Adobe Community
Adobe Community
Copy link to clipboard
Copied
I am trying to setup a text frame that I will use in many different places in my doc.
I want a border on the bottom of the frame, but only across *a third or half * the width of the frame. I'd rather do this without having to add a line object. Any easy solution?
Thank you
Susan
 3 Correct answers
3 Correct answers
Well! … Let's go for a "fringe" training [even I'm absolutely not a trainer and an "Adobe Community Professional" (expert designed by Adobe)!]:
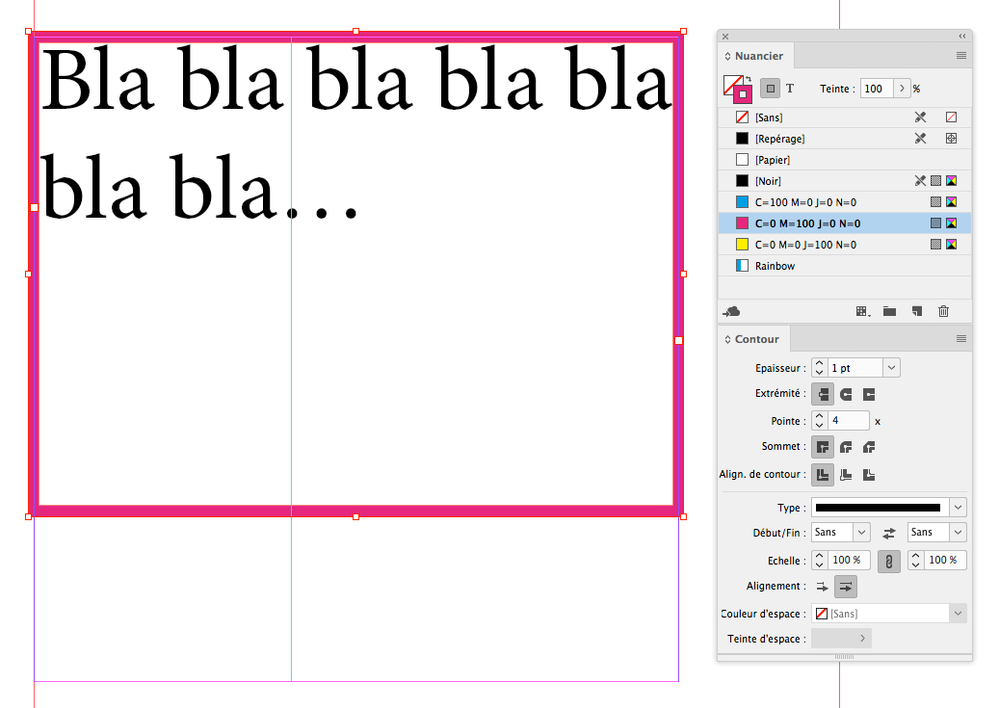
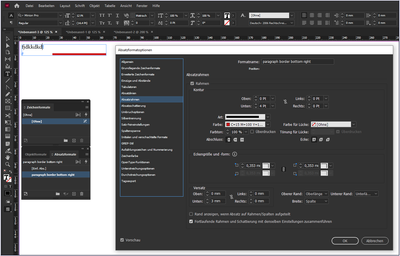
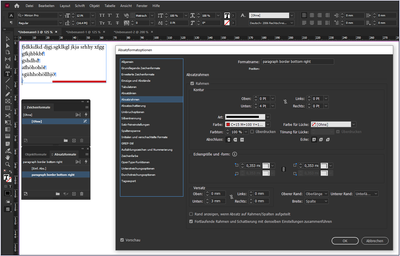
Let's draw a basic text frame with text inside and let's add a "red-1pt" stroke to the frame" (the "blue" guide is at 8 mm):
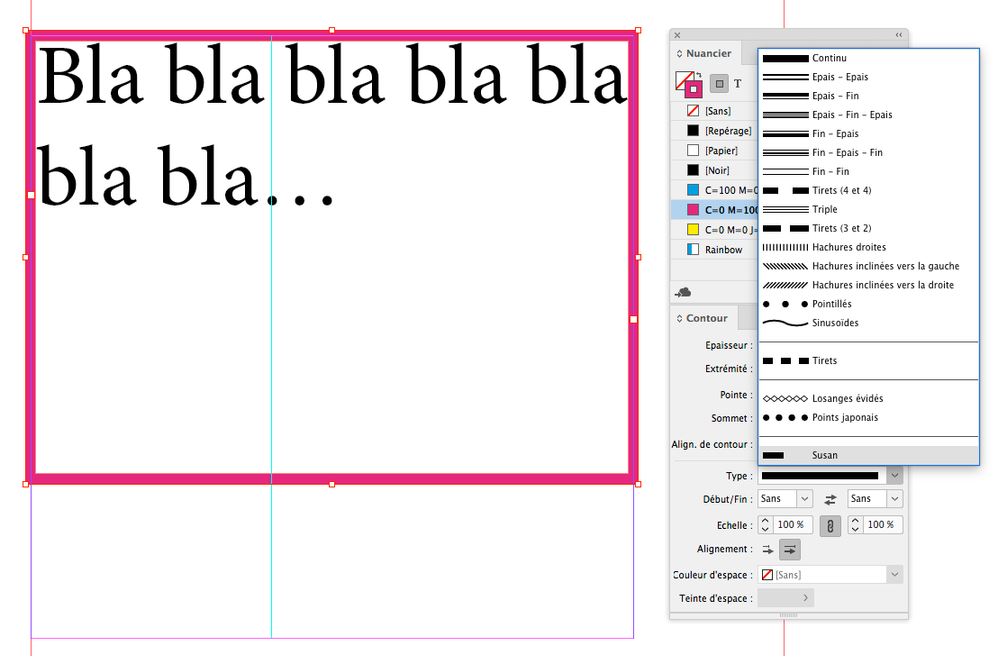
Let's apply the "Susan" stroke style (I've specifically created for this game …):
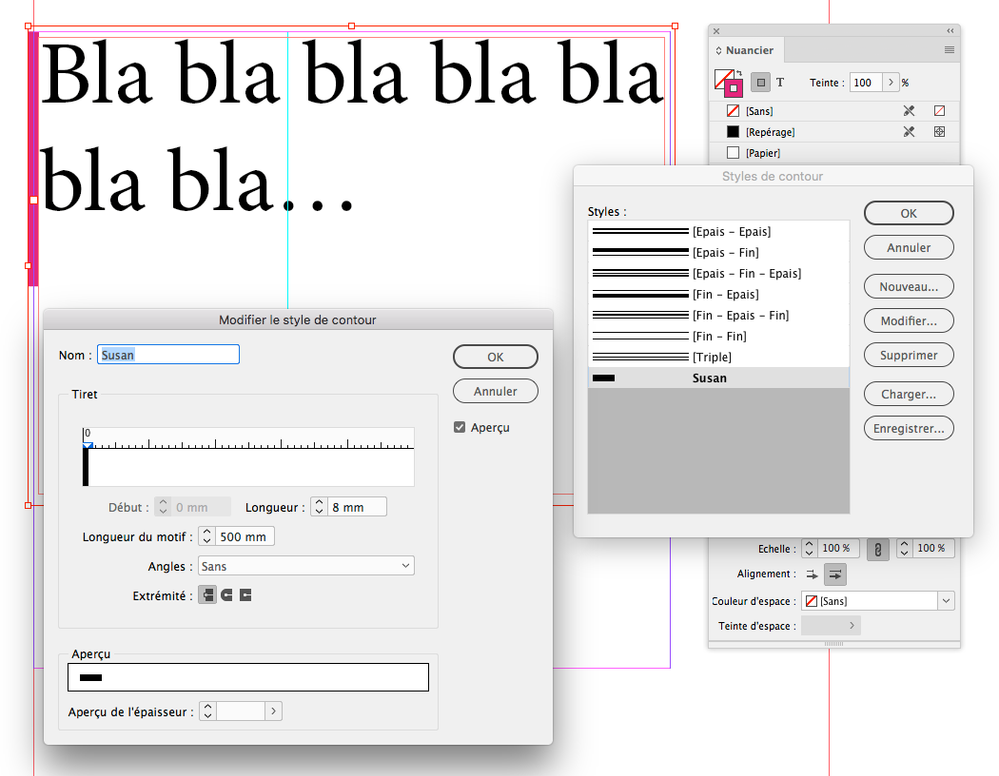
(… and that is a truly simplistic style):
See the result in the screenshot above: the "red" line is vertical on the left side of the text frame!
L
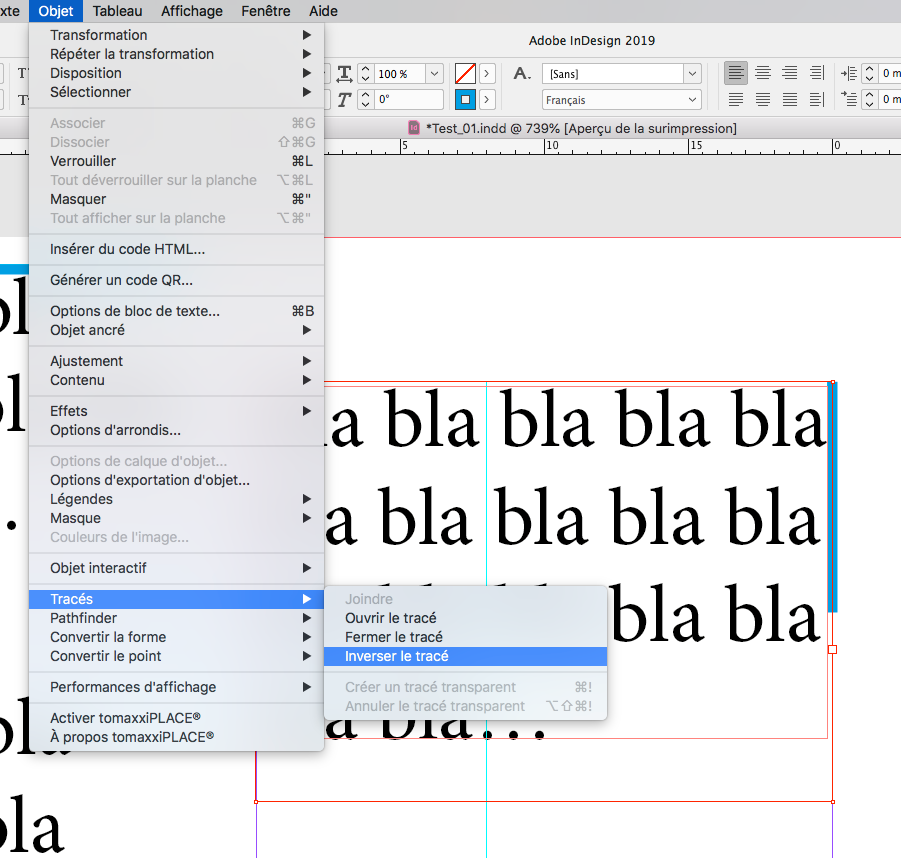
...… Before "cutting and joining", just "inverser le tracé" (in French) -- of course, now you cut the "right side"! =D
(^/)
I wonder.
A paragraph border at the bottom (with stroke style and automatically height resize) brings the same result - without having to split the frame and "re-join" it.
Copy link to clipboard
Copied
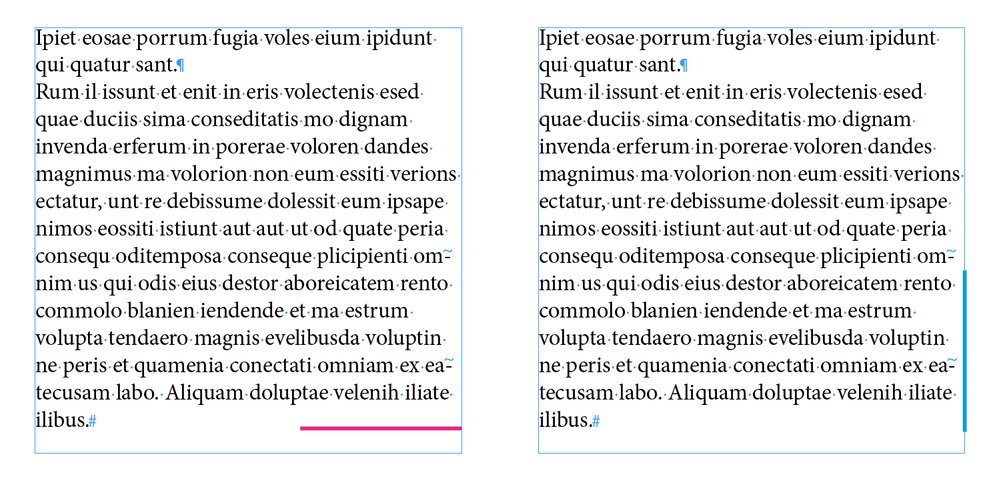
… If it's simplistic to use paragraph settings to add an horizontal "red" 2pts weight and fixed length (here 30mm) line at the bottom-right of a para, is it as easy to add a similar but vertical "blue" (same weight and same fixed length) line at the bottom-right of a para using paragraph settings?
Of course, the user could need to increase/decrease the text frame width without more problems!
(^/) 😉
Copy link to clipboard
Copied
Hi Susan,
hi everybody else who contributed.
After a little discussion with pixxxelschubser off-forum I re-read all the posts here.
And I wonder if I was right to mark three answers as the "correct" ones.
In her first post Susan asked for a solution with "*a third or half * the width of the frame" and that implies a percentage of the width of the text frame. Correct me if I'm wrong, but none of the basic solutions presented here will offer exactly this. Can we perhaps add another or a modified trick to do a stroke at the bottom of a text frame with a width that is a percentage of the frame's width? A flexible solution, that automatically follows the width of the frame?
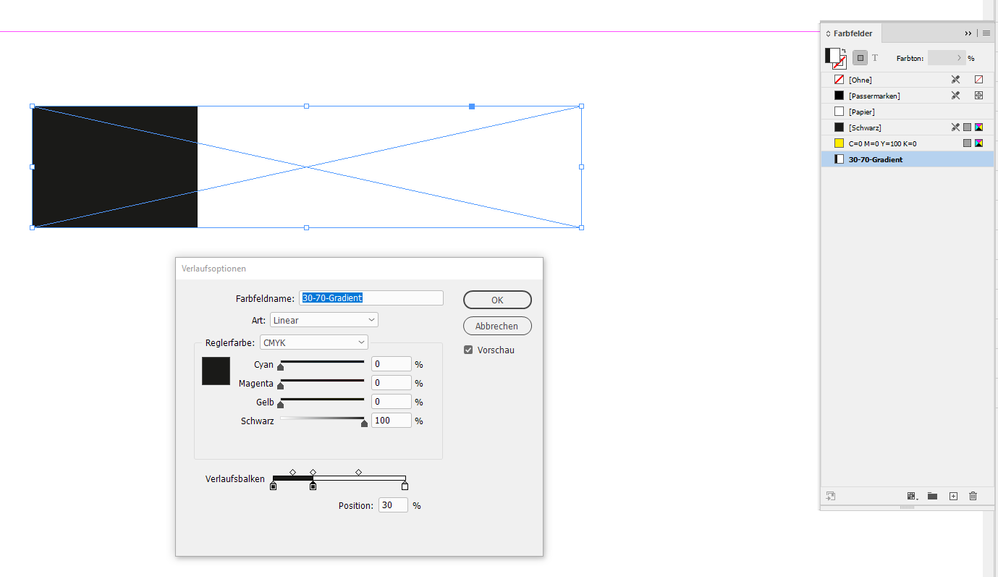
One possible candidate could be a paragraph border that is filled with a gradient that has 4 color stops.
Two positioned at the extreme, 0% and 100%, two at the same position between the extremes to express the percentage from one to a different color. E.g. from black to white.
The second and the third color stops of that gradient share the same position at 30% here:
Two points that speak against that:
[-] A possible background color on the page would reveal the part of the gradient that we define with [Paper]
[-] One has to make sure that the last paragraph of the text frame needs a paragraph border; that's not very automatic if you need to edit text or if you have to use different formatting or different contents like inline graphics or a table or, or, or…
Well, I came up with this alternative, that basically relies on two text frames stacked on each other. In my screenshots below the length of the stroke, an underline is always a third of the width of the text frame. You can change the width of both text frames simultanously and the stroke's width will always follow as a third of the overall width:
Why do I think that this is working?
The top frame contains the visible text. It has text wrap applied to. The purpose of the text wrap is to move contents of the other frame stacked below past the bottom of the frame with the visible contents.
The frame stacked below contains one paragraph of text with a GREP style that detects a dot and one blank character at the beginning of a paragraph. The paragraph has four dots and three spaces, the width of the text is set to 1%, justifaction is set to fully justify and the fill color of the text is [None].
That means the first dot and the first white space are always one third of the frame's width.
[+] We can express the width of the stroke in a half, a third, a quarter of the text frame's width. We only have to change the number of dots and spaces in the text frame stacked below.
[-] There are two items you have to select if you want to move or change height and width of the combination of frames.
Susan, what do you say? Is this another solution?
Here my InDesign document to download from my Dropbox account:
https://www.dropbox.com/s/8u220l40lzg58dv/UnderLine-A-THIRD-Of-TextFrame-Width-2021.indd?dl=1
Regards,
Uwe Laubender
( ACP )
EDITED
Copy link to clipboard
Copied
Hi Uwe,
Maybe time to play this game with just "1 click" and the kind of Script below!
I suppose Susan applies a specific object style "XXX" to each text frame she wants to be included in the game). Not really complicated. Once done, it's done!
After having (eventually) parametered the kind of "para rule below" she wants in para styles (without activating it -- these parameters could be included in the Script):
/*
_FRIdNGE-0702_EndStoryParaRule.jsx
by FRIdNGE, Michel Allio [17/03/2021]
*/
var myDoc = app.activeDocument;
app.findObjectPreferences = null;
app.findObjectPreferences.appliedObjectStyles = myDoc.objectStyles.itemByName("XXX"); // To Be Changed!
myFound = myDoc.findObject();
for ( var f = 0; f < myFound.length ; f++ ) {
myFound[f].parentStory.ruleBelow = false;
myFound[f].paragraphs[-1].ruleBelow = true;
// Para rule parameters to be eventually added here!…
myFound[f].paragraphs[-1].ruleBelowRightIndent = (myFound[f].geometricBounds[3]-myFound[f].geometricBounds[1])/3*2;
}
app.findObjectPreferences = null;
(^/) 😉
Copy link to clipboard
Copied
I don't know exactly what you really want …
By @pixxxelschubser
Unfortunately, this is still the case. Different interpretations of the request from OP @Susan Flamingo are still possible.
Hi Uwe,
thanks for your new approach.
At the beginning I also thought about a percentage lengthening of the line. And I agree with you. The use of a gradient would in principle make this possible. (I like to call the gradient you showed "Hard gradient".)
😉
But then I decided for that version: a line with an exact length that does not change its length even after enlarging / reducing the text frame.
It seems that Michel understood it that way too.
Michel, you are right. Not all variants are possible with a paragraph border. But these were not asked for here either.
These four variants are, for example, possible in any case without any problems using standard settings in the paragraph format. The distance to the text can also be varied. (The length always remains the same.)
-
- 1
- 2