Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi there,
I'm using the warp tools. I have a load of images with clipping masks, a bit like TV screens, and want to warp them into a nice curve. I want the warp to apply to the shape and image inside. I can't see a non-destructive way of doing this!
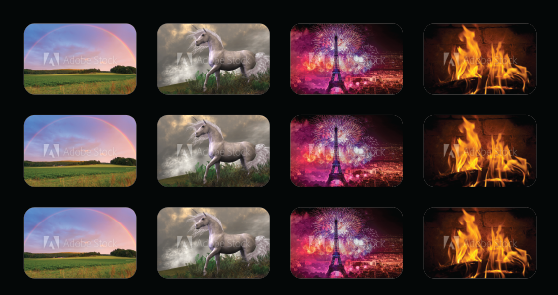
I've attached an image of the 'TV screens', not warped. A second where the warp is applied, but it doesn't apply to the image inside.
The only way I see is to rasterise the images, then apply the warp. However, I'm left with a slight outline around every image. Image attached.
Any help or pointers would be greatly appreciated!!!
 1 Correct answer
1 Correct answer
I noticed in your images that only the warped image is displayed over a darker background. The image that appears to be the one you rasterized is on a white background. Are you sure there's no white edge? The process of rasterizing turns the clipped areas white. Although selecting the Transparent option in the Rasterize dialog makes those clipped areas mostly transparent, a slight edge of white is visible even before applying the warp. Here I removed the previous warp and broke the link to the s
...Explore related tutorials & articles
Copy link to clipboard
Copied
I did some testing, and here's what I did to make it work. I arranged some Adobe Stock images and embedded them. I made rounded rectangles for each image so that I could make sure the clipping was being applied. I grouped all the images, grouped all the rounded rectangles, and made the clipping mask. If I tried to apply a warp to that result, it didn't work. So I turned the result into a symbol. Then I could apply the warp. In my first try, I got the white edges, too. To fix that, I redid the rounded rectangles to be slightly smaller than the images.
Copy link to clipboard
Copied
Hi Myra,
Thanks for your help, although I'm still struggling. I've decided that rasterising the wall of images is the best way, and when I do this - no lines around the images. But as soon as I warp the wall of images, bingo, lines appear. Crazy.
If anyone has any ideas how to stop this happening - any advice gratefully received!!!!
Copy link to clipboard
Copied
Have you tried embedding your images and applying envelopes either to each or after grouping them? You might get somewhere with warp envelopes or mesh envelopes if you need to customize the warp.
Copy link to clipboard
Copied
I noticed in your images that only the warped image is displayed over a darker background. The image that appears to be the one you rasterized is on a white background. Are you sure there's no white edge? The process of rasterizing turns the clipped areas white. Although selecting the Transparent option in the Rasterize dialog makes those clipped areas mostly transparent, a slight edge of white is visible even before applying the warp. Here I removed the previous warp and broke the link to the symbol that contained the clipped images. I rasterized them with Transparent selected. Notice the white around the darker edges on the images on the right.
Copy link to clipboard
Copied
I may have a solution if you want to don't want to make a symbol. After you've used your rectangles to clip the images, make a new rectangle to go behind all of the clipped images. Make this rectangle the same color you use for your background. Group the clipped images and this rectangle and then apply the warp.
Copy link to clipboard
Copied
In a similar approach, I've gotten it to work with rasterizing if you add a background of the same color as the background in your image. Make the rectangle behind the clipped images. Select it and the clipped images and rasterize. Select the rasterized result and add a stroke of the same color as the background. You might need to increase the size of the stroke if you see any white after warping. Then apply the warp.