Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Variable Width Stroke values for Script
- Variable Width Stroke values for Script
Variable Width Stroke values for Script
Copy link to clipboard
Copied
Hi There
Is there a way to get an array with the values of a variable width stroke to use it on a script?
Thanks in advanced
Diego
Explore related tutorials & articles
Copy link to clipboard
Copied
not that I know of, maybe if you expand appearance you can read the anchor points. does that help?
Copy link to clipboard
Copied
That could get really complicated very fast and not very accurate , At least for my purpose.
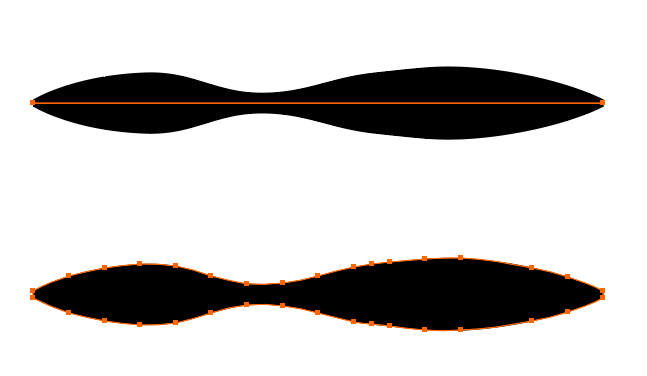
imagine getting the width of all the stroke on something like the image attached.
Thanks
Diego
Copy link to clipboard
Copied
It would be great if you could somehow access this values to use on a script
Copy link to clipboard
Copied
It was done by hand on an iPad pro with an apple pen in Adobe Draw. But you could do exactly the same in illustrator with a Wacom tablet.
Copy link to clipboard
Copied
How was this pattern created, if I may ask? Was this done by hand or with scripting?
Copy link to clipboard
Copied
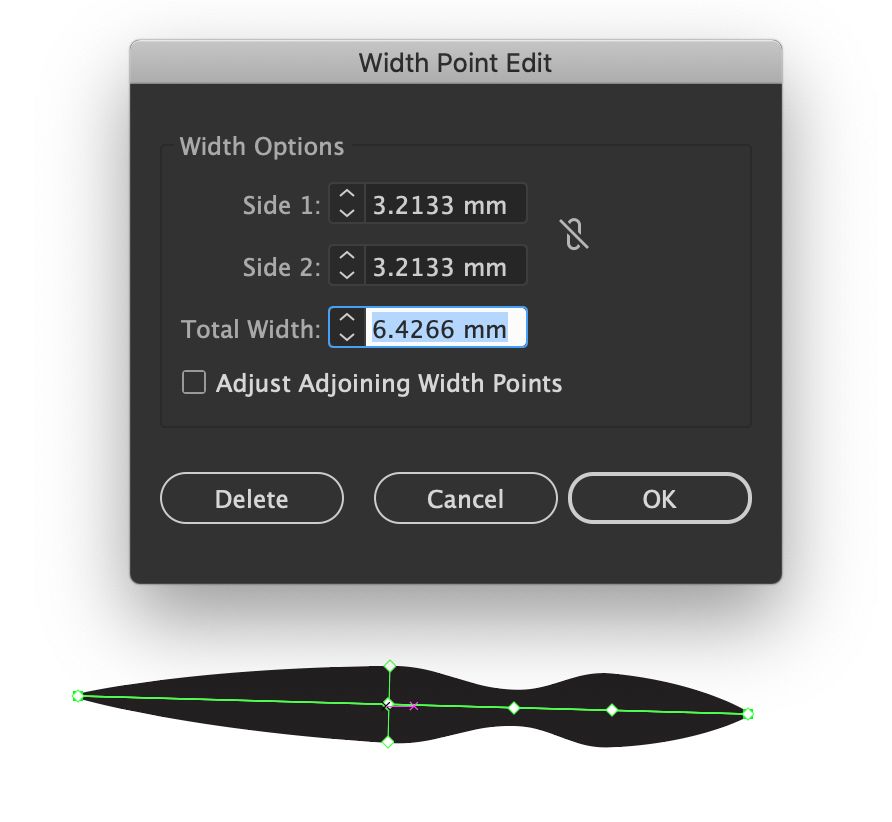
holy smokes! yeah I see, it wouldn't work for that kind of file. But even if you could have access to the UI Point Editor data, you file is way to complicated.
try saving as svg, the width profile is probably expanded at export time.
the simple line I posted above exports as
<?xml version="1.0" encoding="iso-8859-1"?>
<!-- Generator: Adobe Illustrator 24.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="288px" height="560px" viewBox="0 0 288 560" style="enable-background:new 0 0 288 560;" xml:space="preserve">
<g>
<path d="M28.68,231.53c4.04-2.29,8.09-3.74,12.13-5.01c4.04-1.24,8.09-2.14,12.13-2.81c4.04-0.66,8.09-1.07,12.13-1.28
c4.04-0.24,8.09-0.12,12.13,0.65c4.04,0.72,8.09,2.06,12.13,3.26c4.04,1.23,8.09,2.25,12.13,2.64c4.04,0.41,8.09,0.29,12.13-0.16
c4.04-0.45,8.09-1.38,12.13-2.43c4.04-1.06,8.09-2.19,12.13-2.96c2.02-0.39,4.04-0.71,6.06-0.96l6.06-0.66
c4.04-0.43,8.09-0.88,12.13-1.19c4.04-0.29,8.09-0.41,12.13-0.23c8.09,0.36,16.17,1.48,24.26,3.2c4.04,0.86,8.09,1.9,12.13,3.18
c4.04,1.3,8.09,2.74,12.13,4.76v2.3c-4.04,2.03-8.09,3.46-12.13,4.76c-4.04,1.28-8.09,2.31-12.13,3.18
c-8.09,1.72-16.17,2.84-24.26,3.2c-4.04,0.18-8.09,0.06-12.13-0.23c-4.04-0.31-8.09-0.76-12.13-1.19l-6.06-0.66
c-2.02-0.24-4.04-0.56-6.06-0.96c-4.04-0.76-8.09-1.9-12.13-2.96c-4.04-1.05-8.09-1.99-12.13-2.43c-4.04-0.45-8.09-0.57-12.13-0.16
c-4.04,0.39-8.09,1.41-12.13,2.64c-4.04,1.19-8.09,2.54-12.13,3.26c-4.04,0.77-8.09,0.89-12.13,0.65
c-4.04-0.21-8.09-0.62-12.13-1.28c-4.04-0.67-8.09-1.57-12.13-2.81c-4.04-1.27-8.09-2.73-12.13-5.01V231.53z"/>
</g>
</svg>
Copy link to clipboard
Copied
But that still does not give me a line with width values, you just get filled in shapes:-(