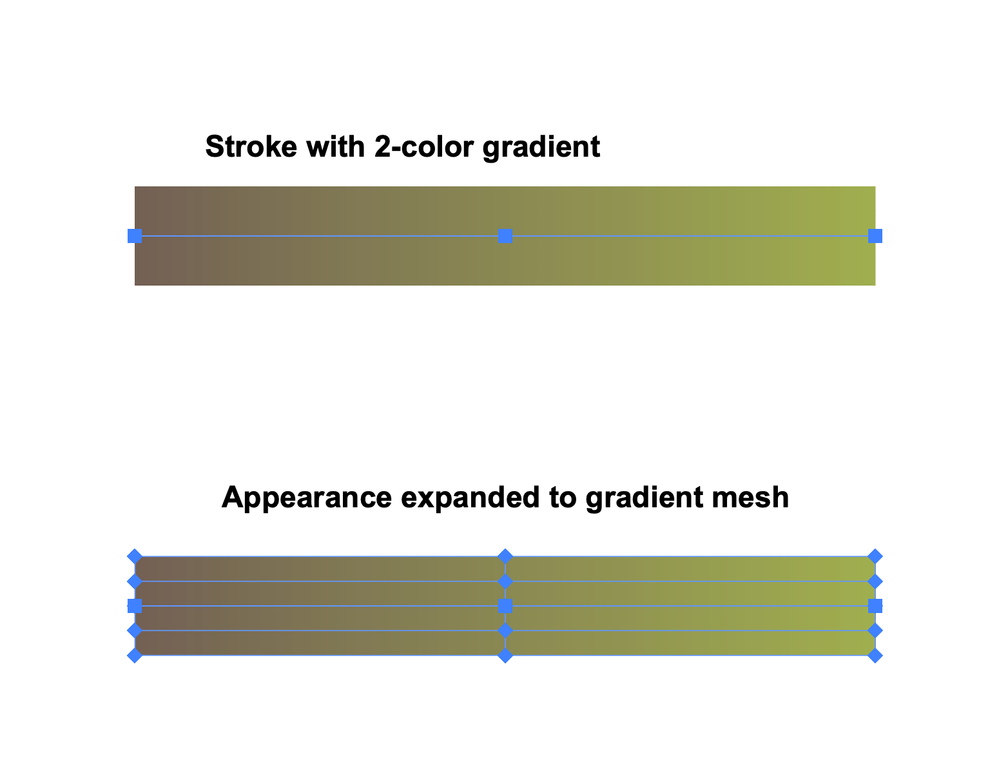
!. Draw a straight horizontal line segment, and go to Object menu > Path > Add Anchor Points to add a point at the center of the line segment. Make the stroke weight large enough to be easily seen, say 30-40 points.
2. To the line segment apply gradient along stroke, made from the two colors, brown and green, that you want to blend.
3. Expand Appearance. This will create a Gradient Mesh.
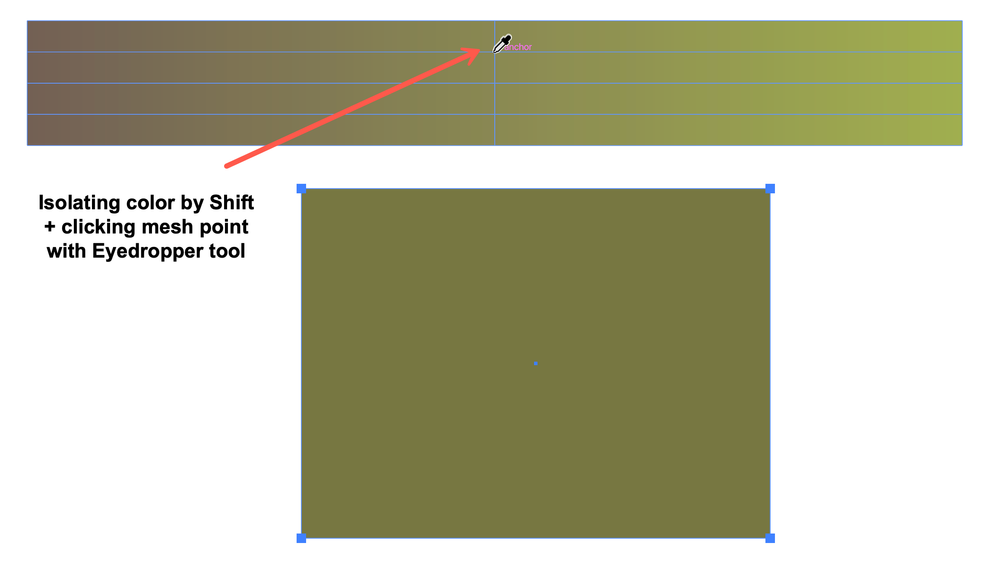
4. Draw a path—probably easiest to see if it’s a closed path such as a rectangle, and put the focus on the fill—and keep it selected.
5. Go to the gradient mesh from step 3, and with the Eyedropper tool Shift + click on one of the center mesh points. This isolates the color that’s midway between the brown and the green.
6. Save this color in the Swatches panel.
7. Go to the circle with the multi-colored gradient and add stops at both extreme ends of the gradient, applying the new color to each.
8. Adjust the color stops to distribute the colors as you wish.
I hope this is reasonably clear.
Peter