Adobe Community
Adobe Community
Copy link to clipboard
Copied
HI here is my website link removed by moderator
any one ca suggest the logo size. I'm confused
 1 Correct answer
1 Correct answer
Do not bother with size : Export as SVG file format.
It will fits all enlarging sizes since it is vectorial…
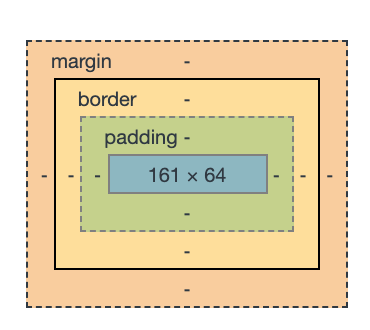
Your actual size is :
But the problem is less the size than the position…
Here is your actual logo :
Why so much white space below? You should restrain to the letters…
Also with SVG you would not have this blurry effect due to JPEG bad algo for flat colors.
So open Illustrator, retype, restrain working space to the exact logo size and export as SVG
And it will be OK
Explore related tutorials & articles
Copy link to clipboard
Copied
Do not bother with size : Export as SVG file format.
It will fits all enlarging sizes since it is vectorial…
Your actual size is :
But the problem is less the size than the position…
Here is your actual logo :
Why so much white space below? You should restrain to the letters…
Also with SVG you would not have this blurry effect due to JPEG bad algo for flat colors.
So open Illustrator, retype, restrain working space to the exact logo size and export as SVG
And it will be OK
Copy link to clipboard
Copied
Hi there,
Thanks for reaching out. I hope you found your answer. We'd appreciate if you can mark the appropriate response correct. If you used any other method, you can share it with us. It'll help other users with similar concern.
In addition to previous response, I'd also recommend checking out this help article to know about exporting as SVG.
Let us know if you have any other concern, we'll be happy to help.
Regards,
Ashutosh
Copy link to clipboard
Copied
I have the same question
Although I have placed the logo the pages get affected in the mobile-friendly test. I have raised the issue to the google community and they answered with the logo dimensions issue.
What size logo should I make in Illustrator for this website.
Regards
Demi
Copy link to clipboard
Copied
Hi,
Your image look great.
I checked your page on the google console and it says OK for mobile! Just little minor issues with CSS loading.
But (always a but…) :
The size is 695/99 px.
This size is way to big for a small smartphone screen. That is maybe one of the reasons Google do not like it.
Also the file format is strange : cropped-FLOATINGKAYAKS-1.png.webp
Is it a PNG or a webp ?
Again if you work with AI try to export as a svg file and you will not have to worry about your size.
All that being said Webp is not a bad format (better than JPEG and smaller than PNG° and your file is only 8K which is rather decent.
Best
Didier
Copy link to clipboard
Copied
I have the same question.
link removed by moderator.
Although I have placed the logo the pages get affected in the mobile-friendly test. I have raised the issue to the google community and they answered with the logo dimensions issue.
What size logo should I make in Illustrator for this website.
Regards
Copy link to clipboard
Copied
in my logo the fonts i used are not appearing as they actually are.i am wondering what to do as i have to create logo for my own website.
Copy link to clipboard
Copied
in my logo the fonts i used are not appearing as they actually are.i am wondering what to do as i have to create logo for my own website.
By @Outdoor Basketball5C2B
Please show screenshots.