- Home
- ホーム
- Illustratorフォーラム
- ディスカッション
- Re: 赤味の違いに関しましては、ローカルでは再現できていますが、このコミュニティにアップした画像で...
- Re: 赤味の違いに関しましては、ローカルでは再現できていますが、このコミュニティにアップした画像で...
illustrator 2020の「スクリーン用に書き出し」→「アートボードを書き出し」で画像が荒れる
リンクをクリップボードにコピー
コピー完了
表題の通りですが、illustrator 2020の「スクリーン用に書き出し」→「アートボードを書き出し」でjpgが荒れてしまいます。
アンチエイリアスは、「アートに最適」にしております。
2019の時には、荒れることは無かったのですが、2020にアップグレードしてから画質が低下いたしました。
2020の「web用に保存」で書き出すとキレイに書き出せます。
解決策をご存知の方、教えていただけないでしょうか。
環境:
・macOS Catalina 10.15.1
・illustrator 2020(24.0)
リンクをクリップボードにコピー
コピー完了
両者で書き出しを試してみましたが、特に違いは見られませんでした。
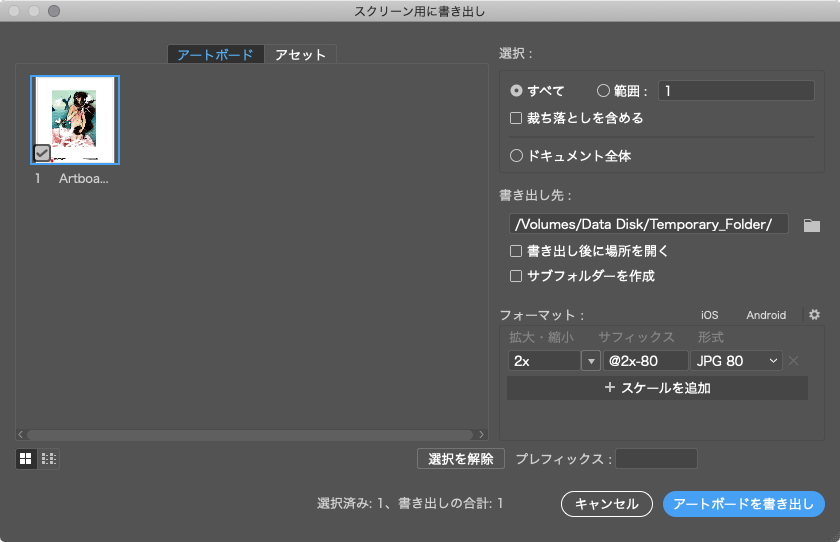
スクリーン用に書き出しの設定
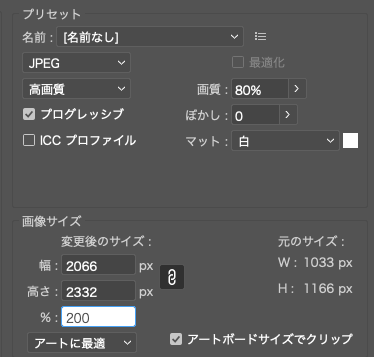
web 用に保存の設定
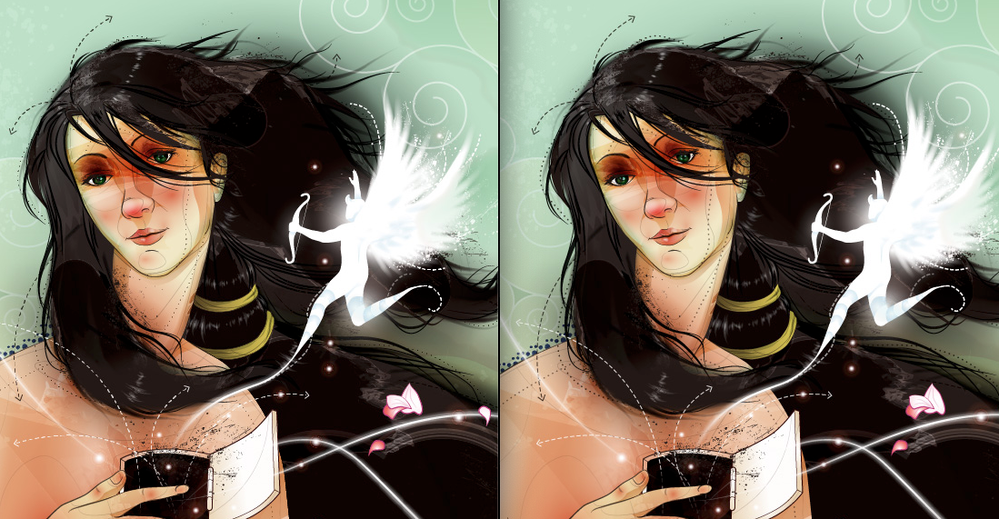
左がスクリーン用に書き出し (809KB)、右が web 用に保存 (728KB)
環境は・macOS Catalina 10.15.1・Illustrator 2020(24.0.1)
24.0 と 24.0.1 による違いはないはずです。
https://community.adobe.com/t5/illustrator/new-update-for-illustrator-24-0-1/m-p/10762193#M155935
書き出し後のピクセルサイズには違いがありますか? また圧縮率は同じでしょうか。
Susumu Iwasaki
リンクをクリップボードにコピー
コピー完了
ご返信ありがとうございます。
書き出し後のピクセルサイズに変更はありませんが、「アートボード書き出し」の方は、下記の違いが見られます。
・色味が赤くなる
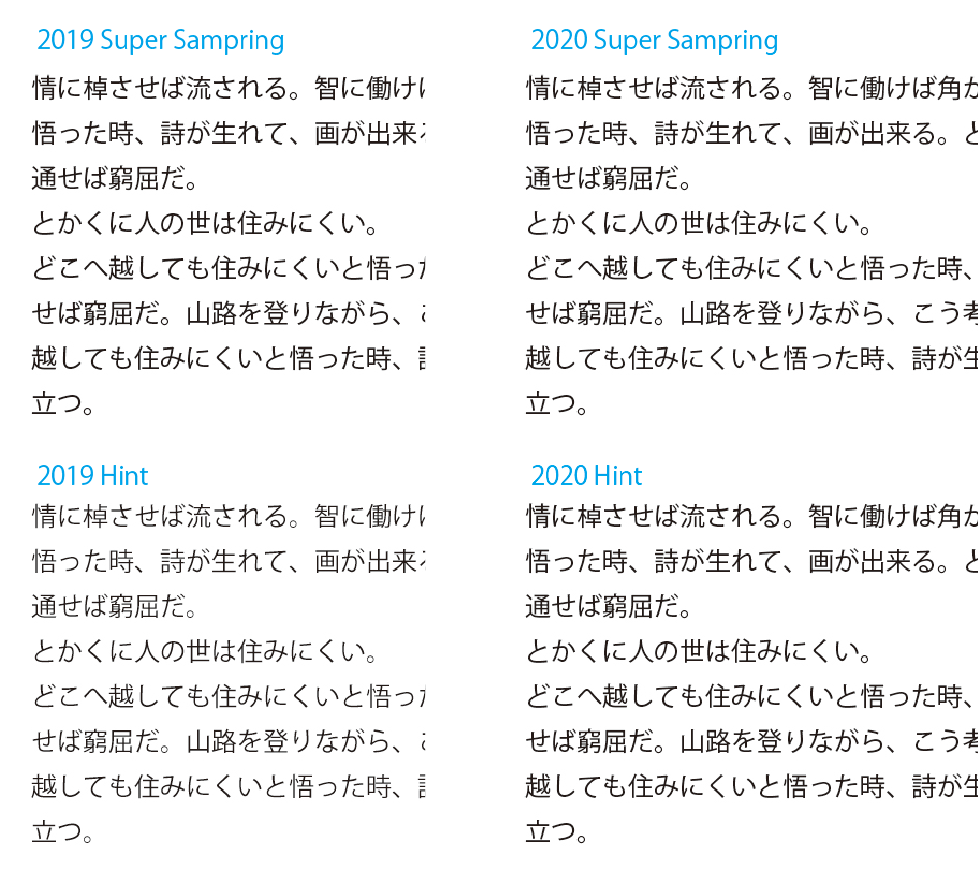
・文字のアウトラインが掛かったようになり、太くなる
・写真のピクセルがずれたようになる
参考のイメージを添付いたします。


リンクをクリップボードにコピー
コピー完了
赤味の違いに関しましては、ローカルでは再現できていますが、このコミュニティにアップした画像では出なくなっています。
リンクをクリップボードにコピー
コピー完了
1. 確認ですが、打ってある文字はアウトライン化していないものですね?
2.「赤みがかかる」原因はおそらく、Adobe RGB設定でIllustrator上で見えているものが、プロファイルが削除されたことでsRGBとして見てしまっているためです。
新規書類を作る前に編集>カラー設定でRGBプロファイルにsRGBを選択してください。
今あるドキュメントには、編集>プロファイルの指定でsRGBを指定してください。
リンクをクリップボードにコピー
コピー完了
テキストは、アウトラインはしておりません。
カラー設定は、sRGBの設定でした。

「赤味」の問題は、クイックルックとプレビューアプリでのみ再現されるようで、illustrator、photoshopで見ると同じ赤味でした。
クイックルックとプレビューの仕様なのかもわかりません。
リンクをクリップボードにコピー
コピー完了
画像に書き出す場合、アンチエイリアスの用途として何を主眼において処理するかで結果が異なります。スーパーサンプリングではアートワークの再現性を高めるための用途になります。一方、文字を主体的に処理する場合は、フォントが保持するヒント情報を適用する「文字に最適」を選びます。そうする事で該当の解像度での文字の表示の最適化が行われるためスーパーサンプリングを利用した時より文字が細く(可読性が高く)見えます。
さて、今回の現象ですが、「文字に最適」を利用していませんか?
当方でテストしたところ、スクリーン用に書き出し時に「文字に最適」を利用してもフォントの持つヒント情報が適用されずに書き出されてしまうという現象が確認できました。
この様に2020ではヒント情報を正常に処理できていません。バグですから修正対応されるまで書き出し方法を変更してください。この内容でUserVoiceに報告します。
色味に関してはプロファイルの添付等の影響が出ているのではないかと思います。
リンクをクリップボードにコピー
コピー完了
アンチエイリアスは、「アートに最適」で書き出していました。
「文字に最適」でも書き出してみましたが、結果は同じようです。



リンクをクリップボードにコピー
コピー完了
元画像はCMYKでしょうか。その場合「スクリーン用に書き出し」はCMYK.jpgです。
「Web 用に保存」ではRGB.jpgに変換されます。色味のちょっとした違いはその関係ではないでしょうか。
Susumu Iwasaki
リンクをクリップボードにコピー
コピー完了
ドキュメント・画像共にRGBになります。
また、参考までに2019のアートボード書き出し画像も添付いたします。

リンクをクリップボードにコピー
コピー完了
私もずっと同じ現象で困っています。
バージョンアップするごとにガサガサ具合もひどくなっていて、ずっと従来のweb保存で対応していて面倒くさいです。
なぜ、大丈夫な人とダメな人がいるのか、不思議ですよね。
リンクをクリップボードにコピー
コピー完了
現象が環境によって異なる、とした場合、ハード周りも含めた具体的な情報を記載することが求められます。
特定の環境がハード依存の場合は、そのハード側で何かの問題がある、ということになるためです。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
私も全く同様の現象で困っています。
・macOS 10.14.6
・illustrator 2021(25.2.3)
当環境では2021を使用していますが、2020の頃からずっと残っている不具合なんですね…。
アンチエイリアスを「アートに最適」「文字に最適」どちらにしても結果は同じでした。
なお、Windows10の方では、このような現象は発生していません。
macのみ発生する不具合でしょうか?
リンクをクリップボードにコピー
コピー完了
圧縮率を変更しても、アンチエイリアスはかからずでした。
リンクをクリップボードにコピー
コピー完了
返信が遅れて申し訳ございません。
不具合の報告ありがとうございます。結構前からあった不具合なんですね。私は使い慣れてるという理由で「Web用に保存」をずっと多様しておりましたが、そのうち無くなる機能だと思いますので、新しい書き出し方法に移行しようと思っていた矢先のこの不具合でございます。
環境によって違うか、グラボ絡み?なのかは分かりませんが、Photoshopでもグラボ絡みで使えない機能がありますので、環境やスペックで挙動が違うのかもしれません。そもそもmacでwebの仕事するなよ…と突っ込まれそうですが。
リンクをクリップボードにコピー
コピー完了
本当はWindowsの方が断然やりやすいのですが、職場のPCがMacであるため、私も渋々使っております…。
いちおう使用しているグラボを書き出しておくと、自宅WindowsはGTX1660 SUPERですが、職場MacはRadeonだった気がします。
ただ、Radeonの型番を覚えていないので、また出勤したときに確認したいと思います。
リンクをクリップボードにコピー
コピー完了
申し訳有りません。書き込みをすっかり忘れていました。
Macのグラボは、「このMacについて」の画面から確認したところ、Radeon Pro 570X 4 GBでした。
ただ、イラレのバージョンが2022(26.5)、MacOSが12.6にアップデートされた今現在となっても、イラレでアートボードをJPGで書き出したときの歪みは、相変わらず直っていませんでした。
いったんPNGでアートボードを書き出して、フォトショでJPG変換するしかありません。