- Home
- InDesign
- Discussions
- Re: How do i make the inner cell border colour dif...
- Re: How do i make the inner cell border colour dif...
Copy link to clipboard
Copied
Ok, this is a very picky (and seemingly insignificant) point but it's something that is bugging me and I just can't find a method that doesn't require an extra step after I create a new table.
I want to create a table like image A below.
Simple right? Yeah, I thought so too.
Please pay attention to the header strokes in particular. (The rest is fine)
I would like blue border around the entire table and ONLY have the inner borders between the headings white. I have set up an overall table style with an embedded cell styles for both header and body.
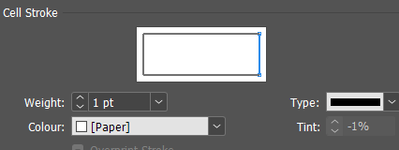
The header cell style has cyan top/left/bottom strokes,
and a white, right-hand stroke.
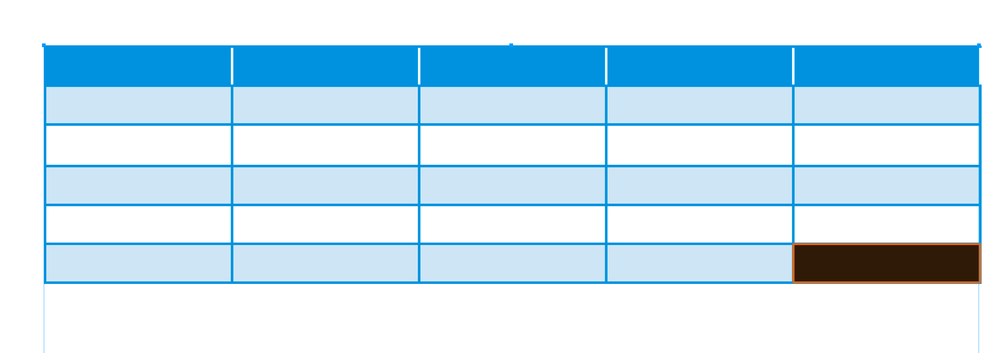
The problem is, when you create a table and apply the table style, the cell style stroke overrides the overall table style border and shows a white stroke on the far right, like this...
I then have to select the header row and apply the outer border again to correct the right hand stroke colour
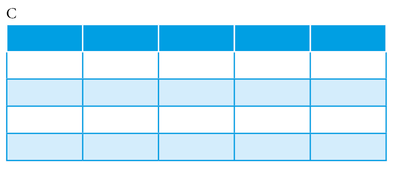
Additionally, if I make ALL the cell borders white, it makes the header row look smaller/scaled down when compared to the rest of the rows. Like image C below
So is there a way to change the styles so I can get image A straight off the bat?
 1 Correct answer
1 Correct answer
I think you've run into a limitation on the way cell borders are applied in InDesign. I've also found it requires one or two extra manual steps to get the cell borders exactly the way I like.
Copy link to clipboard
Copied
I think you've run into a limitation on the way cell borders are applied in InDesign. I've also found it requires one or two extra manual steps to get the cell borders exactly the way I like.
Copy link to clipboard
Copied
Dammit, ah ok thank you. At least I know I haven't missed something silly 🙂
All they need to add is an option to choose which style takes precidence when there is a conflict like this.
Copy link to clipboard
Copied
A second thought: It probably could be scripted if you had that ability (I don't). Scripts can be set up to be applied with a shortcut.
Copy link to clipboard
Copied
I have zero knowledge on sripting and this won't come up often enough to warrant learning it, so I'll just stick to applying the border again afterwards. No biggie 🙂
Thanks again.
Copy link to clipboard
Copied
Hi @Michael248777270phx , It is scriptable. This would change the right cell border of the top right cell to match its top border:
fixTable(app.activeDocument.selection[0])
function fixTable(s){
while (s.constructor.name != "Application") {
s = s.parent;
if (s.constructor.name == "Table") {
s.columns[-1].cells[0].rightEdgeStrokeColor = s.columns[-1].cells[0].topEdgeStrokeColor
}
}
}
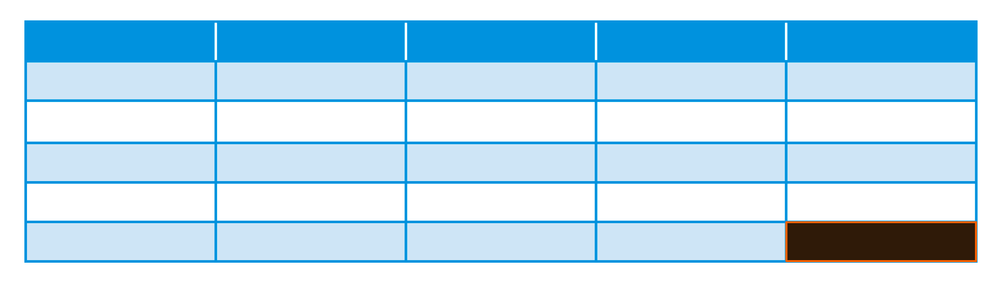
Before and after:
Copy link to clipboard
Copied
Thanks very much for that script. I have zero experience with scripts but I assume running this script would also be an extra step to perform, after creating a table with the table style, much like adjusting the border afterwards was?
If so, I am not sure this is what I am really after sorry. I really appreciate the effort you went to though 👍
Copy link to clipboard
Copied
You could Assign the script a key command. It would also be easy to combine the application of the style and fix in one script, but that would be tied to a single style name.
Copy link to clipboard
Copied
I would like blue border around the entire table and ONLY have the inner borders between the headings white.
An effect and technique easy (-ish) to achieve in Word, not so easy in InDesign. ID just doesn't have the "painting" tools that Word and equivalents do. As the other answers note, you can usually get there, or close, but it all comes down to how ID stacks the table elements. AFAIK, it uses an HTML/CSS-like approach in which cells (td and th) stack on rows (tr) which stack on the table defintion. Not sure that's helpful, or even useful, but it might point to the right choices in the order of formatting a complex table.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now