Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Re: convert text to outlines with gradient fill - ...
- Re: convert text to outlines with gradient fill - ...
convert text to outlines with gradient fill - BUG
Copy link to clipboard
Copied
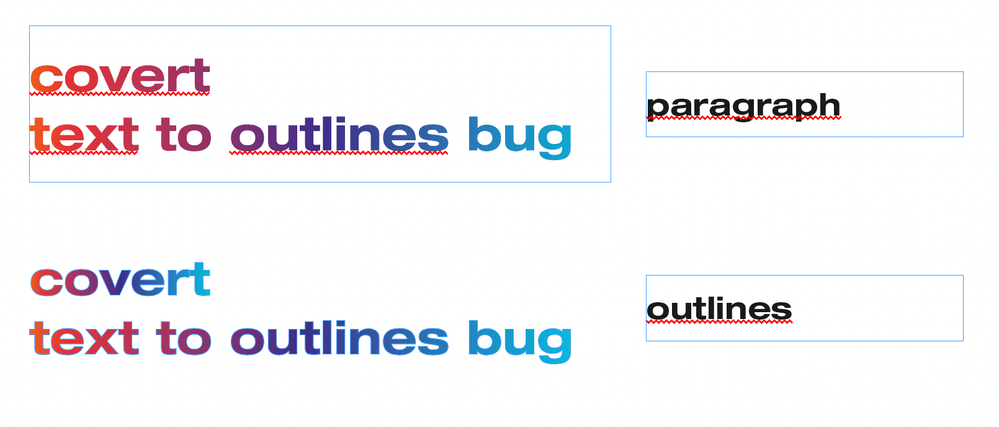
when convert text with gradient fill to outlines the appearance of the fill changes
Copy link to clipboard
Copied
I don't this is so much a bug - it's more of a difference between a text paragraph and the grouped text object that results from outlining text.
For a quick fix, ungroup the outlined text, use Pathfinder > Add. Then change the color to something else, and back again to the chosen gradient.
Copy link to clipboard
Copied
the problem also applies to narrowing a gradient to the vector outline of an object rather than the original text frame
Copy link to clipboard
Copied
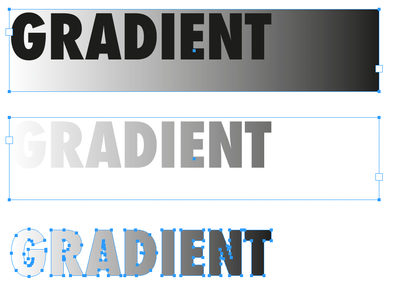
When you apply a gradient to text the gradient is based on the text frame, not the text itself. Imagine a black to white gradient applied to a text frame. White on left, black on the right. If you apply the same gradient to text in that text frame the gradient will be in the same position. The text acts like a mask on the gradient. Still white on the left of the text frame and black on the right of the text frame. If I convert the text to outlines it is no longer text. It does not act like a mask on a gradient to the text frame because there is no text frame. Since the text is now an object the gradient behaves normally.
This is not a bug but it is a poor implementation of gradients on text. I do not know what Adobe was thinking when they decided this is how gradients should be applied to text. I also do not know what they were thinking every time they updated InDesign and left this crummy gradient feature as is.
Copy link to clipboard
Copied
Of course you can bypass it - copy to illustrator and paste again to indesign. But then you have to reposition element and it is a waste of time. Why it works fine in illustrator and not in indesign?
Copy link to clipboard
Copied
First, don't outline text. It's not a good idea. A lot more than just the fill changes.
But if you like the way Illustrator does it, do it in Illustrator and place it in InDesign.
Copy link to clipboard
Copied
I see no problem with outlining text if it lets you do something with the paths that you cannot do with text. A perfect example is applying a gradient predictibly and consistently.
Copy link to clipboard
Copied
It is not up to me how the output file should be prepared. Unfortunately overlooking the layout change during the conversion required by the printing house can cost me and/or others a lot. That is why I reported it as a bug in the application.
Copy link to clipboard
Copied
the conversion required by the printing house
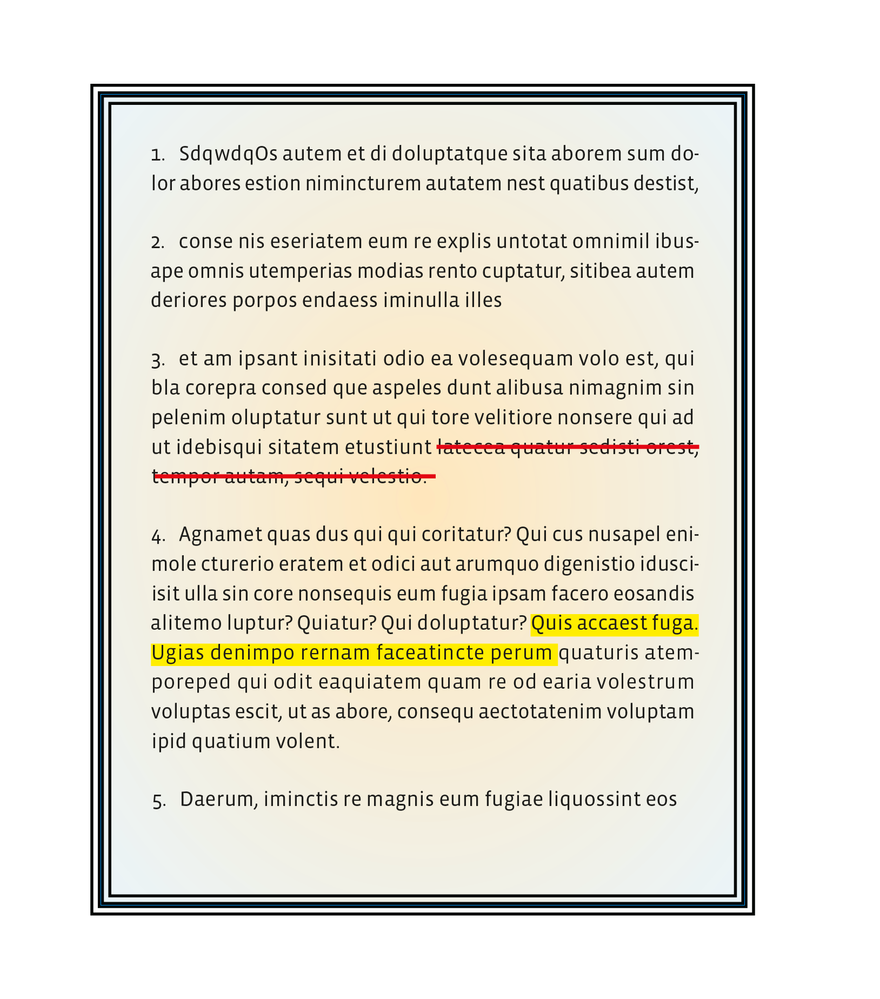
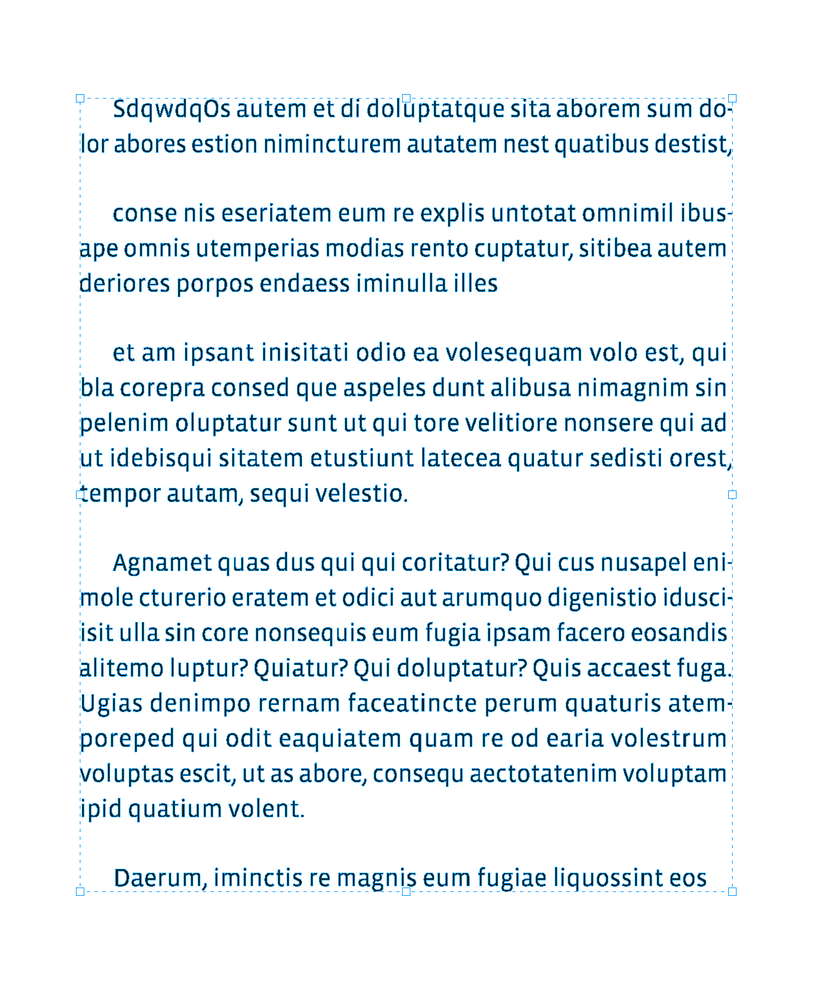
It’s not a bug it’s a limitation of the outlining feature. Outlining text will produce a number of other problems, for example this:
becomes this:
Online printers with automated systems will often request outlines because they don’t want a PDF with a missing font to make it through the automated production. If outlines are a request and not a requirement don’t outline, check the PDF’s Document Properties>Fonts and make sure all your fonts are embedded.