Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Non-rotating end caps to strokes
- Re: Non-rotating end caps to strokes
Copy link to clipboard
Copied
I'm drawing what is to become an interactive subway map. I'm using custom brushes to achieve the special line designs. The end of each line has custom symbols, which I preferably would like to use as custom arrowheads. I only have one little problem.
The end caps/arrowheads need to stay horizontal, regardless of what angle the stroke has. I'm familiar with the arrowhead.ai file and how to customize it with symbols. But I can't find a way to draw a customized stroke/path with horizontal end symbols. Maybe arrowheads is the wrong approach? Help!
 2 Correct answers
2 Correct answers
Kurt: I wasted far more time failing to find search terms that would locate your solutions than it finally took me to work it out myself! : )
Scooby-Dooku:
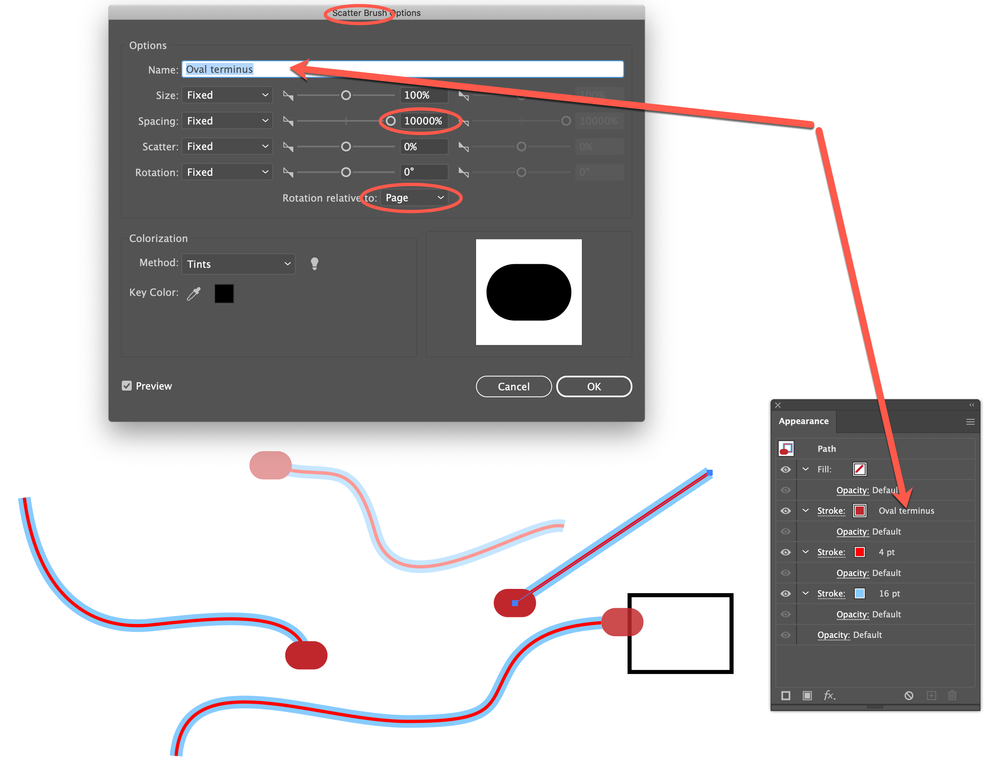
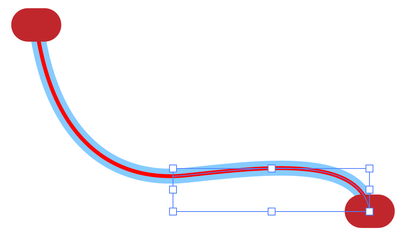
My method: Use multiple strokes for the main body of the path; you could use a brush if you like. Turn a rounded rectangle into a Scatter Brush, with the spacing set to a ridiculously large value so that only one instance of it would show up on any reasonable-length line, and set rotation relative to the page. Apply that to a third (t
...You can download a sample Illustrator file here:
https://drive.google.com/file/d/150UY4WQWIsGGf_4UAyEfPVjeOPxAKIuq/view?usp=sharing
It was introduced in this thread:
https://community.adobe.com/t5/illustrator/how-can-i-fix-the-angle-of-arrowheads/m-p/10579589?page=1
Explore related tutorials & articles
Copy link to clipboard
Copied
Scoopy-Dooku,
Instead of brushes you can simply apply two Strokes to the line path in the Appearance palette (darker small Stroke Weight on top of paler large Stroke Weight).
As a separate end cap you can simply use a horizontal rounded rectangle (instead of an arrowhead) on top of the path, centred over the end of the path;
If you wish to move both at the same time, you can deselect everything and simply ClickDrag over the whole rounded rectangle with the Direct Selection Tool, thus including the end Anchor Point of the line path /avoid other Anchor Points on the line path, and then ClickDrag by the centre/end to reach the desired spot. You can have them Grouped.
Or you can position the (end Anchor Point of the) path first, and then simply ClickDrag the rounded rectangle with the (normal) Selection Tool by its centre (you can set use Show Center in the Attibutes palette if needed) to snap to the end Anchor Point of the path. Smart Guides are your friends, saying anchor when you are within snapping diastance.
This will give you the horizontal end cap positioned accurately.
Copy link to clipboard
Copied
Yea, that is the simple way sure, but it won't cut it to group a shape and the path and position just selected anchor points. For several reasons (here's two):
1) There are many end points and it's just too much work if I want to customize the design later and make a version that is geographically correct aside from the more commercial straight line versions typical for subway maps.
2) I want to be able to lower opacity for lines. This is the main reason I need it to be a part of the path, not grouped with a shape. Any opacity lower than 100 will look bad and show the overlap.
Copy link to clipboard
Copied
You can do that with a graphic style based on brushes.
There were some similar requests in the past and I provided some possible ways a couple of times.
You may do a forum search to find them.
Copy link to clipboard
Copied
Kurt: I wasted far more time failing to find search terms that would locate your solutions than it finally took me to work it out myself! : )
Scooby-Dooku:
My method: Use multiple strokes for the main body of the path; you could use a brush if you like. Turn a rounded rectangle into a Scatter Brush, with the spacing set to a ridiculously large value so that only one instance of it would show up on any reasonable-length line, and set rotation relative to the page. Apply that to a third (top) stroke. As Kurt suggested, save this as a Graphic Style and apply as needed.
I'm not sure exactly how you want to use lower opacity, but you can lower the opacity of the whole path or just the bottom couple of strokes without showing overlap. To lower the opacity of just the oval, as I did at the bottom of the illustration, I duplicated the oval stroke, set the opacity of the lower one (directly beneath the top oval) to 0%, and set the other strokes to Knockout Group. Then set the top oval stroke to whatever value you want. You can, of course, save multiple Graphic Styles to suit your needs,
Peter
Copy link to clipboard
Copied
Peter, genius! I also spent too much time trying to do a forum search. Thanks for taking your time to answer within the thread.
I was thinking of scattered brushes too but I was stuck, never thinking that the spacing of course can be set super high. Clever!
I'll give that a go! Thanks again
Copy link to clipboard
Copied
I haven't tested yet but the only potential problem I can see is that this solution is not going to automatically keep the shape fixed at both ends of the stroke. I would have to adjust the fixed spacing for every adjustment I make to the different lines so the ovals and other shapes end up right at the ends. That's why I locked in at trying to find a way trough arrowhead.ai.
Trombinator/Peter, your solution is smart, gets me very close but I still believe there must be a direct way to control path ends.
This thread covers an interesting take on arrowheads: https://community.adobe.com/t5/illustrator/custom-arrowheads-that-stay-the-same-size-and-follow-the-...
She seemingly managed by accident to create an arrowhead that did not rotate with the path, ie stays upright. She solved it on her own but left out what she did to fix this accident, exactly what I want to do
Copy link to clipboard
Copied
Sorry. In my head you just wanted it at one end.
You could draw the entire path, cut it with the Scissors Tool somewhere along its length, select the part that has the oval on the wrong end, and reverse the path direction: Object > Path > Reverse Path Direction.
Copy link to clipboard
Copied
You can download a sample Illustrator file here:
https://drive.google.com/file/d/150UY4WQWIsGGf_4UAyEfPVjeOPxAKIuq/view?usp=sharing
It was introduced in this thread:
https://community.adobe.com/t5/illustrator/how-can-i-fix-the-angle-of-arrowheads/m-p/10579589?page=1
Copy link to clipboard
Copied
Now I get it! Kurt, that's genius. My follow up questions are more or less answered in the original thread, even though I still don't fully understand either the crop function fully (I see it flips the path but..)
The only thing is that you have to save two different styles, one forward and one reverse so to speak. But it is by far the best solution to this problem I've seen yet that actually works. Thank you!
Copy link to clipboard
Copied
Thanks, Kurt, I should have remembered that conversation, as much as I was dazzled, as always, by your solution.
Peter