Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Script for moving Pieces to certain point / Shape ...
- Script for moving Pieces to certain point / Shape ...
Copy link to clipboard
Copied
Hey guys,
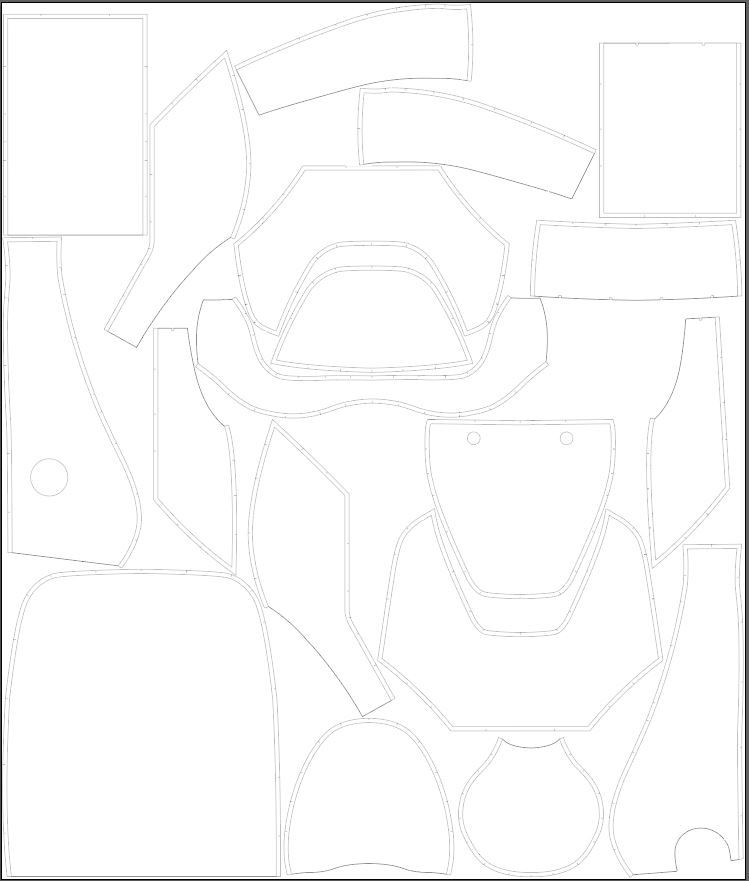
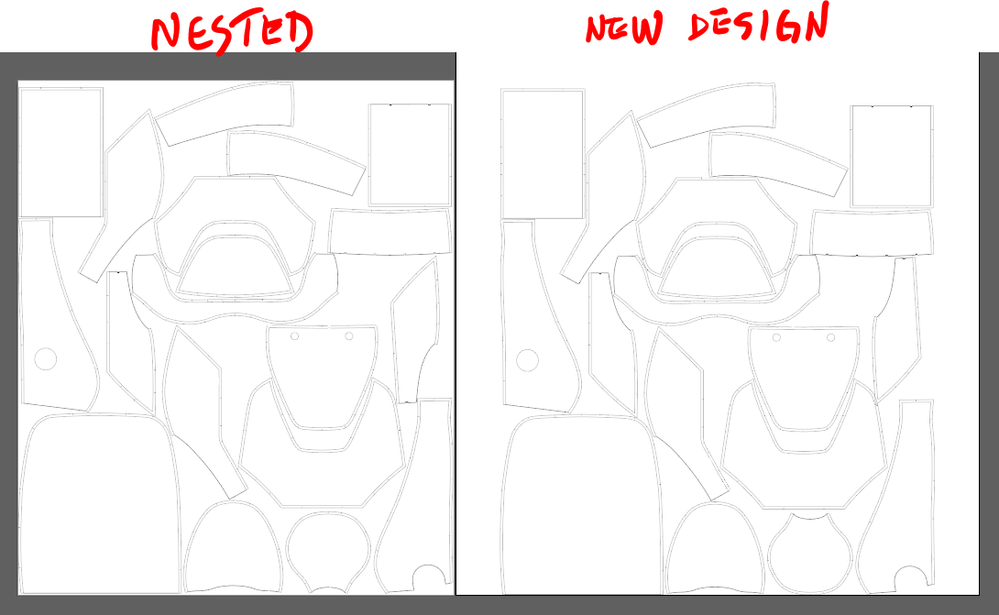
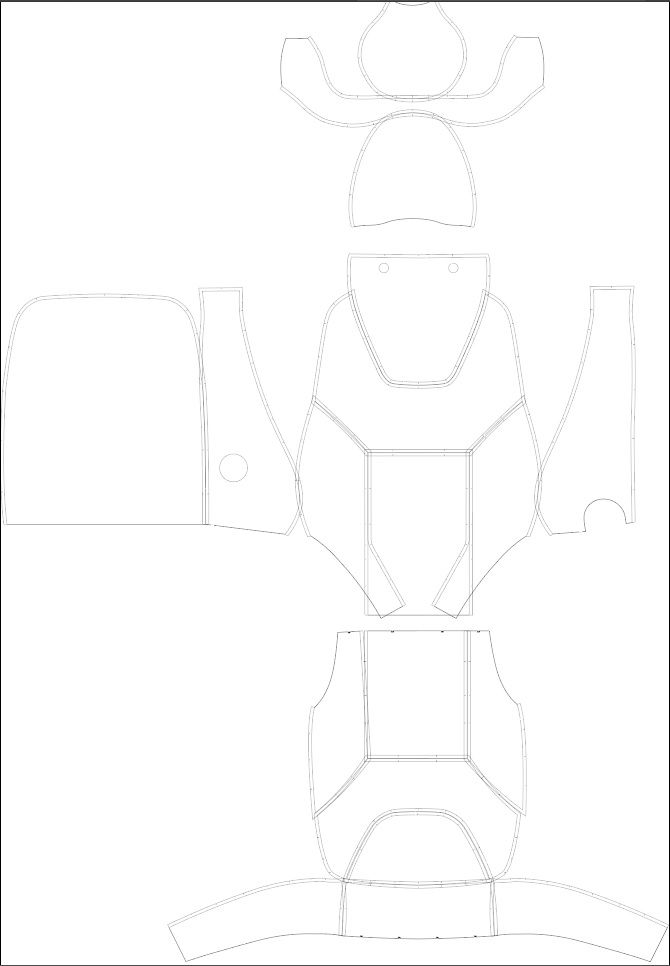
I use Illustrator for designing clothes. Therefore I group all of my pieces together, to get a (more or less) seamless design. Below you can see an example:
The problem is, the plugin doesn´t remember the way it shifts the pieces from picture 1 to picture 2 and therefore won´t let me replicate it. So if I want to use an other design I have to shift each piece manually from my grouped file to the nested file. Using the plugin again wouldn´t be a solution as I can´t work on anything else during the time it searches for the best result and this can take up quite a while.
My questions:
1.) Is there a tool that recognises objects with the same shape and automatically moves one above the other? Something like in "global editing" where you can match pieces by appearance
2.) If there is no tool I want to shift them via script. But as I got almost no knowledge whit that I need help. Basically it should move pieces (and sometimes also turn for 180 degrees) from point A to point B.
I´m very thankful for any piece of advice!! Big thanks in advance 🙂
 1 Correct answer
1 Correct answer
thanks for the sample files, which by the way are properly grouped and well organized to receive automation.
here a the requierements before running the script
- both Nested Design and New Design must be open
- if you have other files open, Nested Design and New Design should be the last 2 activated files
- New Design should be active on screen
- All pieces to be nested should be in a single layer named "pieces"
- piece names on both files must match
- that's it, you're ready to run the scrip
...Explore related tutorials & articles
Copy link to clipboard
Copied
so is the new design exactly the same as previously nested design? Is it perhaps a pattern revision?
I can think of a way of recognizing shapes by name. A script would for example grab a piece named "Right Front" in the new design, then it would go to the nested design and find a piece with a matching name, then it will gather it's position, then back to the new design, it will reposition the piece to match that position of the nested design.
recognizing rotation can be tricky but it might be possible.
Copy link to clipboard
Copied
Yes it´s exactly the same as the previous nested design. I think your solution with matching names would work! Do you know how to write this in script? That would be awesome!! Thanks a lot already 🙂
Copy link to clipboard
Copied
can you please share one nested file and a new design you would want to match? both with matching names please.
thanks
carlos
Copy link to clipboard
Copied
I uploaded it to my Creative Cloud, hope it works this way. Thanks a lot for your time!! I really appreciate your help 🙂 🙂
https://shared-assets.adobe.com/link/6dcf0c00-36b9-4328-7f10-d9aac78438d5
https://shared-assets.adobe.com/link/3cadd538-dd61-4287-4d5f-b7a670360ddd
Copy link to clipboard
Copied
thanks for the sample files, which by the way are properly grouped and well organized to receive automation.
here a the requierements before running the script
- both Nested Design and New Design must be open
- if you have other files open, Nested Design and New Design should be the last 2 activated files
- New Design should be active on screen
- All pieces to be nested should be in a single layer named "pieces"
- piece names on both files must match
- that's it, you're ready to run the script
please note that I didn't do much error testing. The script doesn't deal with Rotation, it's possible but it needs a lot more work. For now, just have a look at the file and rotate the pieces manually as needed.
Let me know how it goes!
// matchNesting.jsx
// carlos canto - 06/21/2020
// https://community.adobe.com/t5/illustrator/script-for-moving-pieces-to-certain-point-shape-recognition/m-p/11225164?cid=101&cgid=18269&page=1#M182091
// open both New Design and Nested Design files. New Design should be Active before running the script
// All pieces to be Nested should be in a layers named "pieces". Both files have matching piece names
function main() {
var newDesign = app.documents[0];
var nestedDesign = app.documents[1];
try {
var layerToNest = newDesign.layers['pieces'];
}
catch (e) {
alert('"pieces" Layer was not found. Try again.');
return;
}
var piecesToNest = layerToNest.pageItems;
var items = [], p;
for (var a=0; a<piecesToNest.length; a++) {
p = piecesToNest[a];
try {
p.left = nestedDesign.pageItems[p.name].left;
p.top = nestedDesign.pageItems[p.name].top;
}
catch (e) {
alert('piece: ' + p.name + ' was not found in Nested Design.');
}
}
}
main();Copy link to clipboard
Copied
This works perfect!!! Even for other files, as long as I do all the steps you mentioned. Thank you very much Carlos, I´m really really grateful for your help 🙂
One last question: Would the script be way more complex if I had more than the one "pieces" layer in the newDesign file?
I might ask for the 180 degree turn in a different thread to a later time (as you already did way more than I could ask for). Should I mention/tag you so you get the credits for your script? Or is it enough that your name is shown in the beginning of the script?
Thanks again and have a nice day 🙂
Copy link to clipboard
Copied
Just figured it out by myself. I just copied the whole mid part and inserted exchanged "pieces" with my new layer name. But now another question came up. Right now it shows an error if the layer (in this case it´s "pieces") is not in the file. Is there a way you can simply make it skip a missing layer and go on with the next one instead of stopping the whole process an showing the error message?
Copy link to clipboard
Copied
Hi, as you discovered, the name "pieces" is not mandatory. You could use any name, as long as the script matches the layer you're good.
about the warning, to prevent it from showing you can turn the alert into a comment by adding two forward slashes in front of it.
change
alert('piece: ' + p.name + ' was not found in Nested Design.');
to
//alert('piece: ' + p.name + ' was not found in Nested Design.');Copy link to clipboard
Copied
Perfect! Thank you again 🙂 🙂