Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Images not exporting properly when publishing onli...
- Images not exporting properly when publishing onli...
Copy link to clipboard
Copied
Hi,
I'm having trouble with some vector graphics in InDesign. When I Publish Online some of the graphics on the page reduce in size dramtically. I have attached a screenshot of the page when working on Indesign compared to when it is published online.
Any ideas would be greatly appreciated.
Here is the link to the published version:
https://indd.adobe.com/view/40019638-582e-4442-9a60-7f9b86b55b37
I have attached a screenshot of how its shown in InDesign.
Thanks
 1 Correct answer
1 Correct answer
Hi Mark,
my suspect was the group tag in the SVG code.
I was wrong.
The real issue are the missing height and width tags in the SVG code that cause the bug with the export for Publish Online.
The solution:
When saving the SVG with Illustrator make sure that you disable the option for a responsive code.
From my German Illustrator 2021 on Windows 10:
Well, that will also mean that when you place the SVG to InDesign the area of the artboard will be placed and not the area of the contents o
...Copy link to clipboard
Copied
Hi @marks_07 I see you don't have any replies to your post yet. Sorry about that. Is this still a problem for you? When I view your document online, the size of the animated areas look the same as in your screenshot but it's hard to know what scale you are comparing the two with. Perhaps it's a browser issue? I am using Edge and everything looks great and zooming the document all the elements are still sharp for me. Please let us know if you are still having an issue with this or provide some more details about the dimensions.
Copy link to clipboard
Copied
Hi Jain,
Thanks for looking into this.
So the problem is the icons for Hotspots, Carousels, Scratch & Reveal and Animated CTA's have been reduced in size when published online.
The dimensions of the document is A4 (210mm x 297mm)
An example of the size of the icon for Carousels when editing on InDesign is 23mm x 11mm
Its hard to be exact once the page is published online, but it looks like the icons reduce to about a 1/3 of their original size.
Still not sure on a solution.
https://indd.adobe.com/view/a4647545-2c8f-455d-8e64-7ba24838ece0
Thanks
Copy link to clipboard
Copied
Hi marks_07,
could you isolate one of the graphics and share the document with one graphic?
To do that make a duplicate of the document, remove all pages but one, remove all objects but the isolated one.
Embed the placed and linked graphic.
Finally put the InDesign document on Dropbox or a similar service and post the download link.
Thanks,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Hi Uwe,
Please find attached the link as requested.
So just to confirm what i'm looking to do is to publish the document online.
Let me know how you get on.
https://www.dropbox.com/s/ex3otko24xxqqtv/Isolated%20Graphic.indd?dl=0
Thanks
Copy link to clipboard
Copied
Hi Mark,
well, I can see the issue. Plus another one.
Let me explain, this is now my test document with your placed SVG graphic:
The publish online document is disturbing. Scaling went wrong in all three cases, when using Adjust Scaling Percentage the graphic was scaled to a point where it vanishes:
The SVG was exported from Adobe Illustrator 25.3.0:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 25.3.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 395.7 395.7" enable-background="new 0 0 395.7 395.7" xml:space="preserve">
<g id="Layer_2">
</g>
<g id="Layer_1">
<rect x="116.1" y="98.6" fill="#1D1D1B" width="163.5" height="198.5"/>
<polygon fill="#1D1D1B" points="69.5,273.3 69.5,122.4 104.3,122.4 104.3,109 56.1,109 56.1,286.7 104.3,286.7 104.3,273.3 "/>
<polygon fill="#1D1D1B" points="13.4,259.1 13.4,136.6 45.5,136.6 45.5,123.2 0,123.2 0,272.4 45.5,272.4 45.5,259.1 "/>
<polygon fill="#1D1D1B" points="326.1,122.4 326.1,273.3 291.4,273.3 291.4,286.7 339.5,286.7 339.5,109 291.4,109 291.4,122.4
"/>
<polygon fill="#1D1D1B" points="382.3,136.6 382.3,259.1 350.1,259.1 350.1,272.4 395.7,272.4 395.7,123.2 350.1,123.2
350.1,136.6 "/>
</g>
</svg>
Hm…
Perhaps an issue with the SVG group property? See the g tag in the code.
I'd test a version without any group in the original AI document.
FWIW: Usually with such a result, an obvious bug, I'd say, place the AI graphic, but this would mean that the graphic will be converted to a pixel image when exported to Publish Online.
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Forgot to add the URL of my Publish Online test document:
https://indd.adobe.com/view/46210d30-15b4-43db-83d2-f173806f4c3c
And another question:
How exactly was the SVG graphic saved with Illustrator?
( There are several options to do this. )
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Now I tried to fix the SVG code by using Adobe Illustrator.
I reduced the artboard area to the size of the graphic. I ungrouped the graphic, removed that empty layer as well, saved to SVG this way:
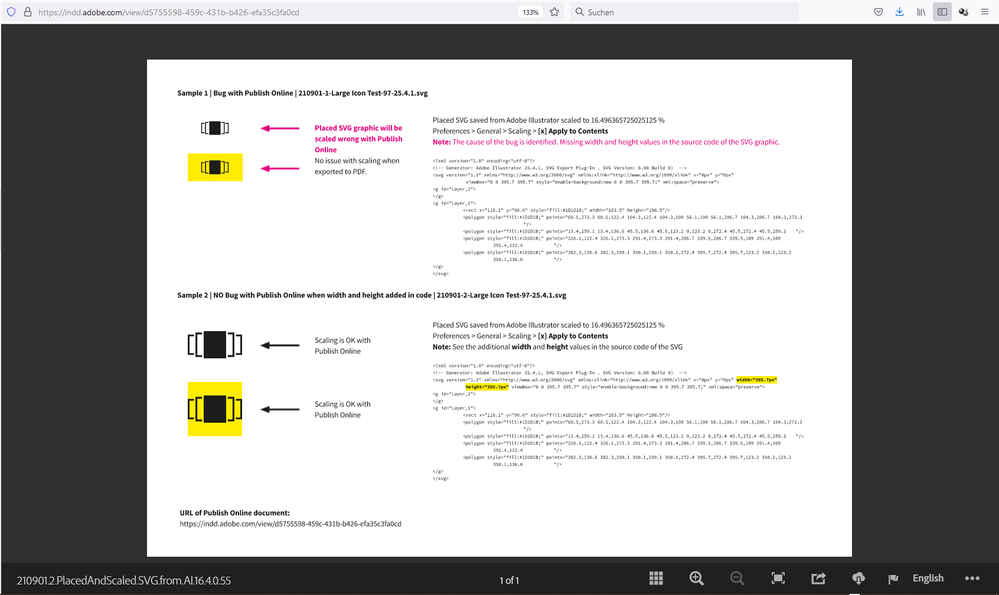
Placed the SVG graphic side by side to the original unedited one. The result was this:
https://indd.adobe.com/view/451ae5b3-22f0-4081-92de-4f1bc76f7018
Still with preferences for scaling set to [x] Adjust Scaling Percentage the scaled SVG graphic without any group element in the SVG code had an issue. The other option with scaling the graphic on the page were good!
The SVG code of the edited graphic:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 25.4.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Ebene_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="395.7px" height="198.5px" viewBox="0 0 395.7 198.5" style="enable-background:new 0 0 395.7 198.5;" xml:space="preserve"
>
<style type="text/css">
.st0{fill:#1D1D1B;}
</style>
<rect x="116.1" class="st0" width="163.5" height="198.5"/>
<polygon class="st0" points="69.5,174.7 69.5,23.8 104.3,23.8 104.3,10.4 56.1,10.4 56.1,188.1 104.3,188.1 104.3,174.7 "/>
<polygon class="st0" points="13.4,160.5 13.4,38 45.5,38 45.5,24.6 0,24.6 0,173.8 45.5,173.8 45.5,160.5 "/>
<polygon class="st0" points="326.1,23.8 326.1,174.7 291.4,174.7 291.4,188.1 339.5,188.1 339.5,10.4 291.4,10.4 291.4,23.8 "/>
<polygon class="st0" points="382.3,38 382.3,160.5 350.1,160.5 350.1,173.8 395.7,173.8 395.7,24.6 350.1,24.6 350.1,38 "/>
</svg>
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
And no issues with both placed and scaled SVG graphics when I export to PDF/X-4 for example:
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
@Laubender Fantastic investigation, Uwe. Amazing!
Copy link to clipboard
Copied
Hi Uwe,
Thanks for taking the time out to look at this, very much appreciated.
Although i'm still confused as to exactly what to do to solve this, is there any way the solution can be broken down into steps so i can apply it to other icons that have this bug please?
Thanks
Copy link to clipboard
Copied
Hi Mark,
I still have to do some tests to tell why this is not working.
For now it looks like grouping the items in Illustrator is the cause of the issue.
But it could also be the version of Illustrator and the way how the SVG was saved from Illustrator.
I see basically two ways to do a SVG out of Illustrator.
[1] Save As SVG
[2] Export to SVG
Both with several options.
Can you tell how exactly this SVG was saved or exported from Adobe Illustrator?
That would make it easier to find the cause of that bug we see with InDesign.
Please share some screenshots.
Thanks,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
And it would also help if you can share the Adobe Illustrator file where that sample SVG file was saved or exported from.
Thanks,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Hi Mark,
my suspect was the group tag in the SVG code.
I was wrong.
The real issue are the missing height and width tags in the SVG code that cause the bug with the export for Publish Online.
The solution:
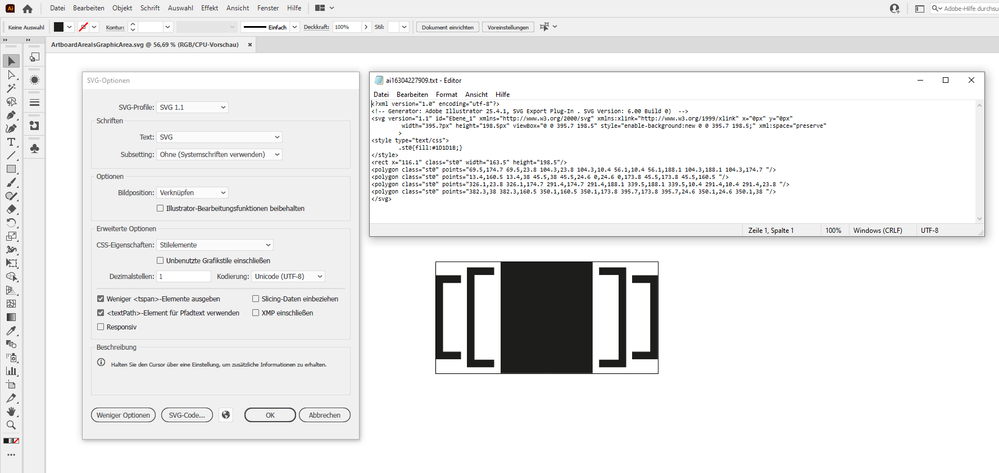
When saving the SVG with Illustrator make sure that you disable the option for a responsive code.
From my German Illustrator 2021 on Windows 10:
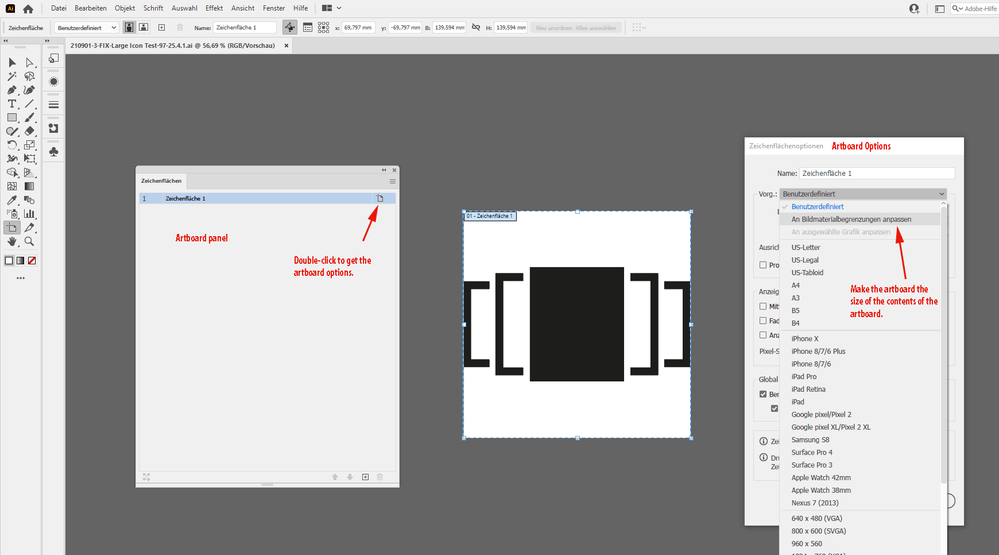
Well, that will also mean that when you place the SVG to InDesign the area of the artboard will be placed and not the area of the contents on the artboard. The good news: you can correct that in Illustrator. Make the artboard the size of your artwork you want to save to SVG. Illustrated in two screenshots:
The result ( there is no preview in the Artboard Options panel ) :
Also important:
When in InDesign do not use Preferences > General > Scaling >
[x] Adjust Scaling Percentage
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Thank you for your help with this, very much appreciated!
Copy link to clipboard
Copied
Here a new link to my Publish Online document that is showing the case. Together with the option to download a PDF that is not showing the issue:
https://indd.adobe.com/view/d5755598-459c-431b-b426-efa35c3fa0cd
Regards,
Uwe Laubender
( ACP )