Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Save for Screes vs Save for Web - color differ...
- Re: Save for Screes vs Save for Web - color differ...
Save for Screes vs Save for Web - color differences
Copy link to clipboard
Copied
Hello,
I am going through a difficult one here.
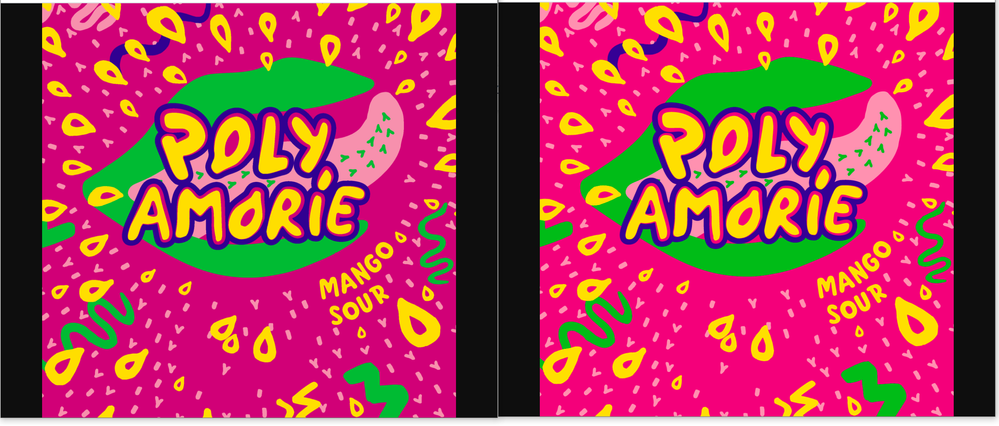
When exporting files using both methods I am getting different colour results (see picture).
Left side = Save for Screens as Png 24 bit, illustration optimized.
Right side = Save for Web as Png 24 bit, illustration optimized.
My original Illustrator files are set in Adobe RGB 1998, but when I turn it into sRGB the colours turn even darker and loses all brightness.
I am doing something wrong between my file and my export settings?
Or shall I work my colours using only HEX values so I see exactly what will happen?
Thanks!
Explore related tutorials & articles
Copy link to clipboard
Copied
Can you post the image you intended to share? It's not in the post.
Copy link to clipboard
Copied
Hello @Doug A Roberts
Sorry, I thought it worked in the first post, I did something wrong. But here it is!
Both images are loaded into a chrome tab.
Left = using export for screens.
Right = using export for web.
Thanks for your help!
Copy link to clipboard
Copied
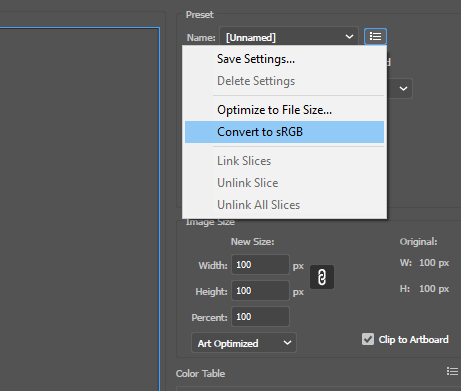
Is Save for Web perhaps converting to sRGB?
Can you run through your exact workflow including why you're using Adobe RGB and at what point you're converting to sRGB? Also give the original colour values of something in that example -- the magenta perhaps?
Copy link to clipboard
Copied
Save for screens will export using the document color profile (in your case AdobeRGB), but it does not include a profile. Other applications (wrongly) assume that sRGB is the profile and show the wrong colors.
Save for web converts to sRGB by default (as Doug pointed out) and includes the profile (which will be ignored by Illustrator when you place the result.)
Adobe RGB is not a good profile to use when the destination is web or mobile, sRGB is the better choice.
Copy link to clipboard
Copied
Hey!
Thanks for your quick replies both of you.
@Doug A Roberts
Yes, that what I thought, Save for Web is indeed converting it in sRGB and this is the better colour result.
@Ton Frederiks
Great thanks for the concrete explanation, this gives me a better understanding.
I am working in Adobe RGB because I assumed that this is the colour profile that gives the better colour gamut in general (especially in Photoshop). But the images that I am exporting from Illustrator are aimed at being used on webshops, websites and Instagram (most of them).
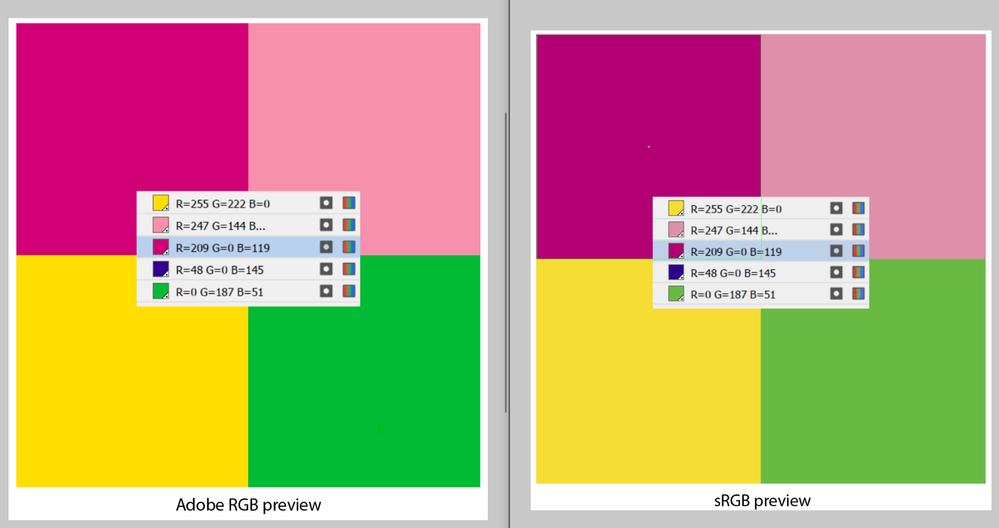
Here is below a screenshot of what I see on Illustrator when switching from sRGB to Adobe RGB.
Surprisingly, the sRGB view appears grey-ish, but the numbers do not change.
Copy link to clipboard
Copied
Adobe RGB does have a greater gamut than sRGB, but you're creating assets for platforms that probably won't support that gamut.
Copy link to clipboard
Copied
To preserve the appearance of the Adobe RGB colors the numbers should change.
Because they are 2 different RGB working spaces the same numbers will result in different colors.
On the left your Adobe RGB in sRGB without changing the numbers, on the right to keep the appearance, the numbers are changed.
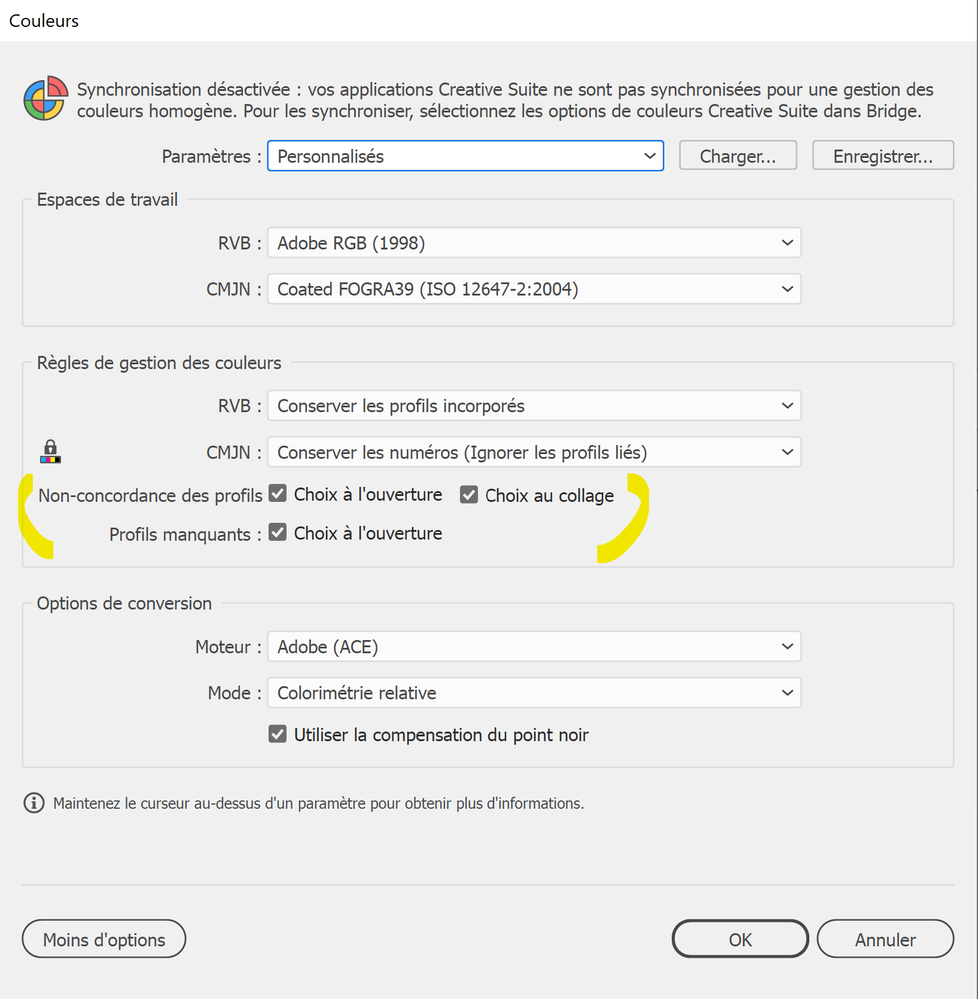
It may be useful to turn on the warnings in your Color Settings to get these choices.
Copy link to clipboard
Copied
Hey @Ton Frederiks
Thanks for your help again 🙂
You are suggesting to me that I should change all of my Adobe RGB colours values to be fit for sRGB.
I guess that the best way to do this right is to export all my colours using Save for Web and back the PNG back into an Illustrator file using the sRGB working space and then select those new numbers as references for my palette.
When you mentioned the warnings in colour settings, you mean this one?

Thanks!
Copy link to clipboard
Copied
Yes, I mean those warnings in the color settings.
If you intend your documents for web and social media, I would suggest to change your color settings from Adobe RGB to sRGB.
When you open your existing Adobe RGB files, you will be asked what to do with the conflict. The second option "Convert document's colors to the working space" is what you want to keep the appearance of the colors (by changing the numbers).