Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi, Does anyone know of a tutorial that will help me recreate the stroking and inside text design as shown in this example? Thank you!
 3 Correct answers
3 Correct answers
To me it looks like it's not made automatically. You can create guidelines by using Object > Path > Offset path with a negative offset value. From then on draw the necessary shapes. You can use the shapebuilder tools to create the final shapes.
It is in Illustrator and the appearnace panel.
https://www.youtube.com/watch?v=jHphDQrwdzw
https://www.youtube.com/watch?v=9X4aRWMMmkw
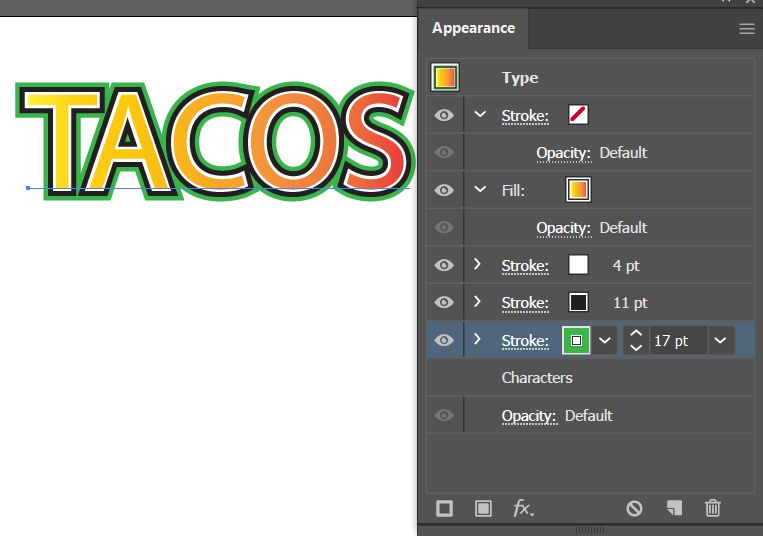
The key to doing this is the Appearance panel. You could start by applying a any fill and stroke. In the Appearance panel, click on the word Type to select it. In the Appearance panel menu in the upper right of the panel (little lines), choose Add New Fill, and add the gradient fill. Click on the Appearance panel menu again and add a new Stroke, following your example, make the stroke white. Add another new stroke and make it black, and increase the stroke weight to make it thicker. Add another
...Explore related tutorials & articles
Copy link to clipboard
Copied
To me it looks like it's not made automatically. You can create guidelines by using Object > Path > Offset path with a negative offset value. From then on draw the necessary shapes. You can use the shapebuilder tools to create the final shapes.
Copy link to clipboard
Copied
Thank you so much, Monica. Let me give it a shot!
Copy link to clipboard
Copied
It is in Illustrator and the appearnace panel.
https://www.youtube.com/watch?v=jHphDQrwdzw
https://www.youtube.com/watch?v=9X4aRWMMmkw
Copy link to clipboard
Copied
Thank you, Channart! Going through all of this now!
Copy link to clipboard
Copied
The key to doing this is the Appearance panel. You could start by applying a any fill and stroke. In the Appearance panel, click on the word Type to select it. In the Appearance panel menu in the upper right of the panel (little lines), choose Add New Fill, and add the gradient fill. Click on the Appearance panel menu again and add a new Stroke, following your example, make the stroke white. Add another new stroke and make it black, and increase the stroke weight to make it thicker. Add another new stroke (green), and make it even thicker. Arrange the various strokes and fills so that they are stacked properly. You should end up with something like this:
Copy link to clipboard
Copied
Thank you, Barbara!
Copy link to clipboard
Copied
This is probably achieved through type or rather use of custome brushes. Looking into it there's a artistic features that would support my argument.
Copy link to clipboard
Copied
You may want to show what you already have and then someone might be able to tell you how you can do that ion Illustrator.