Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi all,
I'm trying to remove a fish outline that passes through a barcode.
The result I want is:
I've followed the instructions in post 10377850 entitled 'subtract stroke' and converted the stroke of the object and the barcode lines to an outline using Path> Outline Stroke but then only a part of the barcode at the tail remains and I end up with this:
What am I doing wrong?
Thanks!
 1 Correct answer
1 Correct answer
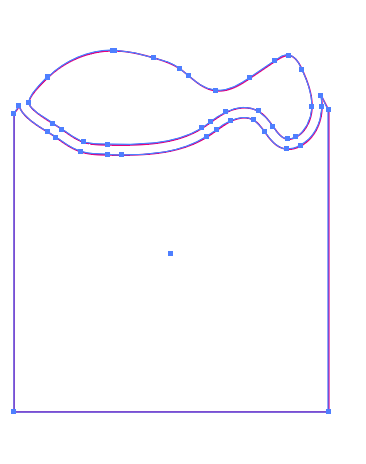
You can use either an opacity mask. Looks like this:
Can be strokes or fills. Must be black.
When applying, uncheck the setting: Crop in the transparency panel
Or can be a clipping mask. Looks like this
If those are mutliple paths, they need to be a compound path
Explore related tutorials & articles
Copy link to clipboard
Copied
Probably the barcode consists of actual strokes (and not shapes). Pathfinders don't like strokes, but also outlining barcode lines might not be a good idea - you need to check that with your printer.
You could try masking instead.
Copy link to clipboard
Copied
I already tried masking, but then I ended up with just a fish shape with lines in it, but maybe I did it wrong.
How would you suggest doing it?
Copy link to clipboard
Copied
You can use either an opacity mask. Looks like this:
Can be strokes or fills. Must be black.
When applying, uncheck the setting: Crop in the transparency panel
Or can be a clipping mask. Looks like this
If those are mutliple paths, they need to be a compound path
Copy link to clipboard
Copied
Thanks Monika!
I'll have to read up a bit more on HOW it worked, but I made a transparency mask as you mentioned and then poked around until I hit the 'knockout' option and that resulted in exactly what I was looking for.
Thank you!