Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Trying to expand my artboard and make a border in ...
- Trying to expand my artboard and make a border in ...
Copy link to clipboard
Copied
I feel like I can figure this out, but that it might also take days. I have a script that's changing the size of the artboard which seems to work just fine. But what I also want is a border of the old artboard size and also one for the new arboard size.
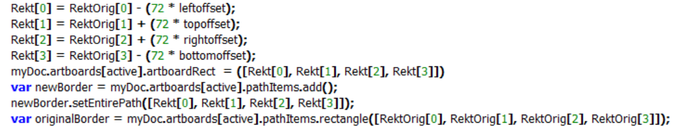
Here's a screenshot of my attempt, which is not working except for the artboard changing. I might be missing a layer reference? I'm not sure. I'm trying two different ways,... setEntirePath and Rectangle and neither seem to work. I might be pretty far off on more than one front, unfortunately I started this a few years ago, and I'm now getting back into it. Jumping back in instead of starting fresh might have been a mistake.
The bottom 3 lines are newer lines I've recently added that don't work, the top 5 lines do seem to work.
 1 Correct answer
1 Correct answer
Hi @Maple_Stirrup,
if I understand you right:
// draw a rectangle around the active artboard, enlarge this artboard, draw a second rectangle around the new artboard size
// regards pixxxelschubser
var aDoc = app.activeDocument;
var AB = aDoc.artboards;
var abIdx = AB.getActiveArtboardIndex ();
var oldAB = AB[abIdx].artboardRect;
var old_rect = aDoc.pathItems.rectangle (oldAB[1], oldAB[0], (oldAB[2]-oldAB[0]), (oldAB[1]-oldAB[3]));
old_rect.name = "old Artboard size";
AB[abIdx].artboardRect Explore related tutorials & articles
Copy link to clipboard
Copied
If you paste your script text into the thread instead of a screen image others may be more apt to help since they can work with what you have.
Copy link to clipboard
Copied
Thanks, I forget.. if you copy paste from ESTK, does it automatically format the text for you here to match how it looks there, or do you have copy it a special way to do that?
Also compltely unrelated to that, is it possible to turn off the ESTK chime when it runs into a compiling problem?
Copy link to clipboard
Copied
you can't add pathItems to artboards, change that to document or layer
Copy link to clipboard
Copied
Hi @Maple_Stirrup,
if I understand you right:
// draw a rectangle around the active artboard, enlarge this artboard, draw a second rectangle around the new artboard size
// regards pixxxelschubser
var aDoc = app.activeDocument;
var AB = aDoc.artboards;
var abIdx = AB.getActiveArtboardIndex ();
var oldAB = AB[abIdx].artboardRect;
var old_rect = aDoc.pathItems.rectangle (oldAB[1], oldAB[0], (oldAB[2]-oldAB[0]), (oldAB[1]-oldAB[3]));
old_rect.name = "old Artboard size";
AB[abIdx].artboardRect = [(oldAB[0]-72), (oldAB[1]+72), (oldAB[2]+72), (oldAB[3]-72)];
var newAB = AB[abIdx].artboardRect;
var new_rect = aDoc.pathItems.rectangle (newAB[1], newAB[0], (newAB[2]-newAB[0]), (newAB[1]-newAB[3]));
new_rect.name = "new Artboard size";
If that works for you
have fun
😉
Copy link to clipboard
Copied
Thanks!