 Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Re: Blend Mode - Different Results in Browser
- Re: Blend Mode - Different Results in Browser
Copy link to clipboard
Copied
Hi,
Can anyone tell me why the results for blending colors with 'screen' mode differ from what I see in my chrome browser (or paint.net for that matter)?
For example, I have 2 stacked rectangles: the base rect with rgb(64,173,72), and on top of that one with rgb(255,0,255).
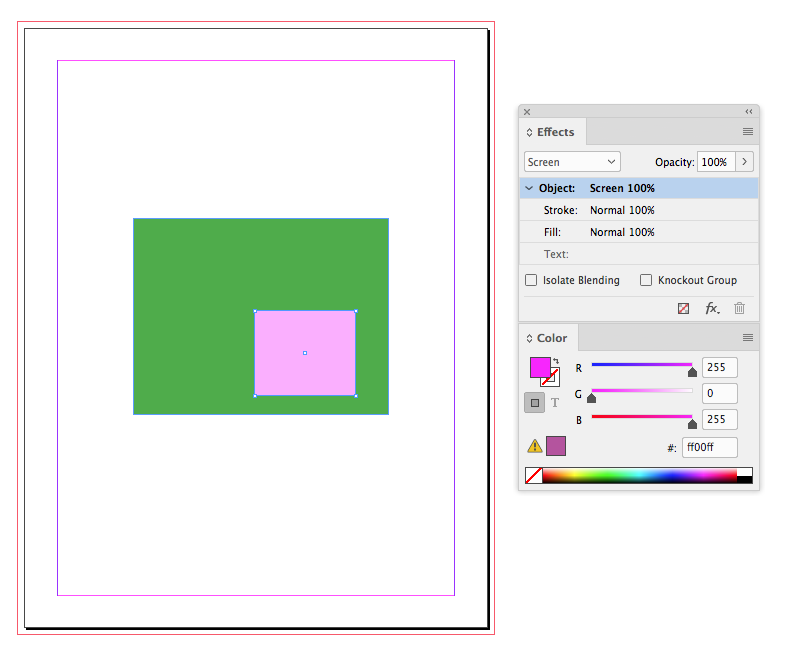
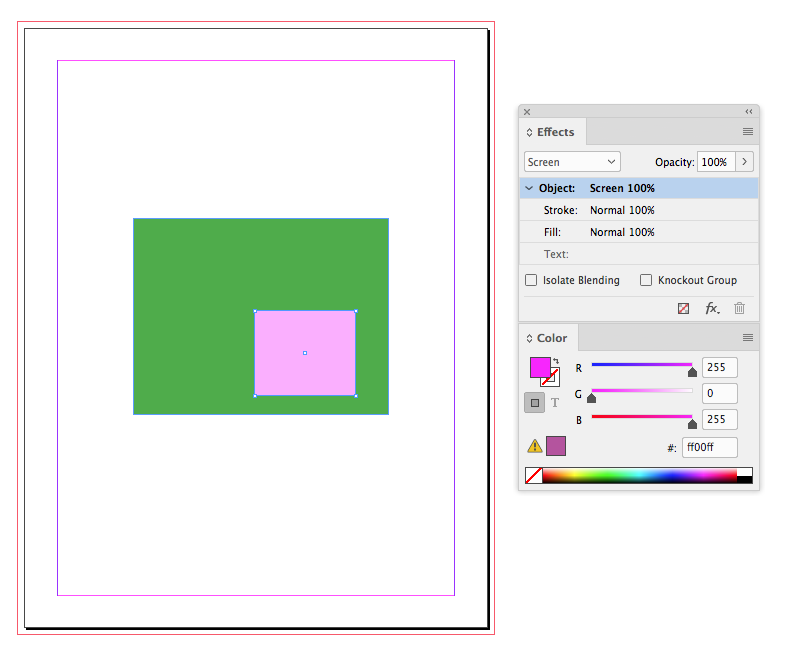
Here's what I get in InDesign

And here's what I get in my browser (Edit fiddle - JSFiddle

Note the browser is showing a pinkish color while InDesign is showing something gray light bluish.
Any ideas?
Thanks.
 1 Correct answer
1 Correct answer
while InDesign is showing something gray light bluish.
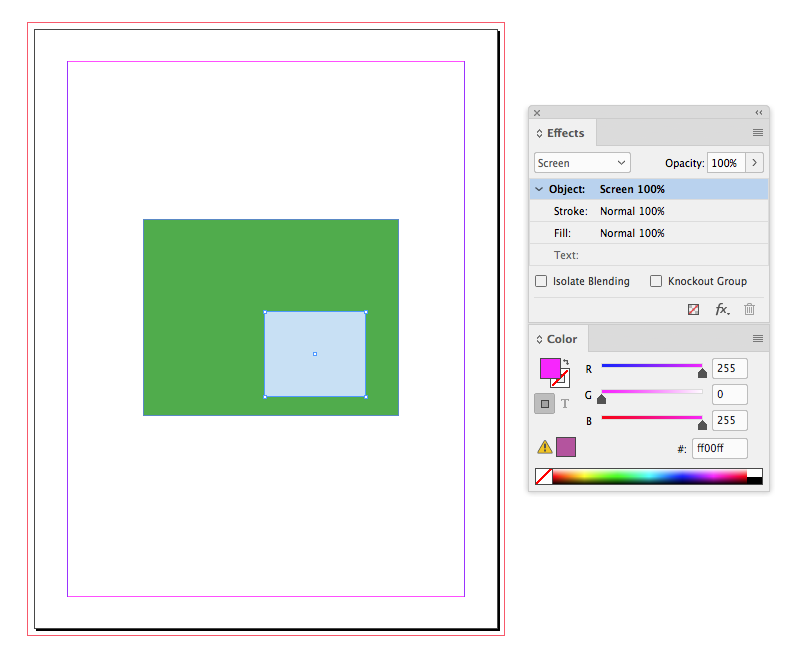
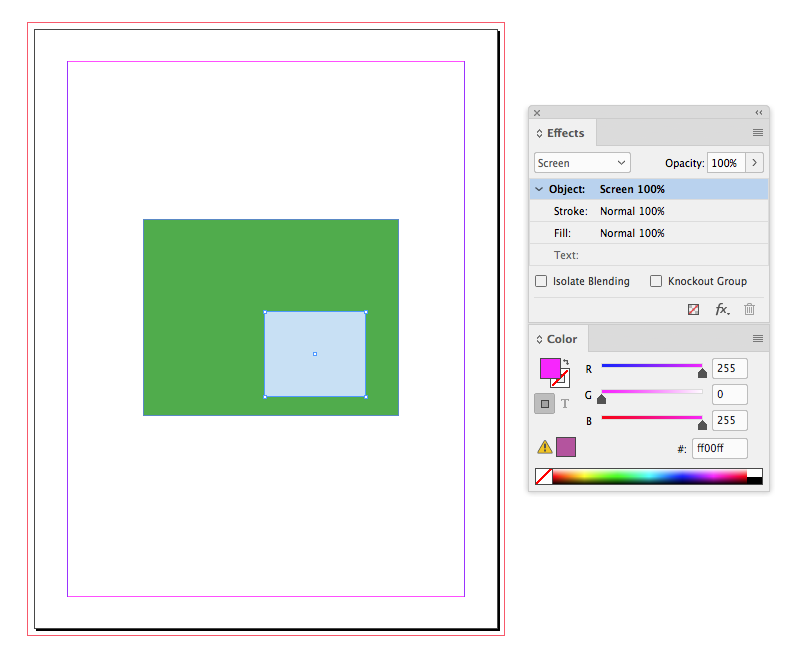
Looks like your Transparency Blend Mode is set to CMYK. If you set it to RGB ID will display this:

With CMYK as the blend mode;

Copy link to clipboard
Copied
What ouput are you looking at in a browswer? Publish Online?
If so, you may have chosen a blend mode that doesn't work in HTML.
Copy link to clipboard
Copied
Hi,
why do you think that the two blend modes are identical?
And what do you make believe that your browser is able to show transparency?
I get different results with different browsers.
Microsoft Edge and Firefox on Windows 10.
Regards,
Uwe
Copy link to clipboard
Copied
Here two screenshots from:
Microsoft Edge plus InDesign side by side where the rectangle above will not change its color:
Firefox plus InDesign side by side
Firefox is changing the color of the top rectangle but the one below will not be noted.
Regards,
Uwe
Copy link to clipboard
Copied
Edge doesn't support mix-blend-modes.
The real question is why browsers seem to use a different algorithm for some blend modes than Adobe apps. (Photoshop should have the same results as InDesign.)
Copy link to clipboard
Copied
Hi Harbs,
I was dead wrong and Firefox is showing the same result as InDesign.
In my German InDesign the wording for blend mode "Screen" is "Negative Multiply" ( "Negativ multiplizieren" ) I think.
From the Wikipedia entry you linked to:
With Screen blend mode the values of the pixels in the two layers are inverted, multiplied, and then inverted again. This yields the opposite effect to multiply. The result is a brighter picture.
Here Firefox with InDesign again:
Regards,
Uwe
Copy link to clipboard
Copied
while InDesign is showing something gray light bluish.
Looks like your Transparency Blend Mode is set to CMYK. If you set it to RGB ID will display this:

With CMYK as the blend mode;

Copy link to clipboard
Copied
Very good comment, Rob!
My screenshot was made from transparency blend space RGB.
Regards,
Uwe
Copy link to clipboard
Copied
Bingo.
For those wondering how to change transparency blend mode:
Choose Edit > Transparency Blend Space, and then choose one of the document’s color spaces.
Thanks.

