Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Re: I can´t separate the edge of the box in a drop...
- Re: I can´t separate the edge of the box in a drop...
I can´t separate the edge of the box in a drop cap from the letter next to it
Copy link to clipboard
Copied
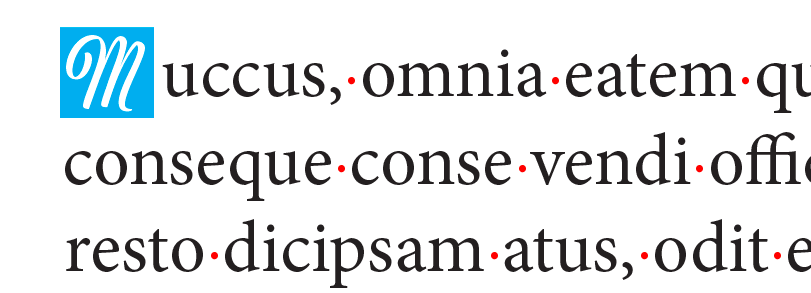
I tried tracking but this is what I get
If I increase tracking the box gets bigger but it doesn´t separate from letter O. The objective is to separate letter O from the box so there is a gap or white space in between.
Could anyone help achieve the objective?
Thank you so much for your help
Ignacio
Copy link to clipboard
Copied
Are you creating your "box" using the Underline settings?
A tracking value between characters is always carried by the previous character, so your underline will always follow the "M", as you have noticed.
I don't right off know a way around that except for inserting a hair space or a thin space, but that of course splits the words up, which may mess things up in other ways.
Maybe someone else has another suggestion.
Copy link to clipboard
Copied
Yes I am. Thank you
Copy link to clipboard
Copied
You could try to cut-paste the letter outside of the text frame, outline it and insert it back as a inline graphic.
But this is a good bit of manual work if you had to do it throughout the content.
Alternatively, you can create a GREP rule to add spacing to all characters where your formatting rule is applied.
Copy link to clipboard
Copied
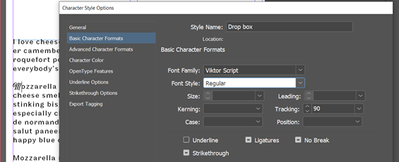
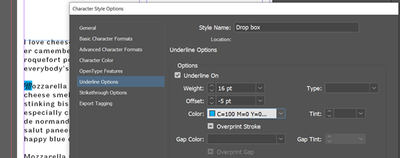
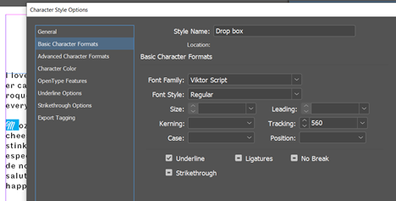
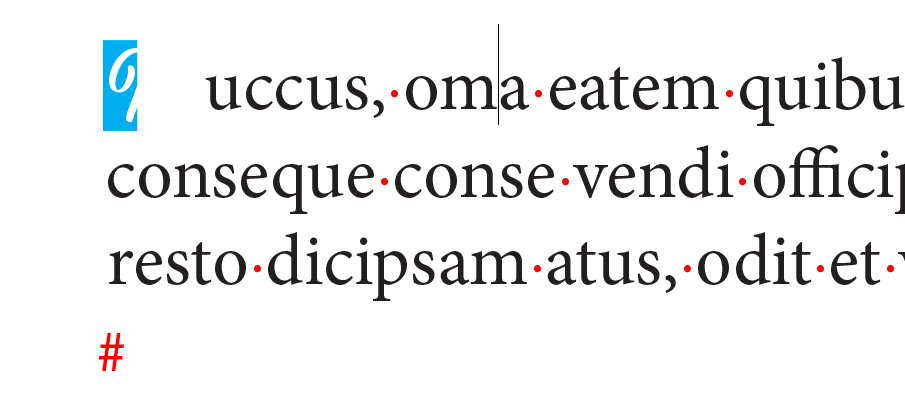
Don't highlight the letter. Only put the cursor between the letters.
And use this setting rather than the other one
Copy link to clipboard
Copied
This is what I get. I need a white gap in between the box and the O.
Thank you for your answer
Copy link to clipboard
Copied
It is dificult to follow your description as InDesign has no box in its program.
There exists a drop character as part of the paragraph style and you can choose the character style to be used as drop character. Did you try that?
Or did you write the drop character in a specifc frame and place it as inline anchored frame? Why that workaround if you have used it. Here you could use text wrap to create a distance to the next letter. In this case I would create an object style and a paragraph style as part of it for the frame.
Copy link to clipboard
Copied
This is what I did.
I deselect the M and put the pointer to the right.
See here. The box gets bigger and bigger when I increase the tracking and can´t get the desired gap.
Thank you for your answer
Ignacio
Copy link to clipboard
Copied
So, here's something interesting I found. I was able to reproduce your issue, and yes, the underline fills in the tracked space BUT only when you are doing a Drop Cap that is 1 line high, like what you are doing. However, if your paragraph style has a Drop Cap of 2 or more lines high, you can kern in the extra spacing without the underline following. Weird.
Copy link to clipboard
Copied
Yes, yes it works the way you explained things to me.
Thank you so much!
That was very kind of you.
Ignacio
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi @Ignacio5C4E this isn’t really a dropcap, you are simply using an underline to create a box behind the first character. I don’t think you can do this with one style because the underline is going to follow the character’s width and will conform to whatever tracking or size you apply.
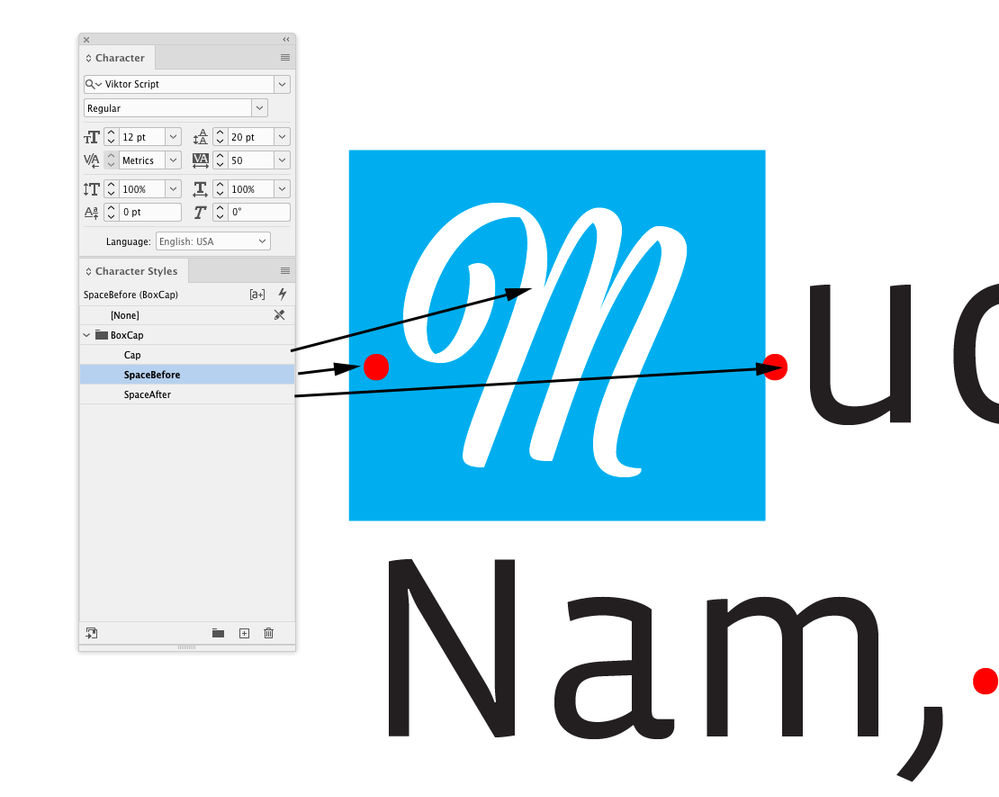
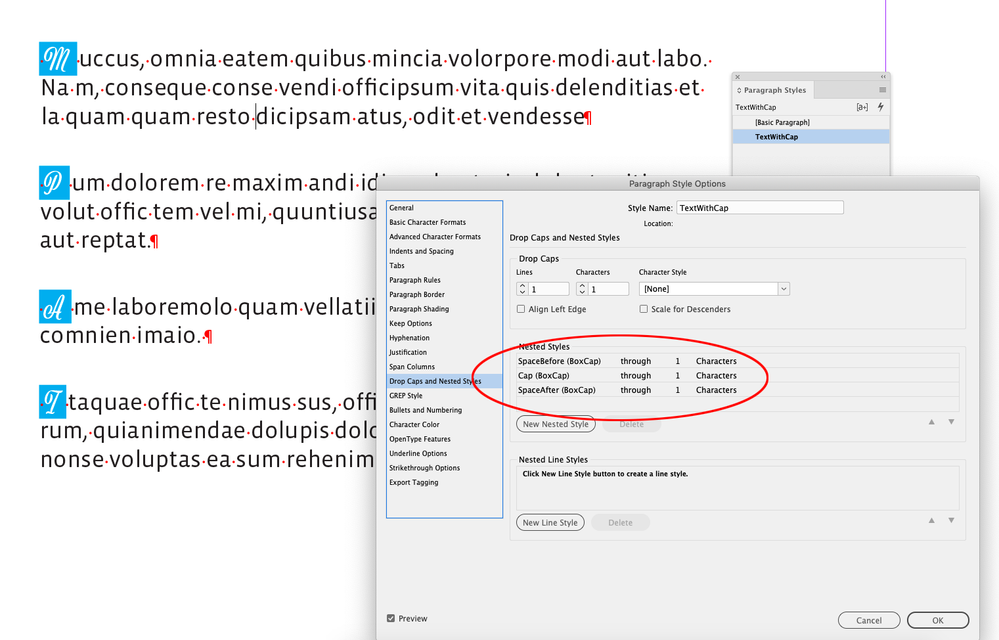
If you want to control the left and right space inside of the underline "box", you will have to add a space before and after the initial cap. If you don’t want to use styles for the before and after space you might look at using a thin or quarter space—see Type>Insert White Space:
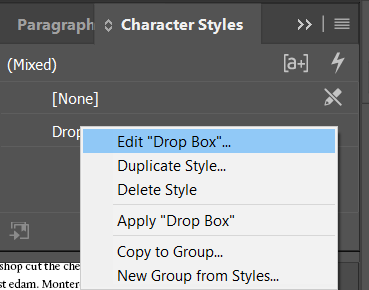
It would then be possible to apply the 3 character styles via a Nested Paragraph Style:
Copy link to clipboard
Copied
Indeed, I agree that using spaces in such a way will do the trick, but it does break up the first word, so if would affect things like even spell checking and other uses that might be important later (PDF accessibility, etc).
The basic issue is that InDesign can't do it as simply and as automtically as the OP wants because of how it handles underlines, without going to the extra trouble of adding extra spaces throughout the document, nested styles, possible scripting, etc.
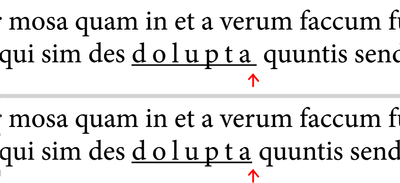
This is slightly off-topic but I think I might submit this as a feature request re: ending underlines at the edge of the last character regardless of tracking, or adding an option setting to do so. It's always bugged me that it renders like the attached:
Copy link to clipboard
Copied
Hi Rob
This is what I have now. I succesfully managed to do things as roaring explained as you can see in the upper part of the image below so the question would be closed.
But if you look at the bottom of the image I haven´t been able to insert the blue space before the M and create two separate characters one blue character before the M and one white character after the blue box like you explained above. Could you please tell me where to go in order to insert those two spaces? Once I achieved that, how could I get the 3 character styles be within your mentioned paragraph style Textwithcap?
Copy link to clipboard
Copied
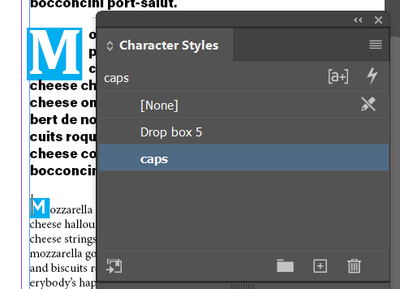
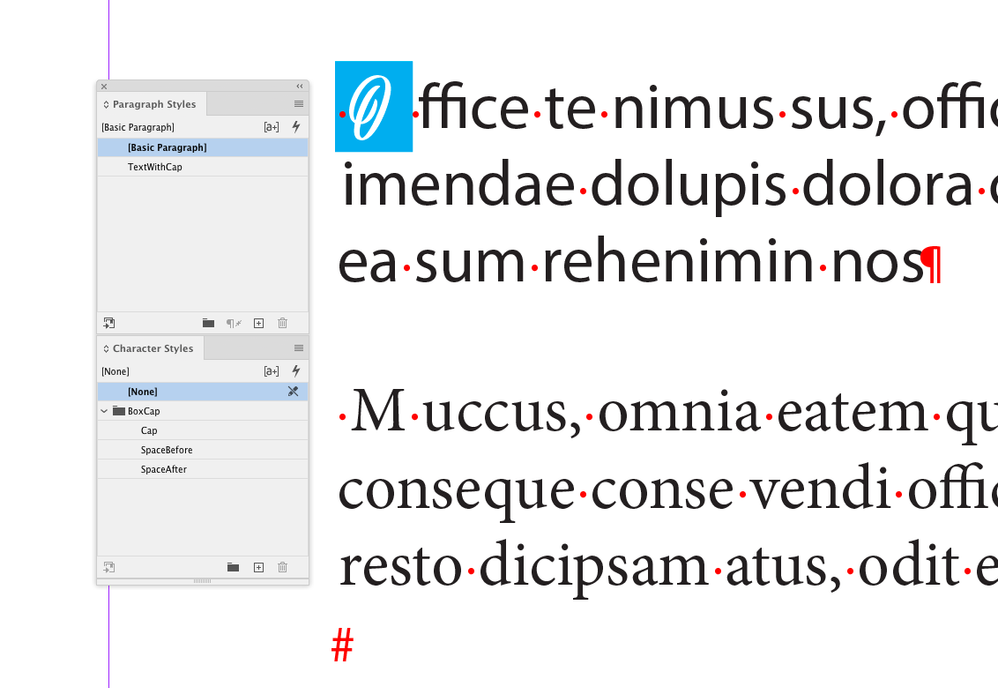
Here’s the sample file I’m showing in my post:
https://shared-assets.adobe.com/link/d7ee2287-3bb9-4d55-686c-d85f9b316c96
Here’s the help x page on nested styles:
https://helpx.adobe.com/indesign/using/drop-caps-nested-styles.html
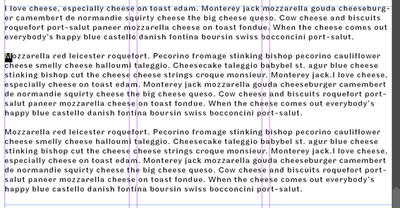
The last paragraph has [Basic Paragraph] applied—the text is regular space, cap, regular space, text:
https://shared-assets.adobe.com/link/d7ee2287-3bb9-4d55-686c-d85f9b316c96
https://shared-assets.adobe.com/link/d7ee2287-3bb9-4d55-686c-d85f9b316c96
Copy link to clipboard
Copied
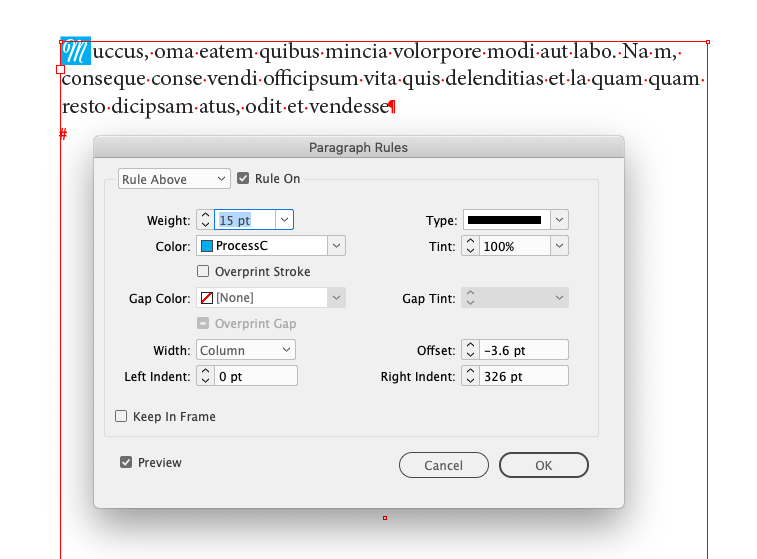
I haven't tested this, but it seems to me you might overcome the problems by using a paragraph rule above with appropriate offset and indents rather than an underline. Not sure you can build a style to accomodate the variabilty of the character width, but it should eliminate the need to insert spaces.
Copy link to clipboard
Copied
Hi Peter, good idea, but if you edit the paragraph text the rule width would change so I don’t think you could style it:
Copy link to clipboard
Copied
Umm,
Seems to me the rule width should stay the same no matter what you do to the text otherwise if it's set to frame width, which means it might not match the first character width if you edit. Changing the frame dimensions would affect it though, meaning it would be a nightmare for Liquid Layout.
Better solution would probably be a custom font of caps in boxes. That could be styled...
Copy link to clipboard
Copied
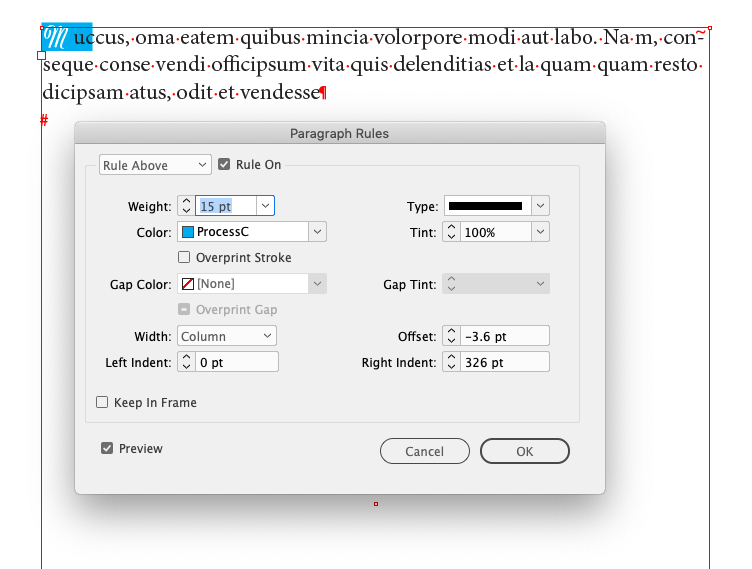
In my example I did have it set to the text width, so setting it to the Column is a better option. But then changing the text frame size affects the rule position:
Copy link to clipboard
Copied
The op just needs a some-code-lines script that simply adjusts the para rule taking in account the width of the drop cap and the width of the text frame!
Just Maths!
(^/) The Jedi
Copy link to clipboard
Copied
Sure, but the nested style works with any frame size and without a running a script.
Copy link to clipboard
Copied
But it still suffers from added spaces that break the word.
Copy link to clipboard
Copied
Sure! I read lots of pdf on ipad, not really easy to make a research on “Rob Day” when we have “R ob Day”! 😉
... and btw, personally, I won't use a para rule but a rectangle (anchored or not) allowing so much more graphic effects!
Sample:
(^/)