Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Combining a script with a Windows dialog
- Combining a script with a Windows dialog
Copy link to clipboard
Copied
I have a script and I want to add a nice window dialog (I use the amazing Interactive dialog builders by Joonas Pääkkö). Nothing fancy, only two statictext and edittext with an OK button.
The script works. The windows dialog also. But both separately. I want to combine both parts.
Two questions:
1. How can I make my script to execute when the OK button is clicked?
2. How can I turn the resuts of an edittext into a number?
It look like this:
var w = new Window("dialog");
...
...
var button1 = w.add("button", undefined, undefined, {name: "OK"});
button1.text = "OK";
w.show(); than
function main(){
... script
}
for the editext results that I need it as number, the line is:
var sStep = w.add('edittext {justify: "center", properties: {name: "sStep"}}');
sStep.text = "1";
sStep.preferredSize.width = 100;
Any help appreciated.
 1 Correct answer
1 Correct answer
For your first question, you have two options: add an onClick function, or check the result of show.
As an OK button, show should return 1.
var result = w.show();
alert result; //check the result
if (result == 1) {
main();
}
For question two, you can use parseInt.
var num = parseInt(sStep.text);
if (isNan(num)) {
alert("A number was not input!");
}
else {
//dostuff
}That should suffice; onClick is a bit more complicated, and really only useful for complex button dialogs.
Copy link to clipboard
Copied
For your first question, you have two options: add an onClick function, or check the result of show.
As an OK button, show should return 1.
var result = w.show();
alert result; //check the result
if (result == 1) {
main();
}
For question two, you can use parseInt.
var num = parseInt(sStep.text);
if (isNan(num)) {
alert("A number was not input!");
}
else {
//dostuff
}That should suffice; onClick is a bit more complicated, and really only useful for complex button dialogs.
Copy link to clipboard
Copied
Thanks Brian...
That was it!.
I just needed to replace the main() by my undo snippet.
Copy link to clipboard
Copied
Hello,
With ScriptUI Dialogs you can add a Event Listener so field will only except #'s. See example below.
var edittext1 = group3.add('edittext {properties: {name: "edittext1"}}');
edittext1.text = "0";
edittext1.preferredSize.width = 60;
edittext1.addEventListener ("keyup", function (){
if(this.text != ""){
var tmpTxt = "";
for(var c = 0; c < this.text.length; c++){
if(parseInt(this.text[c]).toString().toLowerCase() != "nan" || this.text[c] == "."){
tmpTxt += this.text[c];
}
}
this.text = tmpTxt;
}
});
Regards,
Mike
Copy link to clipboard
Copied
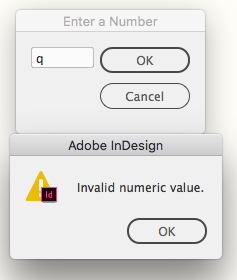
Hi Mike, you wouldn’t need a listener or a check on the returned text if you use a realEditbox, which throws up a warning dialog if text is entered:
This returns the entered number:
var d = makeDialog();
alert("Returned Value: " + d)
function makeDialog(){
var theDialog = app.dialogs.add({name:"Enter a Number", canCancel:true});
with(theDialog.dialogColumns.add()){
var num = realEditboxes.add({editValue:0, maximumValue:100, minimumValue:0, minWidth:50});
}
if(theDialog.show() == true){
return num.editValue
theDialog.destroy();
}
}
Copy link to clipboard
Copied
Hi Rob,
The realEditboxes is not available for use in within ScriptUI Dialogs only app.dialogs.
Regards,
Mike
Copy link to clipboard
Copied
You might also look at the ID dialog API, which includes a realEditbox component—it would force the user to enter a number. Like this:
makeDialog()
function makeDialog(){
//make a dialog
var theDialog = app.dialogs.add({name:"Real Number",canCancel:true});
with(theDialog){
//a label
with(dialogColumns.add()){
staticTexts.add({staticLabel:"Enter a Number:"});
}
//Add a real number box
with(dialogColumns.add()){
var num = realEditboxes.add({editValue:10, maximumValue:100, minimumValue:0, minWidth:50});
}
}
//the dialog results
var res = theDialog.show();
if(res == true){
n= num.editValue;
theDialog.destroy();
}
}
alert(n)
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#RealEditbox.html