Adobe Community
Adobe Community
Copy link to clipboard
Copied
It´s possible to make a script that writes a table with all symbols instances count ? how difficult it would be?
 2 Correct answers
2 Correct answers
var main = function() {
var doc;
if ( !app.documents.length ) {
alert("This scripts needs an open document !");
return;
}
doc = app.activeDocument;
var symbols = doc.symbolItems, n = symbols.length, nSymbol, db = {}, arr = [];
while ( n-- ) {
nSymbol = symbols
.symbol; db[ nSymbol.name ] = db[ nSymbol.name ] || 0;
db[ nSymbol.name ]++;
}
for ( prop in db ) {
arr.push ( prop+" : "+db[prop] );
}
alert( "Result:\r"+arr.join("\r") );
}
main();
moving to the new Forums ruined all existing scripts, try this version
var main = function() {
var doc;
if ( !app.documents.length ) {
alert("This scripts needs an open document !");
return;
}
doc = app.activeDocument;
var symbols = doc.symbolItems, n = symbols.length, nSymbol, db = {}, arr = [];
while ( n-- ) {
nSymbol = symbols[n].symbol;
db[ nSymbol.name ] = db[ nSymbol.name ] || 0;
db[ nSymbol.name ]++;
}
for ( prop in db ) {
arr.push ( prExplore related tutorials & articles
Copy link to clipboard
Copied
var main = function() {
var doc;
if ( !app.documents.length ) {
alert("This scripts needs an open document !");
return;
}
doc = app.activeDocument;
var symbols = doc.symbolItems, n = symbols.length, nSymbol, db = {}, arr = [];
while ( n-- ) {
nSymbol = symbols
.symbol; db[ nSymbol.name ] = db[ nSymbol.name ] || 0;
db[ nSymbol.name ]++;
}
for ( prop in db ) {
arr.push ( prop+" : "+db[prop] );
}
alert( "Result:\r"+arr.join("\r") );
}
main();
Copy link to clipboard
Copied
thank you very much !
I made a little change in the script making illustrator to paste the results in a text frame, because I coulnd´t copy the text from the alert.
var main = function() {
var doc;
if ( !app.documents.length ) {
alert("This scripts needs an open document !");
return;
}
doc = app.activeDocument;
var symbols = doc.symbolItems, n = symbols.length, nSymbol, db = {}, arr = [];
while ( n-- ) {
nSymbol = symbols
db[ nSymbol.name ] = db[ nSymbol.name ] || 0;
db[ nSymbol.name ]++;
}
for ( prop in db ) {
arr.push ( prop+" : "+db[prop] );
}
var result = doc.textFrames.add();
result.contents = ( "Result:\r"+arr.join("\r") );
result.top = 700;
result.left = 400;
redraw();
}
main();
I´ll try to refine a bit to make a table, but it works anyway.
Thank you !
Copy link to clipboard
Copied
Hello!
Thank you for these!
I am gettign an error. is it becuase I named my symbols? They are all static graphic symbols
thank you!
Copy link to clipboard
Copied
That is a strange error, are you running the script as written or did you have anything running before it, or have extra custom code?
Copy link to clipboard
Copied
I am running it as written. copy and pasted it into sublime text, and then saved it as a .js.
i do not know code so copy and paste is my only option.
Copy link to clipboard
Copied
moving to the new Forums ruined all existing scripts, try this version
var main = function() {
var doc;
if ( !app.documents.length ) {
alert("This scripts needs an open document !");
return;
}
doc = app.activeDocument;
var symbols = doc.symbolItems, n = symbols.length, nSymbol, db = {}, arr = [];
while ( n-- ) {
nSymbol = symbols[n].symbol;
db[ nSymbol.name ] = db[ nSymbol.name ] || 0;
db[ nSymbol.name ]++;
}
for ( prop in db ) {
arr.push ( prop+" : "+db[prop] );
}
var result = doc.textFrames.add();
result.contents = ( "Result:\r"+arr.join("\r") );
result.top = 700;
result.left = 400;
redraw();
}
main(); Copy link to clipboard
Copied
Thank you so much, that worked!
Copy link to clipboard
Copied
Carlos,
Thank you for the excellent script. Is it possible to have the symbol itself show in the resulting list instead of the name? How would a person code that?
Thanks, so much.
rtvkeith
Copy link to clipboard
Copied
Hi keith, what do you mean? can you elaborate?
Copy link to clipboard
Copied
Is there a mac version of this?
Copy link to clipboard
Copied
The updated script by Carlos when used on a Mac should work. Two things, if you use TextEdit on the Mac be sure when you save it it is Plain Text not RTF. Use .jsx as the extension.
Copy link to clipboard
Copied
Yes! That worked!
Copy link to clipboard
Copied
Hey!
it works both on mac (i am on one)
you just need to paste it into text edit and save it as a .js then open in illustrator like any other script
Copy link to clipboard
Copied
Yes, I was pasting into script editor before and it wouldn't work. Used text editor and converted to Plain Text, added the .jsx at the end and it works as described. I don't think it will do what I needed it to do which is keep a live running tally of multiple different symbols as they are added and removed.
Copy link to clipboard
Copied
no, the script runs once and stops, you would need to run it each time it's needed
Copy link to clipboard
Copied
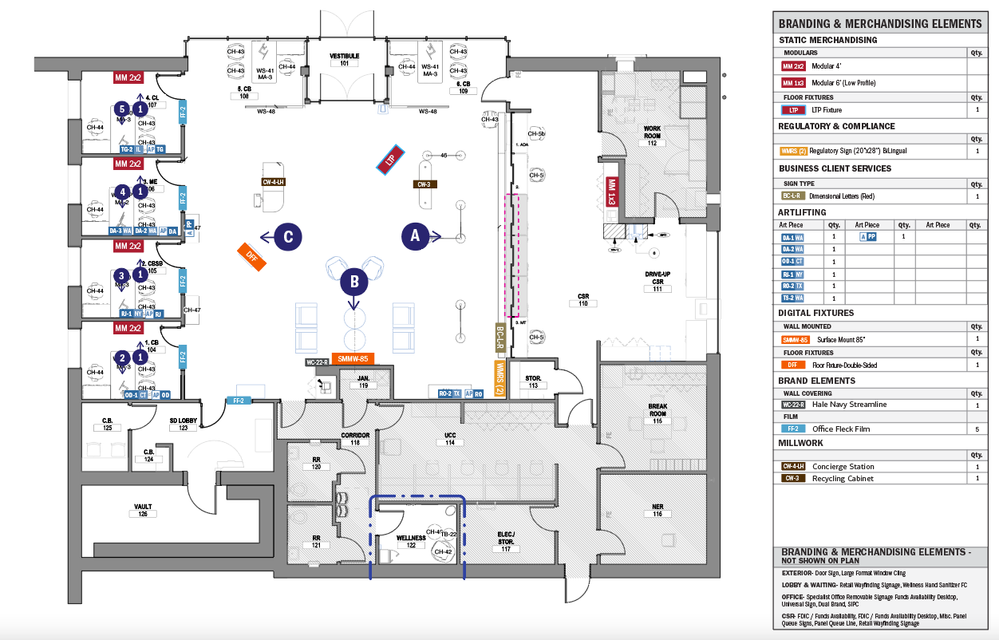
Ok, that's what I thought. I know basically nothing about scripts, but is a "live" script that is constantly running and updating info a possibility? I'm being asked to come up with a way to keep a tally of symbols on a floor plan in Illustrator.
Copy link to clipboard
Copied
Would there also be a way of having this script mention only visible symbols?
Copy link to clipboard
Copied
Copy the above code by Carlos Canto. And add the following IF check to the WHILE loop:
while (n--) {
if (symbols[n].hidden == true) continue;
nSymbol = symbols[n].symbol;
db[nSymbol.name] = db[nSymbol.name] || 0;
db[nSymbol.name]++;
}Copy link to clipboard
Copied
Thanks for assisting! For some reason though, it still returns numbers for all symbol instances; visible and non-visible...
Copy link to clipboard
Copied
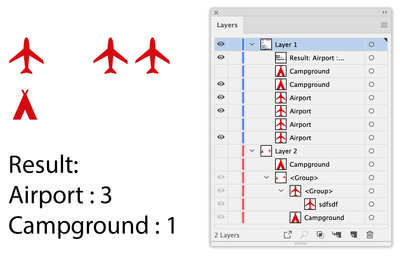
Full code and a screenshot of the test. If it doesn't work for you, can you show a simple example of what happens for you?
var main = function () {
if (!app.documents.length) {
alert("This scripts needs an open document !");
return;
}
var doc = app.activeDocument;
var symbols = doc.symbolItems;
var n = symbols.length;
var nSymbol, db = {};
var arr = [];
while (n--) {
if (symbols[n].hidden == true) continue;
nSymbol = symbols[n].symbol;
db[nSymbol.name] = db[nSymbol.name] || 0;
db[nSymbol.name]++;
}
for (prop in db) {
arr.push(prop + " : " + db[prop]);
}
var result = doc.textFrames.add();
result.contents = ("Result:\r" + arr.join("\r"));
result.top = 700;
result.left = 400;
redraw();
}
main();
Copy link to clipboard
Copied
I found it only works correctly if all the symbols are in the same layer, as in your screenshot. As soon as I move some symbols to another (inactive/hidden) layer, it starts counting them again.
Copy link to clipboard
Copied
Slight rephrase: it only works for individually hidden symbols, not for symbols that are "active" but in a hidden layer. If that makes any sense... thanks though, it's already a big improvement 🙂
Copy link to clipboard
Copied
function main() {
if (!app.documents.length) {
alert("This scripts needs an open document !");
return;
}
var doc = app.activeDocument;
var symbols = doc.symbolItems;
var n = symbols.length;
var nSymbol, db = {};
var arr = [];
while (n--) {
if (isHidden(symbols[n])) continue;
nSymbol = symbols[n].symbol;
db[nSymbol.name] = db[nSymbol.name] || 0;
db[nSymbol.name]++;
}
for (prop in db) {
arr.push(prop + " : " + db[prop]);
}
var lay = getEditableLayer(doc);
var result = lay.textFrames.add();
result.contents = ("Result:\r" + arr.join("\r"));
result.top = 700;
result.left = 400;
redraw();
}
function isHidden(item) {
if (item.hasOwnProperty("hidden") && item.hidden == true) {
return true;
}
if (item.hasOwnProperty("visible") && item.visible == false) {
return true;
}
var result = false;
var prnt = item.parent;
switch (prnt.typename) {
case "GroupItem":
result = isHidden(prnt);
break;
case "Layer":
result = isHidden(prnt);
break;
default:
break;
}
return result;
}
function getEditableLayer(doc) {
var aLay = doc.activeLayer;
if (aLay.visible && !aLay.locked) return aLay;
for (var i = 0, len = doc.layers.length; i < len; i++) {
var curLay = doc.layers[i];
if (curLay.visible && !curLay.locked) {
doc.activeLayer = curLay;
return curLay;
}
}
doc.layers[0].visible = true
doc.layers[0].locked = false;
doc.activeLayer = doc.layers[0];
return doc.layers[0];
}
main();Copy link to clipboard
Copied
You're my hero! Thank you very much. Works a charm.