Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Re: Quranic annotation signs not working in Indesi...
- Re: Quranic annotation signs not working in Indesi...
Quranic annotation signs not working in Indesign
Copy link to clipboard
Copied
Hi. Standard Pakistani Quranic text is not rendered properly in Indesign because it is uable to handle following Unicode block correctly:
https://unicode-table.com/en/blocks/arabic-extended-a/
Side by side comparison of the rendering to illustrate the problem:
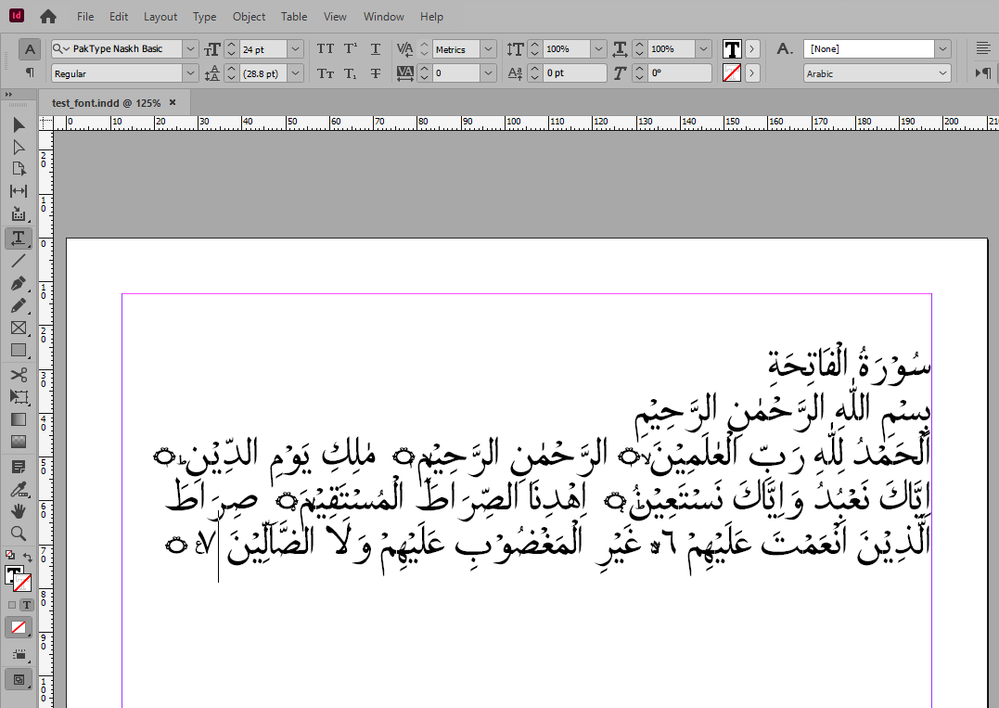
Correct rendering in Google Chrome:
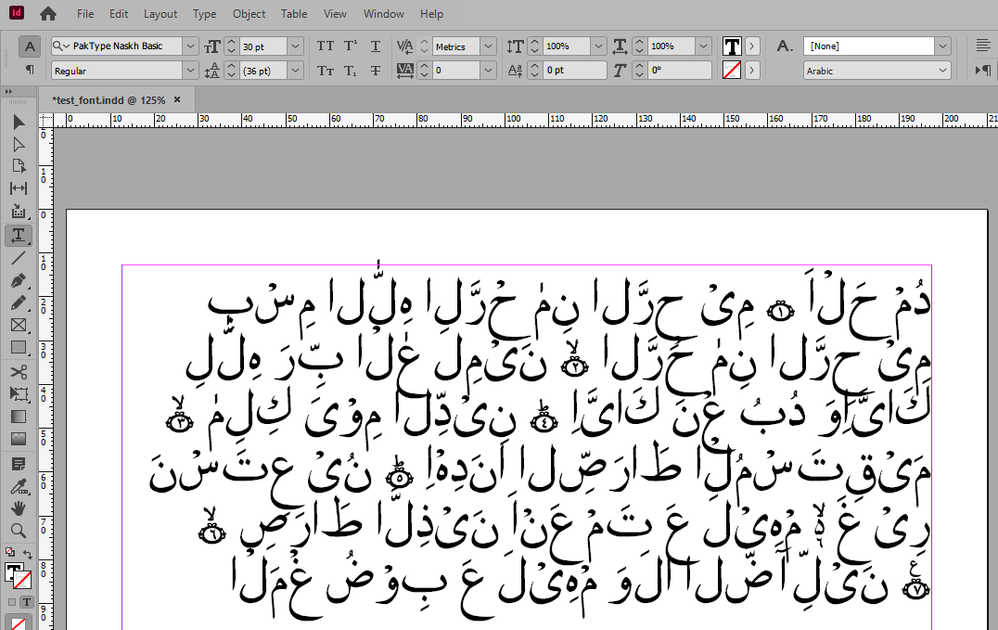
Incorrent rendering in Indesign:
To recreate the problem, download the font 'PakType Naskh Basic' from the link below or see attachment:
https://sourceforge.net/projects/paktype/files/latest/download
For Quranic text sample, use the text from the link below or see attachment:
https://svn.code.sf.net/p/paktype/code/Fonts/Deployment/Sura-Fatiha.html
I hope this bug is fixed as soon as possible because we Pakistanis need to compose stardadized Quran in Indesign. Thank you.
Copy link to clipboard
Copied
This is an odd one. The end-of-ayah glyph seems to combine correctly with the annotation signs when the Composer is set to the standard paragraph composer. Mind you, this ruins the rest of the paragraph, but it does indicate that something odd is going on. None of the other fonts I have that claim to have good support for Quranic typesetting render these glyphs correctly. That really supports the idea that this is not a problem with font design but with the Composer.
In order to get this bug in front of the eyes of the InDesign dev team, I would suggest that you take this bug report over to indesg.uservoice.com and post it there in the Bugs section.
Copy link to clipboard
Copied
Since the font is rendering fine in Google Chrome, this problem is obviously in Indesign.
Copy link to clipboard
Copied
I... don't think I agree with your troubleshooting steps, but we've reached the same conclusion. You think the problem is "in InDesign," and I suspect that it is InDesign's World-Ready Composer, specifically. Poorly-made fonts often render correctly in browsers or in apps like MS Word, yet fail to render correctly in any of InDesign's Composers. So the mere fact that it looks right in Chrome does not prove that it's a problem in InDesign.
However, there's lots of good evidence in this case that the problem is in InDesign's World-Ready Composer, so I'm glad to see that you went over to uservoice and posted it there.
Copy link to clipboard
Copied
Yes. It seems World-Ready Composer is the culprit as it works fine in standard paragraph composer