 Adobe Community
Adobe Community

Copy link to clipboard
Copied
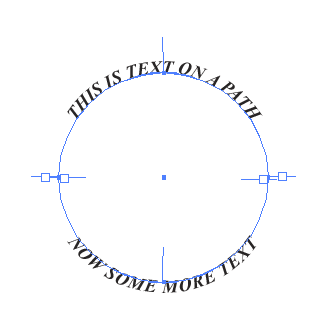
I have a circle that I added text to and it goes from left to right works fine.
The issue is adding text to the bottom to the circle. I have an Illustrator book but this is not covered.
Please enlighten me and point me to this process.
Thanks,
 1 Correct answer
1 Correct answer
Just to elaborate, DigitalBiz:
If you cut the circle, you may Object>Transform>Reflect the lower part vertically to get the direction right instead of ClickDragging.
Explore related tutorials & articles
Copy link to clipboard
Copied
In Illustrator this will require another copy of the circle on which to add the text you wish to be at the bottom.
Copy link to clipboard
Copied
Can you provide more detailed instructions? Please I am so lost. I have Illustraator CS5, CS6, and CC – which version did you get this to work on? Did you use the "type on a path tool?" did you need to cut the circle in half? my text ALWAYS ends up backwards! But I've only been trying in Illustrator CC and I have tried duplicating the circle many, may times
Copy link to clipboard
Copied
I know it's a year later and you've most likely solved this by now but i feel like everyone is so confusing in their answers.. so here's how I do it:
1. Draw a circle
2. Use the 'Type on a Path' tool, and click on the edge of the circle, write what you need to write, and then highlight the text.
3. Go to Type > Type on a Path > Type on a Path options > make sure it's set to 'Rainbow', the check box that says 'Flip' needs to be ticked, and then make sure it says Descender next to the 'Align to Path' box.
Voila.
Copy link to clipboard
Copied
Yay! Still relevant!
Copy link to clipboard
Copied
gracias!
Copy link to clipboard
Copied
You are amazing. Exactly the info I was looking for! Thank you!
Copy link to clipboard
Copied
And to have it go the same way, in other words the opposite way, as shown by Larry, use the (not Direct) Selection Tool and ClickDrag the I beam at the start of the Type and drag it across the path; adjust with the A/a arrow value in the Character palette if needed.
Instead of creating another circle, you may cut the circle into upper and lower half; in any case, you may group the pair.
Copy link to clipboard
Copied
Just to elaborate, DigitalBiz:
If you cut the circle, you may Object>Transform>Reflect the lower part vertically to get the direction right instead of ClickDragging.

Copy link to clipboard
Copied
Thanks very much, I will play with these ideas....
Copy link to clipboard
Copied
For my part you are welcome, DigitalBiz.
Copy link to clipboard
Copied
I've tried this and my type is still backwards? what version of Illustrator are you using? are you using illustrator? or is it photoshop?
Copy link to clipboard
Copied
You need to reflect only the path, not the text object.
You might want to read the documentation about type on a path
In case you want help on a specific project, please post a screenshot.
Copy link to clipboard
Copied
Also, Type>Type on Path>Type on Path Options is very helpful in the alignment. ![]()

Copy link to clipboard
Copied
I have CS-6 and this does not work. I need vertical text at the bottom of my circle and I CANNOT get anything to work.
Copy link to clipboard
Copied
What exactly did you try and what exactly does not work?
Do the controls not show?
Menu commands not there?
Anything else?
Which device are you using?
Any third party plugins?
Copy link to clipboard
Copied
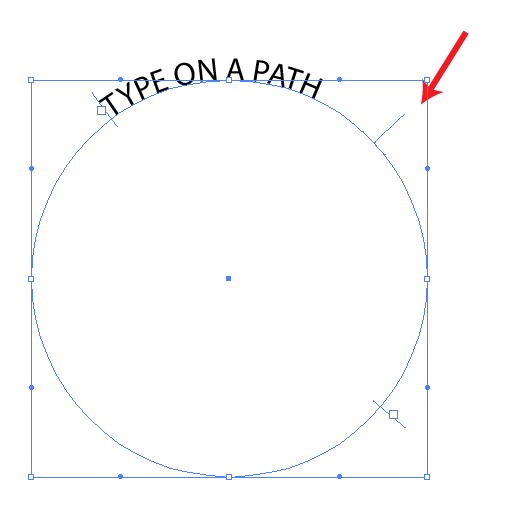
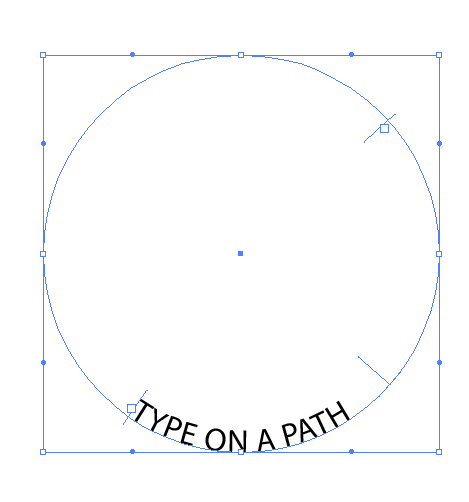
When you use text on a path, you will have 3 lines. Two lines with a square, and a plain center line. Select the center line with the Direct Select tool, and drag it towards the center of the circle. Then drag it around to center the type as you require. Use baseline shift if you want it outside of the circle.


Copy link to clipboard
Copied
what has happened to the third line, the one I can drag mt text around with?! Adobe why did you take it away??
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I finally found it, but it comes and goes. It's not always there like it
used to be. All three were always visible, now it's quite tricky to get
that directional line to be visible.
[Mod note: Personal Info Removed]
Copy link to clipboard
Copied
Are you hitting CTRL+ Down Arrow when it disappears? CTRL+ Up Arrow brings it back ![]()
Copy link to clipboard
Copied
I'm having the SAME problem, did you ever get this figured out? and if so how? and what version of illustrator did you use?
Copy link to clipboard
Copied
Hi
I was also struggling with this until I played around after seeing edgrimleys' post. So see the first pic he posted? That text prompt line you need to 'Direct Select' it and then holding it down drag it to the INSIDE of the circle so the text prompt line will now be inside the circle like edgrimleys' 2nd pic. Now you should be able to type at the bottom of the circle.
P.S. I copied my original circle so I had one circle with text at the top then a 2nd circle with text at bottom. Hope this helps.
Copy link to clipboard
Copied
Florence,
It is actually two years later, or up to ten years and a half later, arising in a quite different time when the rainbow was still only something in the sky.

