Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Logo exporting blurry/pixelated how to solve?
- Logo exporting blurry/pixelated how to solve?
Copy link to clipboard
Copied
I am new to Illustrator and I have created a logo for my website. I am working with a developer who is setting it up in Word Press. When I see the logo on the site it looks blurry. The developer asked me to provide my original logo resized to 100px height. But when I do this the export is still blurry. My process is: Create an artboard that is 100x100px and resize my logo to fit inside it. Export as png, 72ppi. Anti Aliasing = None. I created the logo with a series of strokes + text. In order to resize the image, I outlined the path.
 1 Correct answer
1 Correct answer
That looks how I would expect a 100px image to look.
Explore related tutorials & articles
Copy link to clipboard
Copied
Please post just the image file ans a screenshot from your website.
The link will be deleted because this is considered spam.
Copy link to clipboard
Copied
i want this name "2021 Waec Runz"on my logo how can I create a good looking logo?
Copy link to clipboard
Copied
That's a different question. Will you post this 100px logo that looks blurry or are you spamming?
Copy link to clipboard
Copied
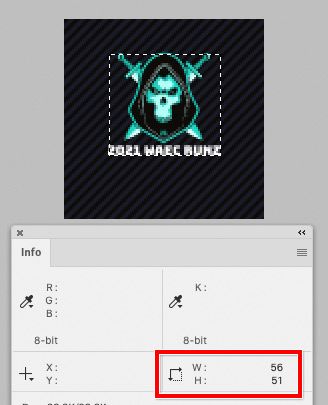
wait a minute. i am sharing a blurry logo.
Copy link to clipboard
Copied

Copy link to clipboard
Copied
That looks how I would expect a 100px image to look.
Copy link to clipboard
Copied
If you have only 100 pixels tall or wide, it is difficult to avoid pixelization. 100 pixels is not very much.
There is an additional problem. Most of the graphic is empty black space. The actual logo is only 56 pixels wide and 51 pixels tall. The main reason the logo looks pixelated or blurry is that there are not enough pixels to smooth out the lines and curves. So one way to make the logo sharper is to use more of the 100 x 100 pixels.
For current Windows HiDPI or Mac Retina displays, the standard icon size is 256 x 256 pixels, so that when they are scaled down on HiDPI/Retina displays, they look sharper.