Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Path issue after using Pathfinder (minus front...
- Re: Path issue after using Pathfinder (minus front...
Path issue after using Pathfinder (minus front) on objects with rounded live corner
Copy link to clipboard
Copied
1. Sorry for ridiculously long subject. So many "Pathfinder" and "Live corner" subjects.
2. I apologize ahead attime if I am missuing object/shape.
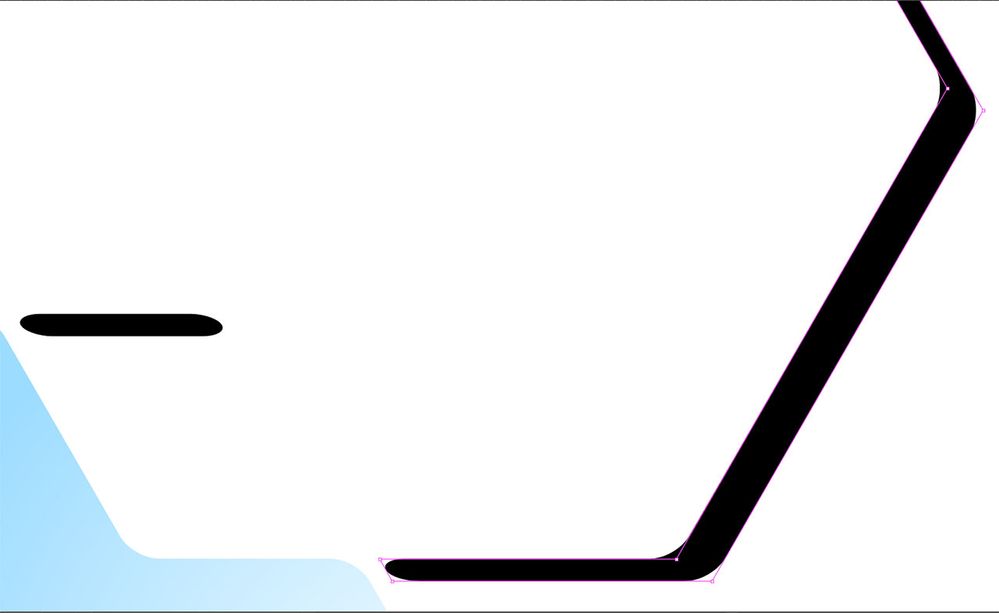
Okay, so I make a hexegan, use live corners to round the corners, duplicate the objects/shape (Hexagon), move orginal (bottom of the two) down vertically, select both, pathfinder, and Minus front.
This is the result:
The black isn't turnend into a path (Object/shape?) and I cant edit the rounded ends. I've tried various "Make" and "Convert" meathods on both the layers before the pathfinder, and on the resulting shape thing
Explore related tutorials & articles
Copy link to clipboard
Copied
I am not able to replicate the problem. The result I get is a path and the round corners effect can be edited by double-clicking the round corners effect in the Appearance panel..
Copy link to clipboard
Copied
Ok, so... this whole thing was a fluke... I wans't doing anything wrong persay, and neither was the program. A fluke I'd still like to understand. When you use rounded corners, whether by Corner Widgets (which is what I use) or by the Rounded corner fx, it creates the look of rounded corners, but you don't get the additional anchors and handles to control it. When you use pathfinder "Minus front" using two shapes/objects that have rounded corners applied to them, its supposed to... whats the word... Well, It's supposed to create a cut out like this with a full path, including anchors and handles.
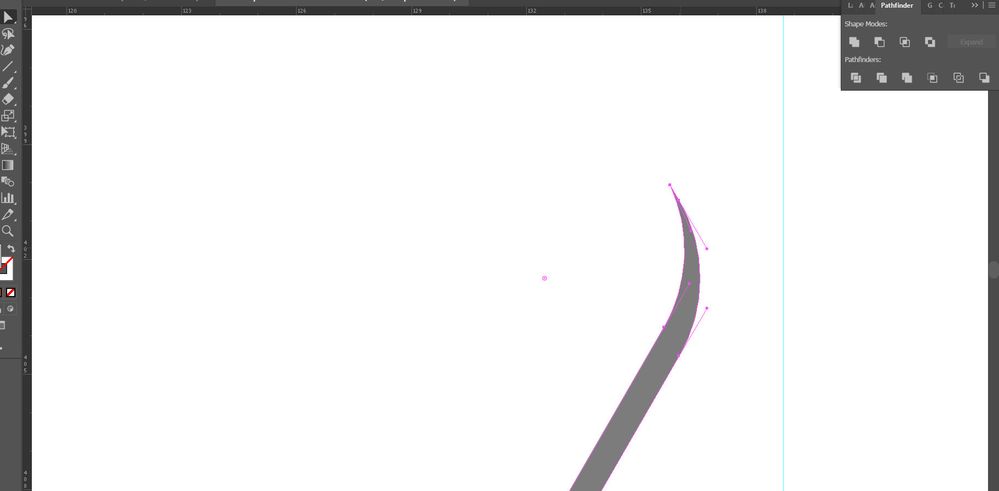
For some reason though, the document I was editing (I had created and worked on over the past month) glitched or something. Today, no matter what I did to produce the above results using the shapes/objects I had already previously made days ago, something I've done a number of times since making this file, the results ended up like this:
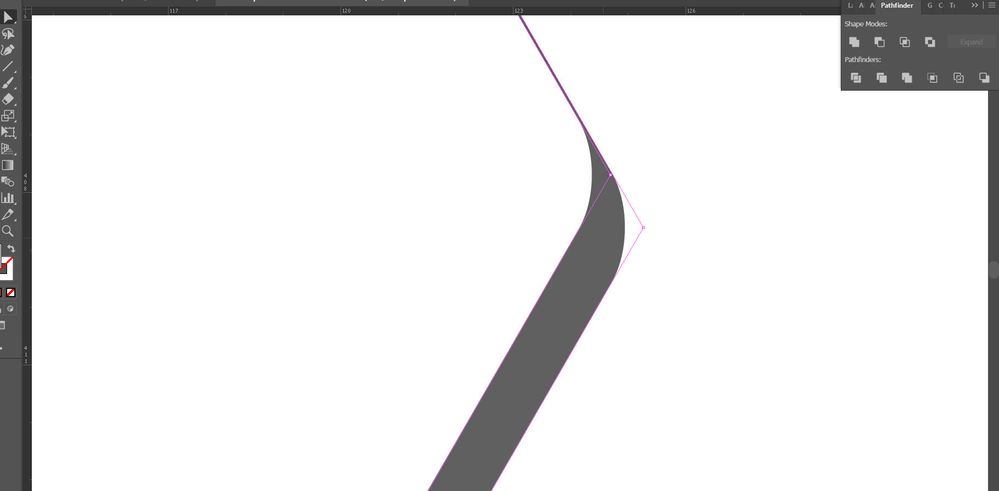
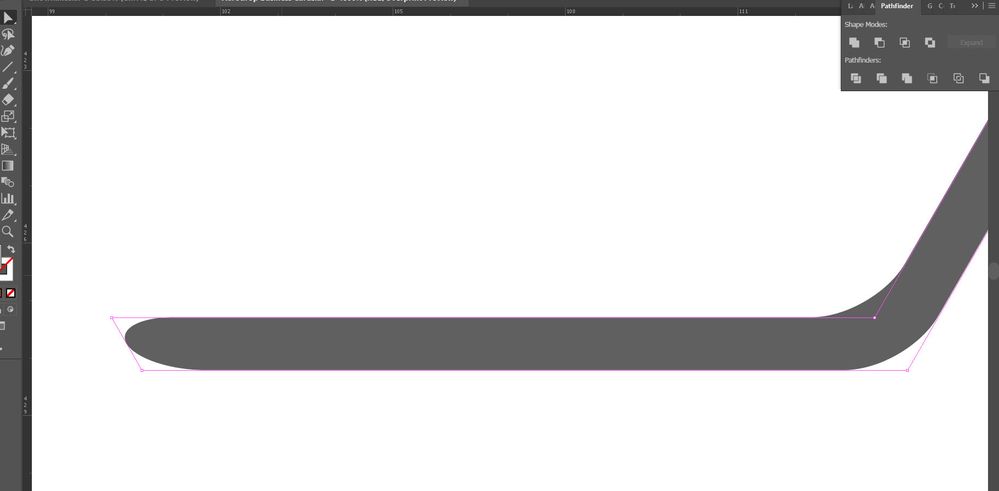
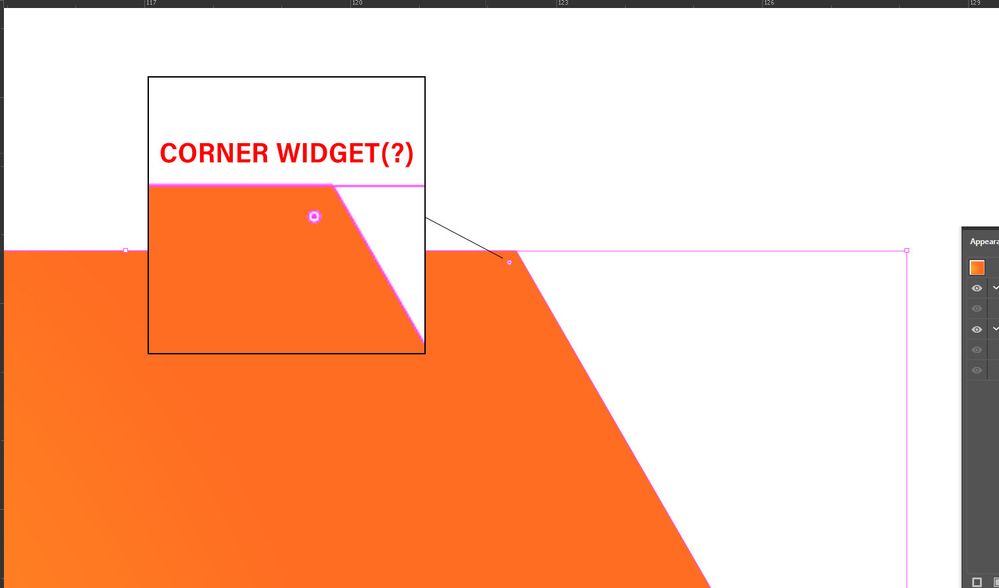
It retained the "rounded corners" effect instead of creating a shape path. This third image gives you a better Idea of why it was so infuriatingly toublesome:
The left end corner is supposed to be a round corner, with the top left edge being a not-quite-sharp angle.
OKAY... SO...
Here's my question. To resolve this in this instance I basically had to recreate everything. Not too bad, because theres not too many shapes/objects involved. But what if its a bigger project and this happens again? How do I take the results as in images 2 and 3, and make them like image 1? How do I make it so the corners actually have all the apporopriate anchors and handles?
Copy link to clipboard
Copied
You haven't applied rounded corners with the widget. You have applied the effect. You will be able to see the effect in the apperance panel and that would also be the place to delete it from an object.
Copy link to clipboard
Copied
Please forgive me:
I mean NO disrespect, and take responsibility if I didn't include all the necessary screenshots and explain more. I promise, I was using the corner widgets, not the Rounded Corners effect. I'll get to my confuson about the rounded corner effects in the last part of this post. First though:
I found that there are two different ways of using the corner widget feature that generate two different results: Please try this and see what you think.
1. Go to the Polygon Tool and generate a hexagon. Leave the polygon tool selected. DO NOT click "A" , "P" or anything else yet. You'll notice that the bounding box consists of the 4 anchor points, even though there are 6 points on the Polygon, right? Ok, so with the polygon tool still selected, drag a Corner Widget. The corners become rounded, but instead of becoming 12 "Smooth" anchor points with handles, you're still left with a square bounding box with 4 "Corner" anchor points. You can change this by adding an anchor point to the shape, and it'll all be converted, and you'll have the appropriate Smooth Anchor points. This screen shot is of the Polygon Shape just having been generated, with the Polygon tool still selected:
2. OK, So, now create another hexagon using the polygon tool. But this time, before adjusting the corner widget, click "A". Now drag a corner widget. The corners become round and you'll now immediately have 12 "Smooth" Anchor points.
As odd as I find that, not all that incredible of a discovery, right?
The reason I was getting so dang confused is because, as I said, it was a fluke. When I tried to duplicate polygon/hexagons that I had already created, that were already part of the project, 2 issues kept arising:
1. Even before using the pathfinder tool (Oh and I was stuck on the idea that it didn't occur until after using the pathfinder tool. Sorry about that) the polygon shapes retained a square bounding box. I could not add an anchorpoint to convert it like I should(?) be able to. This wasn't so much of an issue until the pathfinder tool was used and the resulting object had rounded corners, but "Corner Anchor points" bounding box, with no Smooth Anchor Points or handles to adjust. When I say rounded "corners" I mean that in the term of illustrator, but they were more like rounded ends (See the 3rd image in my second post). Nothing I did fixed this. I had to create new Polygon Shapes to get the results I wanted. The pre-existing ones glitched or something during last save or update. I had been able to freely edit them before with desired results up until yesterday.
2. The pre-existing polygon shapes, as well as the resulting objects after using pathfinder, all had "rounded corner" effect applied in the display panel. I thought this was a normal, direct result of using the corner widget since I have never used the Rounded Corner effect. I just didn't notice the effect being applied until @Barbara_Ash mentioned it. When I deleted the "Rounded Corners" effect from the pre-existing problem shapes (Snaping the shape back to is angled corner form) and then adjusted the corner widget, the "Rounded Corner" effect was automatically becoming applied in the display panel. So... I can only assume this was part of the fluke aswell.
In the end, I never figured out why the pre-existing shapes became like that, and the only solutions was creating all new ones. Like I said before, wasnt a big deal in this instance. But what if it was a bigger project with more complex arrangements of shapes. Was this just a hiccup, a glitch? Something that happened during an update to 2020? I doubt the later as Im certain Ive worked on the project since the update without this issue.
Also... as context, I should probably have said that all of this was to get sharp drop-shadow effects. There are other ways of going about drop shadow, but this way was working best for me as clipping masks are a factor.