Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Betreff: LineStyles: combining dotted and normal l...
- Betreff: LineStyles: combining dotted and normal l...
Copy link to clipboard
Copied
Hi all... this is driving me crazy. I am currently working on pre WW2 topgraphic maps - converting them to an AI image. Working on the roads, I have a question on a line template I cannot figure out how to make - okay: I am a newbie @ illustrator but I've searched the web and still cannot find anything 😞 I'll literally walk you through it (see attached illustration). My starting position is on a big, good road (1). I use a line with offset. No problem and lines join beautifully. Then I move to a slightly smaller road, less broad (2). I use a singel line in the color or the 'offset lines' of road (1). No problem again. Just a single line. Done. Then I move on to the third road, even smaller (3). No problem either, because this is a transparent line with offset colored lines. Now here's the challenge: from this road (3) I walk into a forest where I have a road that is just earth (4). Not smaller per se, but no more hard surface to walk on. A full line + a dotted line. But how do I do that??? Parallels won't work, as they only work on shapes. I then could cut the base, but that would be a gazillion amount of work. And I see no way to use the offset lines trick to make one line full, while the other is dotted. HELP. 🙂 I am lost (so I won't even get to roads (5) and (6) that are no problem again, though they'll lead me farther into the forest 🙂 Well, thanks for your help - I cannot imagine that illistrator isnt up to this??? Stay safe & in good health! Wim
 1 Correct answer
1 Correct answer
You can download a sample file that shows one technique: A combination of Art brushes and Pattern brushes, saved as a graphic style. In order to understand, take a look at the Brushes palette, the Appearance palette and the Graphic Styles palette.
https://drive.google.com/file/d/1csKJRPplZPVTyAQ2Cg9jpHWFit4yLKMF/view?usp=sharing
Explore related tutorials & articles
Copy link to clipboard
Copied
There are a couple of possible ways.
Which version of Illustrator are you using?
Nice sketch, by the way 🙃
Copy link to clipboard
Copied
Thx Kurt, like to sketch by hand as well 🙂 I have a CC full license, so I have the latest apps. Version 24.2.3 now? Curious - I just din't find an answer anywhere. But could be the places I've looked 🙂 Thanks. Wim
Copy link to clipboard
Copied
You can download a sample file that shows one technique: A combination of Art brushes and Pattern brushes, saved as a graphic style. In order to understand, take a look at the Brushes palette, the Appearance palette and the Graphic Styles palette.
https://drive.google.com/file/d/1csKJRPplZPVTyAQ2Cg9jpHWFit4yLKMF/view?usp=sharing
Copy link to clipboard
Copied
OMG Kurt, thank you so much! Very helpful and yes indeed this is the way to do it. I will have a go at it and share a picture of the final result with the community. Thank you so much for taking the time to help out! Wim
Copy link to clipboard
Copied
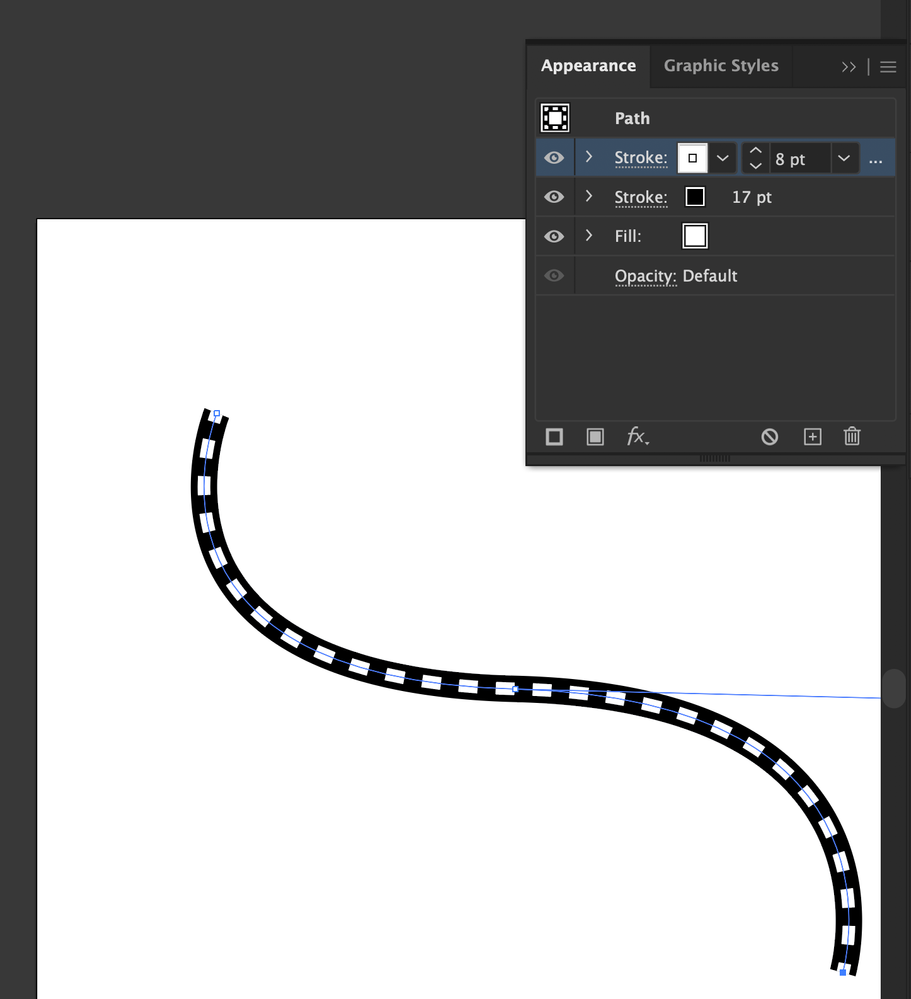
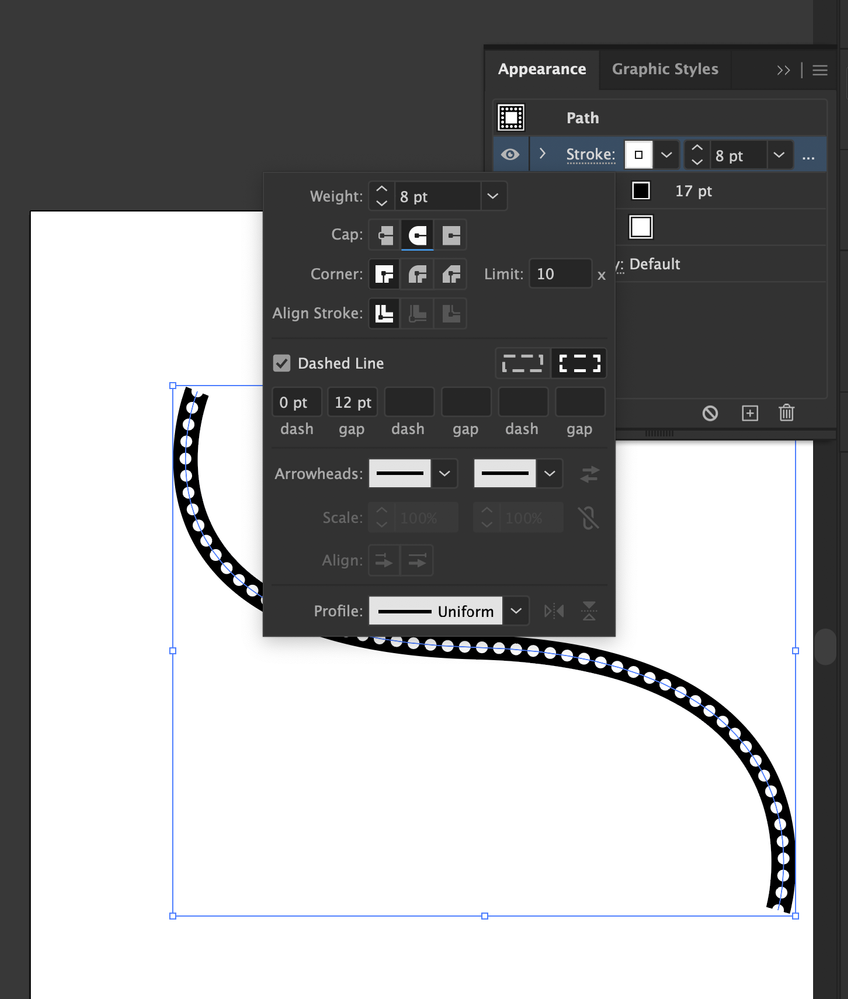
If your question is: How to make a dotted line on top of a solid line, follow the steps below.
- Make your solid line
- In the Appearance panel, select that Stroke listing and click the [+] button at the bottom of the panel to duplicate that stroke
- Make the new top stroke a smaller weight and a different color
- In the new stroke listing click on the Stroke popup panel.
- In that panel, check Dashed Line and you should get a smaller dashed line inside of your original solid line.
- Make the setting for the Dash 0 and a much larger number in the first Gap field
- In the stroke popup panel add a Round Cap
You should end up with a dotted line inside of a solid line.
To make the dots further appart, increase the Gap amount
Hope this helps!
See attached screenshots.
Copy link to clipboard
Copied
Thanks for your kind reply, Jeff, but this was not the question. Single lines were not the issue per se. It was the single lyne style of a solid line next to (or paralleling) a dotted line, like what happens in road typology on topographic maps. But I appreciate you taking the time to reply to me 🙂 So thanks. Wim
Copy link to clipboard
Copied
Hi Wim
Think I may know what you're after, and if it looks like this image:
then follow Jeff's suggestion above, and immediately follow that by targeting the dotted stroke and use the Transform Effect to move and scale that stroke as desired. If you have a lot of these to do, then you may consider getting an annual subscription to Astute Graphics' plugins as their offset path is unbeatable for this kind of thing and it works on open paths. Hope it helps!
Copy link to clipboard
Copied
Hi Tona, thanks, appears you were responding while I was checking out Kurt's reply. That one looks to be the ideal solution to the problem. Offsetting, moving & scaling the line won't do - as you will encounter problems at 'hairpin bends' in the road (there are a lot of these in the map I am working on. Astute looks amazing indeed, but perhaps I don't work with Ai enough to justify a monthly USD $10 for a license. You have a good day. Thanks, Wim