Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: How to transform text by actual bounding box w...
- Re: How to transform text by actual bounding box w...
How to transform text by actual bounding box without expanding it?
Copy link to clipboard
Copied
Dear Illustrator community,
in Photoshop if you want to transform a point text by its true bounding box, there's a trick: you can put the text inside a group and the bounding box will touch the edges of the letters perfectly.
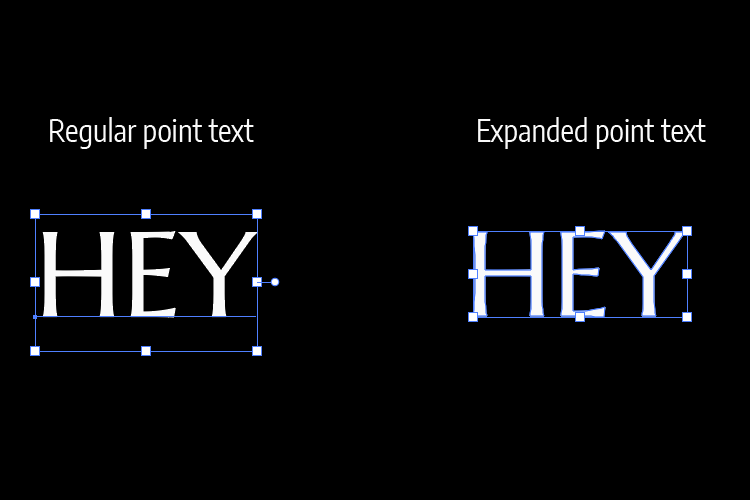
I'm looking for a similar workaround in Illustrator. I would like to transform the text with the bounding box touching the letters but I don't know how to do it without expanding the text. Could anyone give me a hint? Thanks in advance!
Explore related tutorials & articles
Copy link to clipboard
Copied
The last update of Illustrator ( Version 24.3 ) has more updated features that will help you in this:
You can check it all here:
Copy link to clipboard
Copied
Hey, thank you very much for the quick reply. That's an awesome feature that I somehow completely missed from the new update. But it doesn't help me I'm afraid. I'll give a direct example.
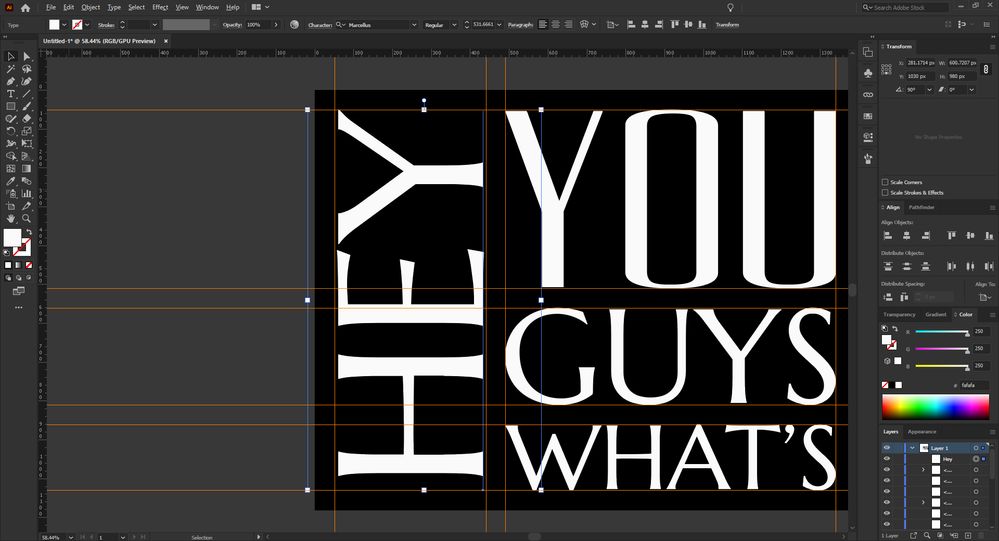
I need the width of the word 'Hey' to be perfectly aligned between the top and bottom horizontal guides. The distance between them is 980. When I change the bounding box width to 980 from the Transform panel on the right, I still have extra space before "H" and a little bit after "Y". Is there any way to force the bounding box to touch the edges of the actual text, like in Photoshop?
Copy link to clipboard
Copied
You can use the Create Outline Command Ctrl+Shift+O
it will fix this but will convert text to shapes.
Copy link to clipboard
Copied
You may check if the Effect menu > Path > Outline Stroke trick helps (while the Use Preview Bounds option is turned on in the flyout menu of the Align palette or in the general preferences).
Copy link to clipboard
Copied
I think it's kind of a kludge to have to go through enabling the use of Preview Bounds and then applying an Outline Stroke effect to point text just to get lettering to align to another object based on the actual letter shapes (rather than alignign the dopey bounding box).
The new "Show Font Height Options" feature in the Character palette is very good. It at least lets the user set lettering in specific sizes according to cap height or lowercase x-height (as well as Em Box or ICF Box values). It would be nice if you could align and distribute type-based objects to other objects according to those same optional values. The new text snapping feature is better than nothing. But you have to manually move the text objects to the desired locations and let the snapping functions nail the text object down in the correct spot. At the very least there needs to be an option to align text objects to other objects according to the baseline. The old behavior where text would align based on the boundaries of the bounding box is pointless.
Copy link to clipboard
Copied
I wanted to edit my previous post, but apparently the button for that is disabled. But I wanted to add that you can align text objects according to glyph bounds (the physical shape of the letter). Bring up the Align palette and click on the little options flyout menu. A setting "Align to Glyph Bounds" should be visible in the menu. It brings up options to apply the setting to Point Text or Area Text. I find that setting works alright for blocky, geometric sans serif letters. Type a starter letter, such as "E", align it to the desired object and then type out the rest of the text string. For many other kinds of typefaces, ones with features that over-shoot the baseline and cap height lines, it's more necessary to just snap the object to the desired location using its baseline. An "align to baseline" function would make that task faster.