Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Is there a way to batch rename artboards in Illust...
- Is there a way to batch rename artboards in Illust...
Copy link to clipboard
Copied
Is there a way to batch rename artboards in Illustrator CC?
I have 20 different artbords that i want to rename with a specific name and number!
/Pål
 1 Correct answer
1 Correct answer
does this do what you are after?
modified a script I wrote to do the same with layers.
...//===========================================================
//
// Rename Artboards
//
//===========================================================
//
// Version 0.1
// 25/5/2015
// Qwertyfly
//
//===========================================================
var doc = app.activeDocument, abs = [];
for(var i = 0; i < doc.artboards.length; i++){
abs.push(doc.artboards.name)
Explore related tutorials & articles
Copy link to clipboard
Copied
does this do what you are after?
modified a script I wrote to do the same with layers.
//===========================================================
//
// Rename Artboards
//
//===========================================================
//
// Version 0.1
// 25/5/2015
// Qwertyfly
//
//===========================================================
var doc = app.activeDocument, abs = [];
for(var i = 0; i < doc.artboards.length; i++){
abs.push(doc.artboards.name);
}
var w = new Window('dialog',"Artboard Name Editor");
var list = w.add('group');
list.orientation = "Column";
var head = list.add('group');
head.alignment = "left";
var p = head.add('statictext', undefined, "Prefix");
var n = head.add('statictext', [0,0,165,20], " Artboard Name");
var s = head.add('statictext', undefined, "Suffix");
var pre = [], nam = [], suf = [];
for(var i = 0; i < abs.length; i++){
newLine(i,"item" + i);
}
function newLine(num,item){
item = list.add('group');
item.alignment = "left";
pre[num] = item.add('checkbox', undefined,"");
nam[num] = item.add('edittext', [0,0,200,20], abs);
nam[num].characters = 50;
suf[num] = item.add('checkbox', undefined, "");
}
var sep1 = list.add("panel");
sep1.alignment = ["fill","fill"];
sep1.minimumSize.height = sep1.maximumSize.height = 2;
var prefixt = list.add('statictext', undefined, "Prefix to add to checked artboards");
var prefix = list.add('edittext', [0,0,250,20], "");
var sep2 = list.add("panel");
sep2.alignment = ["fill","fill"];
sep2.minimumSize.height = sep2.maximumSize.height = 2;
var prefixt = list.add('statictext', undefined, "Suffix to add to checked artboards");
var suffix = list.add('edittext', [0,0,250,20], "");
var sep3 = list.add("panel");
sep3.alignment = ["fill","fill"];
sep3.minimumSize.height = sep3.maximumSize.height = 2;
var ButtonGroup = w.add("group");
ButtonGroup.margins = [0,-10,0,-8];
ButtonGroup.alignment = "right";
var go = ButtonGroup.add ("button", undefined, "OK");
var stop = ButtonGroup.add ("button", undefined, "Cancel");
stop.onClick = function(){
w.close();
}
go.onClick = function(){
var validatePre = false, validateSuf = false, validateMessage = "";
for(var i = 0; i < abs.length; i++){
if(pre.value == true && prefix.text == ""){validatePre = true}
if(suf.value == true && suffix.text == ""){validateSuf = true}
}
if(validatePre == true){validateMessage = "Artboards have been marked for Prefix, but no Prefix entered\n"}
if(validateSuf == true){validateMessage = validateMessage + "Artboards have been marked for Suffix, but no Suffix entered"}
if(validateMessage != ""){
alert(validateMessage);
}else{
w.close();
goTime();
}
}
w.show();
function goTime(){
for(var i = 0; i < abs.length; i++){
var na = nam.text;
var pr = "";
var su = "";
if(pre.value == true){pr = prefix.text + " - "}
if(suf.value == true){su = " - " + suffix.text}
doc.artboards.name = pr + na + su;
}
}
Copy link to clipboard
Copied
WOW!
Thanks a lot, you saved me a lot of time!
/Pål
–
Copy link to clipboard
Copied
Glad I could help
Copy link to clipboard
Copied
Hi again Qwertyfly...
Another question!
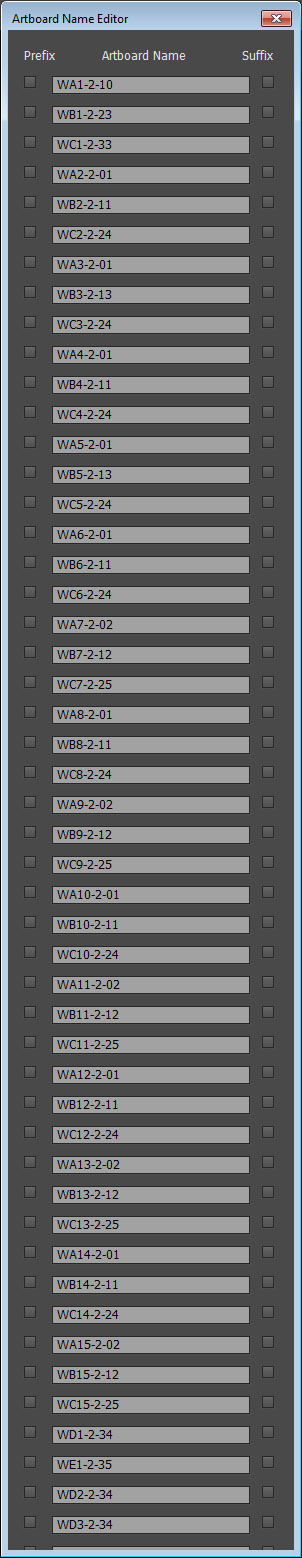
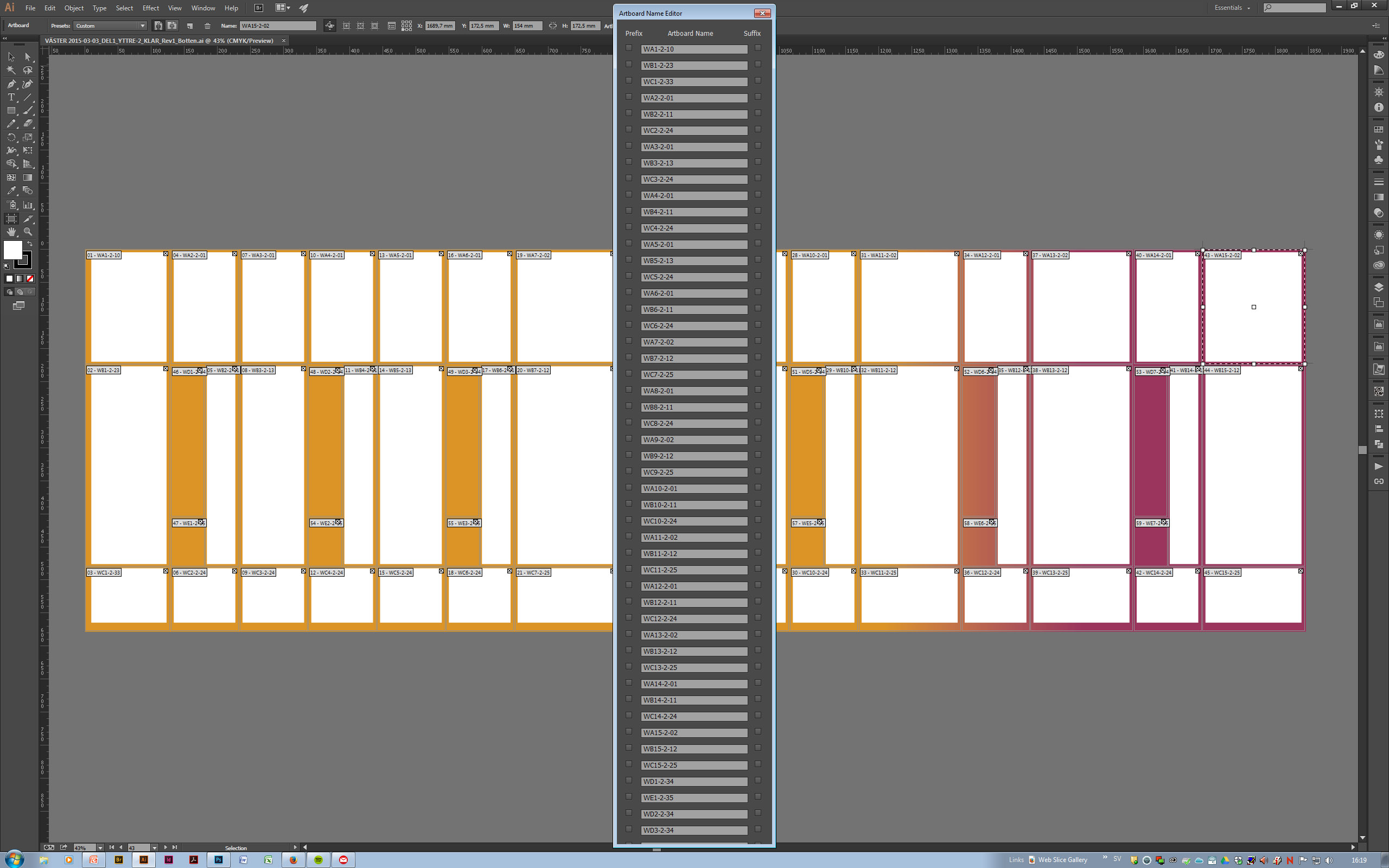
I have so many artboards that they dont fit into the menue when I try to rename them, its impossible to scroll that menue!
Is that something you could solve?
Kind regards, Pål
Copy link to clipboard
Copied
can you post a screenshot of what you're talking about? How do you mean 'impossible' to scroll the menu?
Copy link to clipboard
Copied

 Hi!
Hi!
I have attached two screen dumps, one of the menu and one of the whole
screen.
Hope it will make you understand.
/Pål
Copy link to clipboard
Copied
Maybe a "Paginated" view would help, wherein only 25 artboards are visible per tab.
Copy link to clipboard
Copied
Is the dialog necessary? Is there a known value you want to change the artboards to all the time? Or does that change? I guess i'm not entirely sure what you want to do.
Copy link to clipboard
Copied
i can add a scroll bar. But it needs quite a rework to do so.
not hard just more work. Leave it with me.
very busy right now bit will try to get back to you asap
Copy link to clipboard
Copied
Great!
I'll wait!
Thanks a lot!
/Pål
>>> "Qwertyfly..." <forums_noreply@adobe.com> 2015-06-05 07:24 >>>
Qwertyfly... created the
discussion
"Is there a way to batch rename artboards in Illustrator CC?"
To view the discussion, visit:
https://forums.adobe.com/message/7611793#7611793
Copy link to clipboard
Copied
I've not done a lot of testing on it but it seems to work.
let me know if this works for you.
or if there are any problems
Don't Forget - you can set the dialog size but modifying the rows variable at the top of the script
//===========================================================
//
// Rename Artboards
//
//===========================================================
//
// Version 0.2
// 7/6/2015
// Qwertyfly
//
//===========================================================
// User set variable
var rows = 10; // Number of visible rows.
//===========================================================
var doc = app.activeDocument, abs = [], item = [];
for(var i = 0; i < doc.artboards.length; i++){
abs = [];
abs = [false,doc.artboards.name,false,i];
}
var w = new Window('dialog',"Artboard Name Editor");
var list = w.add('group');
list.orientation = "Column";
var head = list.add('group');
head.alignment = "left";
var p = head.add('statictext', undefined, "Prefix");
var n = head.add('statictext', [0,0,165,20], " Artboard Name");
var s = head.add('statictext', undefined, "Suffix");
//-----------------------------------------------------------------------------------------------------
var scrollwin = list.add('group');
scrollwin.alignChildren = "fill";
var items = scrollwin.add ("panel");
if(abs.length<rows){
for(var i = 0; i < abs.length; i++){
newLine(i,"item" + i);
}
}else{
var sbar = scrollwin.add ("scrollbar", undefined, 0, 0, abs.length-rows);
sbar.preferredSize.width = 20;
for(var i = 0; i < rows; i++){
item = items.add('group');
item.alignment = "left";
newLine(i,item);
}
sbar.onChanging = function(){ //alert("sbar change");
var start = Math.round (this.value);
var stop = start+rows;
var r = 0;
for (var i = start; i < stop; i++){
pre
.value = abs[0]; pre
.label = abs[3]; nam
.text = abs[1]; nam
.label = abs[3]; suf
.value = abs[2]; suf
.label = abs[3]; r++;
}
}
}
function newLine(num,item){
pre[num] = item.add('checkbox', undefined,"");
pre[num].value = abs[num][0];
pre[num].label = abs[num][3];
pre[num].onClick = function () {if(abs[this.label][0] == false){abs[this.label][0] = true}else{abs[this.label][0] = false}}
nam[num] = item.add('edittext', [0,0,200,20]);
nam[num].characters = 50;
nam[num].text = abs[num][1];
nam[num].label = abs[num][3];
nam[num].onChange = function() {abs[this.label][1] = this.text;}
suf[num] = item.add('checkbox', undefined, "");
suf[num].value = abs[num][2];
suf[num].label = abs[num][3];
suf[num].onClick = function () {if(abs[this.label][2] == false){abs[this.label][2] = true}else{abs[this.label][2] = false}}
}
var sep1 = list.add("panel");
sep1.alignment = ["fill","fill"];
sep1.minimumSize.height = sep1.maximumSize.height = 2;
var prefixt = list.add('statictext', undefined, "Prefix to add to checked artboards");
var prefix = list.add('edittext', [0,0,250,20], "");
var sep2 = list.add("panel");
sep2.alignment = ["fill","fill"];
sep2.minimumSize.height = sep2.maximumSize.height = 2;
var prefixt = list.add('statictext', undefined, "Suffix to add to checked artboards");
var suffix = list.add('edittext', [0,0,250,20], "");
var sep3 = list.add("panel");
sep3.alignment = ["fill","fill"];
sep3.minimumSize.height = sep3.maximumSize.height = 2;
var ButtonGroup = w.add("group");
ButtonGroup.margins = [0,-10,0,-8];
ButtonGroup.alignment = "right";
var go = ButtonGroup.add ("button", undefined, "OK");
var stop = ButtonGroup.add ("button", undefined, "Cancel");
stop.onClick = function(){
w.close();
}
go.onClick = function(){
var validatePre = false, validateSuf = false, validateMessage = "";
for(var i = 0; i < abs.length; i++){
if(abs[0].value == true && prefix.text == ""){validatePre = true}
if(abs[2].value == true && suffix.text == ""){validateSuf = true}
}
if(validatePre == true){validateMessage = "Artboards have been marked for Prefix, but no Prefix entered\n"}
if(validateSuf == true){validateMessage = validateMessage + "Artboards have been marked for Suffix, but no Suffix entered"}
if(validateMessage != ""){
alert(validateMessage);
}else{
w.close();
goTime();
}
}
w.show();
function goTime(){
for(var i = 0; i < abs.length; i++){
var na = abs[1];
var pr = "";
var su = "";
if(abs[0] == true){pr = prefix.text + " - "}
if(abs[2] == true){su = " - " + suffix.text}
doc.artboards.name = pr + na + su;
}
}
Copy link to clipboard
Copied
Hi again!
I get an error when i run this script!!!

Kind regards, Pål
>>> "Qwertyfly..." <forums_noreply@adobe.com> 2015-06-07 08:32 >>>
Qwertyfly... created the discussion
"Is there a way to batch rename artboards in Illustrator CC?"
To view the discussion, visit: https://forums.adobe.com/message/7616757#7616757
Copy link to clipboard
Copied
i must have had a car initiated in the main engine.
leave it with me and I'll make it work
Copy link to clipboard
Copied
I forgot to initiate a few of the arrays... Oops.![]()
//===========================================================
//
// Rename Artboards
//
//===========================================================
//
// Version 0.2.1
// 10/6/2015
// Qwertyfly
//
//===========================================================
//
// ChangeLog
//
// Version 0.2
// -added scrollbar (needed full rework)
//
// Version 0.2.1
// -bug fix, forgot to initiate the "pre" "nam" & "suf" arrays.
// -added user var for Seperators
//
//===========================================================
// User set variable
var rows = 10; // Number of visible rows.
var preSep = " - "; // Seperator between Prefix and name
var sufSep = " - "; // Seperator between name and Suffix
//===========================================================
var doc = app.activeDocument, abs = [], item = [], pre = [], nam = [], suf = [];
for(var i = 0; i < doc.artboards.length; i++){
abs = [];
abs = [false,doc.artboards.name,false,i];
}
var w = new Window('dialog',"Artboard Name Editor");
var list = w.add('group');
list.orientation = "Column";
var head = list.add('group');
head.alignment = "left";
var p = head.add('statictext', undefined, "Prefix");
var n = head.add('statictext', [0,0,165,20], " Artboard Name");
var s = head.add('statictext', undefined, "Suffix");
//-----------------------------------------------------------------------------------------------------
var scrollwin = list.add('group');
scrollwin.alignChildren = "fill";
var items = scrollwin.add ("panel");
if(abs.length<rows){
for(var i = 0; i < abs.length; i++){
newLine(i,item);
}
}else{
var sbar = scrollwin.add ("scrollbar", undefined, 0, 0, abs.length-rows);
sbar.preferredSize.width = 20;
for(var i = 0; i < rows; i++){
item = items.add('group');
item.alignment = "left";
newLine(i,item);
}
sbar.onChanging = function(){
var start = Math.round (this.value);
var stop = start+rows;
var r = 0;
for (var i = start; i < stop; i++){
pre
.value = abs[0]; pre
.label = abs[3]; nam
.text = abs[1]; nam
.label = abs[3]; suf
.value = abs[2]; suf
.label = abs[3]; r++;
}
}
}
function newLine(num,item){
pre[num] = item.add('checkbox', undefined,"");
pre[num].value = abs[num][0];
pre[num].label = abs[num][3];
pre[num].onClick = function () {if(abs[this.label][0] == false){abs[this.label][0] = true}else{abs[this.label][0] = false}}
nam[num] = item.add('edittext', [0,0,200,20]);
nam[num].characters = 50;
nam[num].text = abs[num][1];
nam[num].label = abs[num][3];
nam[num].onChange = function() {abs[this.label][1] = this.text;}
suf[num] = item.add('checkbox', undefined, "");
suf[num].value = abs[num][2];
suf[num].label = abs[num][3];
suf[num].onClick = function () {if(abs[this.label][2] == false){abs[this.label][2] = true}else{abs[this.label][2] = false}}
}
var sep1 = list.add("panel");
sep1.alignment = ["fill","fill"];
sep1.minimumSize.height = sep1.maximumSize.height = 2;
var prefixt = list.add('statictext', undefined, "Prefix to add to checked artboards");
var prefix = list.add('edittext', [0,0,250,20], "");
var sep2 = list.add("panel");
sep2.alignment = ["fill","fill"];
sep2.minimumSize.height = sep2.maximumSize.height = 2;
var prefixt = list.add('statictext', undefined, "Suffix to add to checked artboards");
var suffix = list.add('edittext', [0,0,250,20], "");
var sep3 = list.add("panel");
sep3.alignment = ["fill","fill"];
sep3.minimumSize.height = sep3.maximumSize.height = 2;
var ButtonGroup = w.add("group");
ButtonGroup.margins = [0,-10,0,-8];
ButtonGroup.alignment = "right";
var go = ButtonGroup.add ("button", undefined, "OK");
var stop = ButtonGroup.add ("button", undefined, "Cancel");
stop.onClick = function(){
w.close();
}
go.onClick = function(){
var validatePre = false, validateSuf = false, validateMessage = "";
for(var i = 0; i < abs.length; i++){
if(abs[0].value == true && prefix.text == ""){validatePre = true}
if(abs[2].value == true && suffix.text == ""){validateSuf = true}
}
if(validatePre == true){validateMessage = "Artboards have been marked for Prefix, but no Prefix entered\n"}
if(validateSuf == true){validateMessage = validateMessage + "Artboards have been marked for Suffix, but no Suffix entered"}
if(validateMessage != ""){
alert(validateMessage);
}else{
w.close();
goTime();
}
}
w.show();
function goTime(){
for(var i = 0; i < abs.length; i++){
var na = abs[1];
var pr = "";
var su = "";
if(abs[0] == true){pr = prefix.text + "" + preSep}
if(abs[2] == true){su = sufSep + "" + suffix.text}
doc.artboards.name = pr + na + su;
}
}
Copy link to clipboard
Copied
WOW!
Thanks a lot, works perfect!
/Pål
>>> "Qwertyfly..." <forums_noreply@adobe.com> 2015-06-10 02:53 >>>
Qwertyfly... created the
discussion
"Is there a way to batch rename artboards in Illustrator CC?"
To view the discussion, visit:
https://forums.adobe.com/message/7625415#7625415
Copy link to clipboard
Copied
glad it helps you.
hope others can use it to!
Copy link to clipboard
Copied
Hello Qwertyfly! Thanks so much for making this. I was able to get the first script to work but I keep getting the "Error 21: undefined is not an object" on Line: 73 for some reason.
Copy link to clipboard
Copied
Hi Qwertyfly
I'm super new with scripting and don’t know where to begin ![]()
I have multiple Illustrator artboards that are already named something like this:
icon_DataRawInfo_blue
icon_Devices_blue
I was wondering if there is a script that can find and replace a certain text in this case “blue” to “black” or whatever text it need to be found and replaced.
Any info on this is greatly appreciated. Also how do you install the script.
Thank you!
ben
Copy link to clipboard
Copied
Hey Benny.
Welcome to the world of scripting! Always glad to see new users getting interested.
Since your question is only tangentially related to this post, it would be better for the organization of the forum if you create a new topic for this question. That will make it easier for other users to search for your issue and find help.
I'll see you there. 😃
Copy link to clipboard
Copied
can you fix this scrip it give me an error in illustrator 2020
Copy link to clipboard
Copied
@Rafael5D3E try this. I fixed some bugs in the variables
// Artboard-Name-Editor.jsx
//
// Versions:
// 0.1 Initial version by Qwertyfly (27/5/2015)
// 0.2 added scrollbar (needed full rework) by Qwertyfly (7/6/2015)
// 0.2.1 by Qwertyfly (10/6/2015)
// - bug fix, forgot to initiate the "pre" "nam" & "suf" arrays.
// - added user var for Seperators
// 0.2.2 (05/11/2020) by Sergey Osokin
// - fixed arrays names and indexes
// - fixed scrollbar
// - added isEmpty() function to prevent entering text string has only whitespace
// User set variable
var SCRIPT_NAME = "Artboard Name Editor",
ROWS = 10, // Number of visible rows.
PREFIX_SEPARATOR = " - ", // Seperator between Prefix and name
SUFFIX_SEPARATOR = " - ", // Seperator between name and Suffix
AB_LIST_HEIGHT = 220; // Artboards names list height;
var doc = app.activeDocument,
abs = [],
item = [],
pre = [],
nam = [],
suf = [];
for (var i = 0; i < doc.artboards.length; i++) {
abs.push([false, doc.artboards[i].name, false, i]);
}
var w = new Window('dialog', SCRIPT_NAME);
var list = w.add('group');
list.orientation = "Column";
var head = list.add('group');
head.alignment = "left";
var p = head.add('statictext', undefined, "Prefix");
var n = head.add('statictext', [0, 0, 195, 20], " Artboard Name");
var s = head.add('statictext', undefined, "Suffix");
var scrollwin = list.add('group');
scrollwin.alignChildren = "fill";
var items = scrollwin.add("panel");
if (abs.length < ROWS) {
for (var i = 0; i < abs.length; i++) {
item = items.add('group');
newLine(i, item);
}
} else {
items.maximumSize.height = AB_LIST_HEIGHT;
var grItems = items.add('group');
grItems.orientation = "column";
grItems.alignment = "left";
grItems.margins = [0, 5, 0, 0];
grItems.maximumSize.height = abs.length * 100;
var sbar = scrollwin.add("scrollbar");
sbar.stepdelta = parseInt(ROWS / 2);
sbar.preferredSize.width = 20;
sbar.maximumSize.height = items.maximumSize.height;
for (var i = 0; i < abs.length; i++) {
item = grItems.add('group');
item.alignment = "left";
newLine(i, item);
}
// Trick from https://community.adobe.com/t5/indesign/scrollable-panel-group-in-scriptui/td-p/10967644?page=1
sbar.onChanging = function() {
grItems.location.y = -1 * this.value;
}
w.onShow = function() {
sbar.maxvalue = grItems.size.height - items.size.height + 20;
};
}
function newLine(num, item) {
pre[num] = item.add('checkbox', undefined, "");
pre[num].value = abs[num][0];
pre[num].label = abs[num][3];
pre[num].onClick = function() {
abs[this.label][0] = !abs[this.label][0];
}
nam[num] = item.add('edittext', [0, 0, 200, 20]);
nam[num].characters = 50;
nam[num].text = abs[num][1];
nam[num].label = abs[num][3];
nam[num].onChange = function() {
if (isEmpty(this.text)) {
this.text = abs[num][1];
} else {
abs[this.label][1] = this.text;
}
}
suf[num] = item.add('checkbox', undefined, "");
suf[num].value = abs[num][2];
suf[num].label = abs[num][3];
suf[num].onClick = function() {
abs[this.label][2] = !abs[this.label][2];
}
}
var sep1 = list.add("panel");
sep1.alignment = ["fill", "fill"];
sep1.minimumSize.height = sep1.maximumSize.height = 2;
var prefixt = list.add('statictext', undefined, "Prefix to add to checked artboards");
var prefix = list.add('edittext', [0, 0, 280, 20], "");
var sep2 = list.add("panel");
sep2.alignment = ["fill", "fill"];
sep2.minimumSize.height = sep2.maximumSize.height = 2;
var prefixt = list.add('statictext', undefined, "Suffix to add to checked artboards");
var suffix = list.add('edittext', [0, 0, 280, 20], "");
var sep3 = list.add("panel");
sep3.alignment = ["fill", "fill"];
sep3.minimumSize.height = sep3.maximumSize.height = 2;
var ButtonGroup = w.add("group");
ButtonGroup.margins = [0, -10, 0, -8];
ButtonGroup.alignment = "right";
var go = ButtonGroup.add("button", undefined, "OK");
var stop = ButtonGroup.add("button", undefined, "Cancel");
stop.onClick = function() {
w.close();
}
go.onClick = function() {
var validatePre = false,
validateSuf = false,
validateMessage = "";
for (var i = 0; i < abs.length; i++) {
if (abs[i][0] == true && isEmpty(prefix.text)) {
validatePre = true;
}
if (abs[i][2] == true && isEmpty(suffix.text)) {
validateSuf = true;
}
}
if (validatePre == true) {
validateMessage = "Artboards have been marked for Prefix, but no Prefix entered\n"
}
if (validateSuf == true) {
validateMessage = validateMessage + "Artboards have been marked for Suffix, but no Suffix entered"
}
if (validateMessage != "") {
alert(validateMessage);
} else {
w.close();
goTime();
}
}
w.show();
function goTime() {
for (var i = 0; i < abs.length; i++) {
var name = abs[i][1];
var pr = "";
var su = "";
if (abs[i][0] == true) {
pr = prefix.text + "" + PREFIX_SEPARATOR
}
if (abs[i][2] == true) {
su = SUFFIX_SEPARATOR + "" + suffix.text
}
doc.artboards[i].name = pr + name + su;
}
}
function isEmpty(str) {
return str.replace(/\s/g, '').length == 0;
}
Copy link to clipboard
Copied
It works great in Illustrator 2020!!
Thank you so much!
Copy link to clipboard
Copied
I'm making a new version of the script based on the script from Qwertyfly. It will search and replace names and add placeholders for batch rename, for example: automatic numbering, date, artboards width and height. When it is completed, I will publish the link.
Copy link to clipboard
Copied
This is awesome! Thanks for taking the time guys creating this. It really does save a lot of time.
If I may request a feature based on 2min first use 🙂 Can a button be added to the top to "Select all" prefixes and suffixes respectively? Although my workflow is a lot faster with the features currently in place, it'll go even quicker if I can tick all the prefixes and suffixes at once 🙂
Then lastly a graphical issue I picked up on my side. When scrolling the list distorts over eachother when the mouse is pressed down. When released, the list displays correctly, but its hard to know how far I've scrolled down. Perhaps a mouse roll function could help here? Also the scroll bar up and down arrows only scrolls what seems to be a pixel at a time. Perhaps that can be tweaked to scroll more?
Anyway, thanks again. Its super helpful and does already cut my workflow time significantly. 🙂
Onward and upward!!
h
-
- 1
- 2