 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: How to Select All Connected Edges in Illustrat...
- Re: How to Select All Connected Edges in Illustrat...
Copy link to clipboard
Copied
Hi everyone!
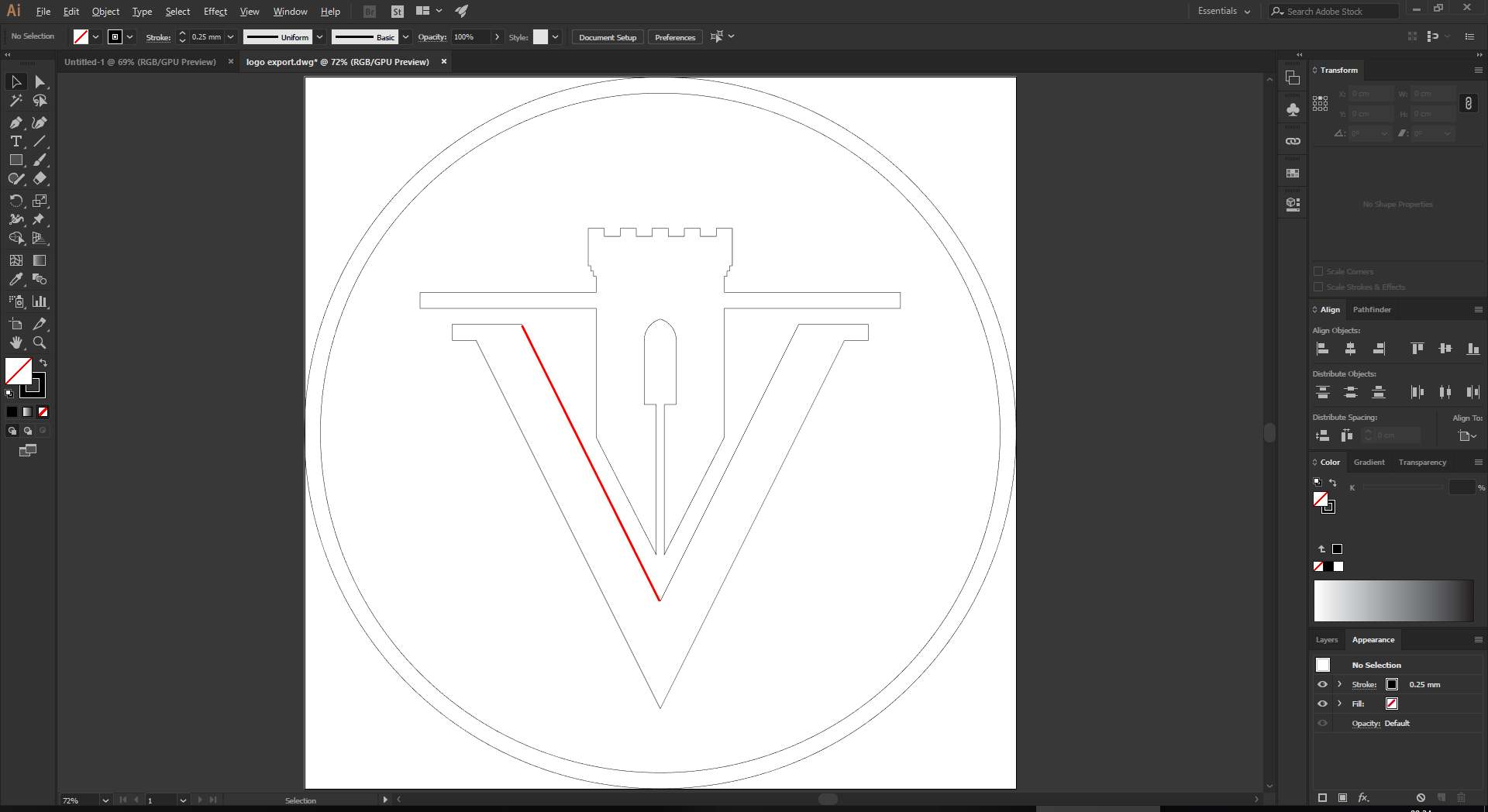
I have imported a DWG drawing into Illustrator, where I have these paths. In 3D programs such as SketchUp, you can select one edge and then expand the selection to all connected/adjacent paths, as shown in the following GIF. In this particular example, you triple-click on an edge, which essentially selects all the connected edges.


I'm wondering if there's a way, perhaps a plugin, that would allow me to select adjacent/connected paths of a selection in Illustrator. This would save a lot of time. Thanks a lot in advance for your help. ![]()
 1 Correct answer
1 Correct answer
Hi,
Indeed Sketch gives only non-joined strokes. What I use to solve that problem is to convert your artwork to Life paint and use the Life Painting Bucket to fill it temporarily with a colour, then expand, then erase all those non-joined garbage an ad a stroke to it. Then eventually erase fills and maintain only the stroke.
Done without a script.
Good luck
Explore related tutorials & articles
Copy link to clipboard
Copied
If you're looking for a script or plugin, you could try Join Reasonably s.h's page : Scripts for Adobe Illustrator CS
Copy link to clipboard
Copied
If you only want to select the paths, but not join them, in Illustrator you can select a path and under the Select > Object menu, there are many choices for selecting similar objects.
If the paths are grouped, and if there are groups within groups, in Illustrator you can select a group by clicking it once with the Group Selection tool, and then every time you click the same object again, Illustrator selects the next group up in the hierarchy.
Copy link to clipboard
Copied
Here's a video clip of me showing you how to join lines into one object
Path-Join-Movie.mov - Google Drive
You can approach it this way, selecting all the paths that were created and using the Object > Path > Join feature. As long as the anchors are close enough, when it expands it will join them. At the end of the video I show how you can use the direct select to select to points and use join to auto-draw the connection.
You can also use the join tool if you want to go around the object and bridge anchors together more manually.
Copy link to clipboard
Copied
Hi,
Indeed Sketch gives only non-joined strokes. What I use to solve that problem is to convert your artwork to Life paint and use the Life Painting Bucket to fill it temporarily with a colour, then expand, then erase all those non-joined garbage an ad a stroke to it. Then eventually erase fills and maintain only the stroke.
Done without a script.
Good luck
Copy link to clipboard
Copied
Hi everyone!
Thanks for the replies.
Barbara Ash, I wish the paths were grouped but although in the SketchUp file they are grouped when I export a separate DWG, Illustrator doesn't get the groups. I looked through all the commands under the Select menu before making the post but there were none that would suit the issue.
mark-heaps, thank you for your input. Although I know how to join paths in Illy (not a novice with the program, haha), the box selection method that you show in the video is exactly the problem - if you try to select the paths that make up the V shape in my example with a box selection, other paths will also fall into that selection, namely the paths from the shape above the V. That's the problem. Box selection will not help. One could hypothetically achieve it with the Lasso tool, yes. But if you have a complicated outline, Lasso selection would also eventually fail.
thepatje wrote
Indeed Sketch gives only non-joined strokes.
By Sketch, you mean the vector editor software or SketchUp, the 3D modeling program? Because my gif was from SketchUp and I got a little confused by your answer, haha.
You're right, the quickest and best solution would be to use the Live Paint tool to fill in the space and expand etc. However, there is a rather nagging bug in Illustrator since version CS6 if I'm not wrong, concerning the Life Paint tool. Here's an issue I filed in Adobe's Illustrator Bug Report page, that describes the bug - Expanding a Live Paint Object Changes Dimensions – Adobe Illustrator Feedback
I wish I could use the Life Paint tool, but this particular bug hinders me from doing it.
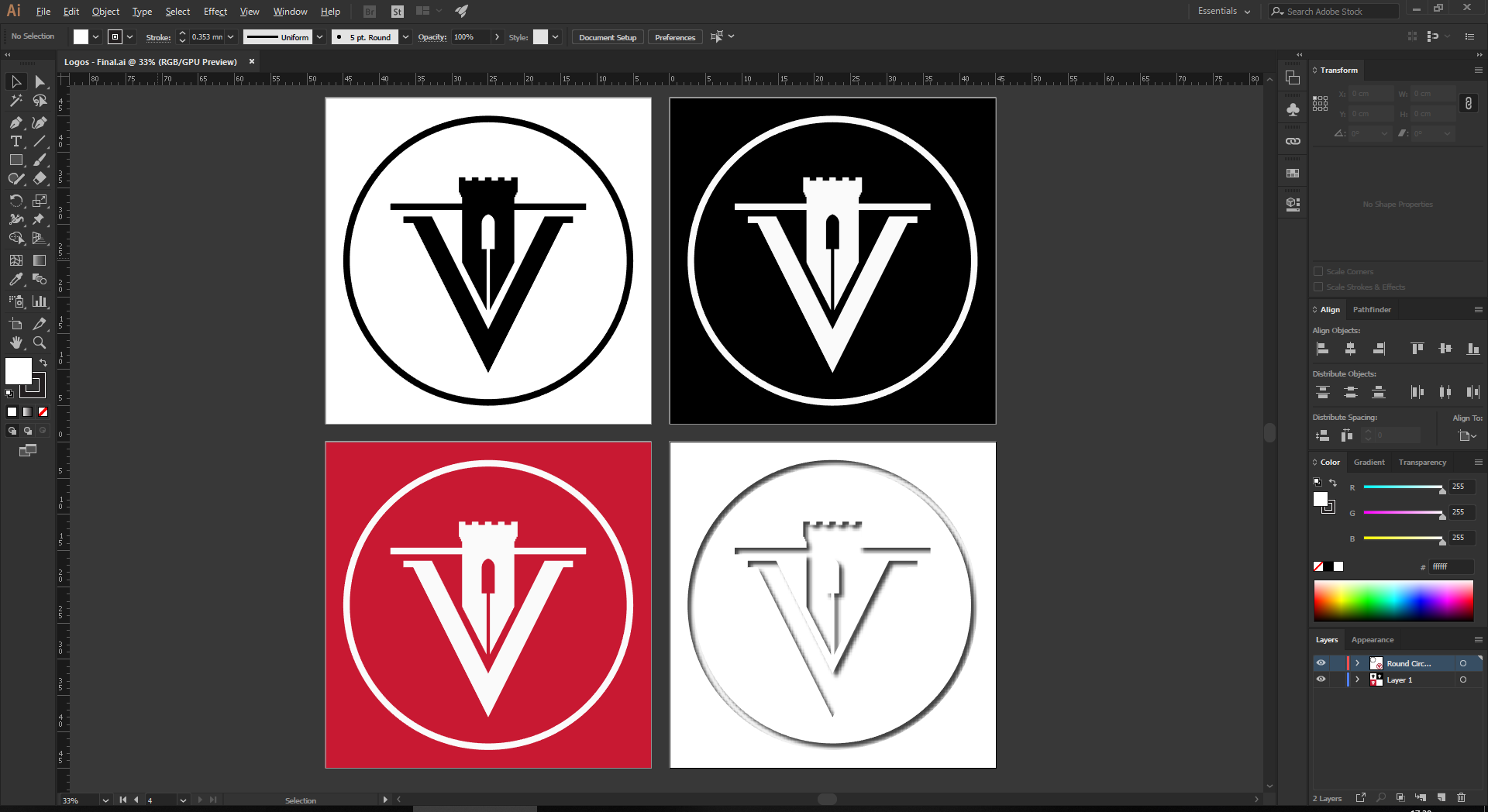
In the end I ended up selecting the paths making the V one by one, joined them, then moved to the other silhouette and did the same. Here's the result:
Copy link to clipboard
Copied
I tried comparing the dimensions of a live paint object before and after it was converted to live paint. In Illustrator CS6 there was a tiny difference in the dimensions. In Illustrator CC 2019, there was no difference in the dimensions.
Do you find that the dimensions always change or just on some live paint objects?
Copy link to clipboard
Copied
The dimensions always change for me. And it doesn't matter, whether I've imported DWG paths or created them in Illustrator, they always mess up when I click Expand Live Paint. My preview bounds is also turned off. My current version of Illustrator is 2018 (22.0.1).
Here's a video. (I hope I attached it correctly.)
Copy link to clipboard
Copied
Thanks for the video. However, it is difficult to see what the numbers are in the video because they are so small. It looks like the fills and strokes are being separated. I didn't try it with stroked objects, but I can see why that would cause different overall dimensions when the fill is separated because the stroke would either be centered, inside, or outside the edge of the path.
Copy link to clipboard
Copied
I went and edited the captured video and uploaded again. Hope you can see the numbers now. ![]() https://youtu.be/GseIQGalF28
https://youtu.be/GseIQGalF28
Copy link to clipboard
Copied
Thanks for taking the time to redo the video. Although I did see this dimension change slightly using CS6, I cannot replicate it in CC 2019, 23.0.3.
Copy link to clipboard
Copied
It looks like you want to make closed shapes by joining the paths. You can do that by selecting all the paths, selecting the Shape Builder Tool (Shift + M) and clicking on the enclosed area. How to create shapes using the Shape Builder tool in Illustrator
Copy link to clipboard
Copied
Hi; if you have acces to Autocad, you can join the line there (select all, then join: only subsequent lines will be adjoined...if they are a lot, you may need repeat the operation a couple of time), than import or open in Ai
Copy link to clipboard
Copied
I've been looking for a way to do this myself for quite some time (and again today which is how I happened upon this thread.) I've been surprised at how such a simple task doesn't have the solution posted everywhere. Indeed, it doesn't seem you got at all what you were looking for here. I know I didn't. But then I kept looking elsewhere and I guess today was my lucky day. With the direct selection tool (a) you can simple alt+click a point and will select all connected points.
Copy link to clipboard
Copied
With the direct selection tool (a) you can simple alt+click a point and will select all connected points.
By @aaronr45628302
Alt + direct selection tool triggers the Group selection tool, which will select the Path.
Copy link to clipboard
Copied
What's wrong with Select All, Join?


