Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Re: Follow-up-line indent in paragraph with inline...
- Re: Follow-up-line indent in paragraph with inline...
Copy link to clipboard
Copied
I use ID about once every three years to create a new edition of a book I've written. Which means that every three years I have forgotten how certain things work. But in this case, I have opened the 2017 document in the current version of ID and one specific paragraph now immediately looks different and I am unable to fix this.
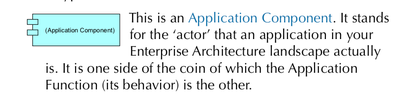
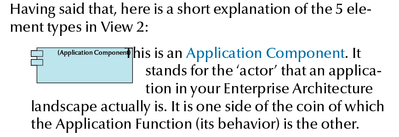
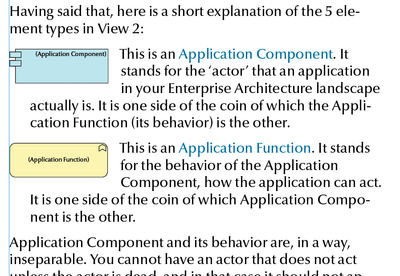
This is how the paragraph looked in ID in 2017:
The image is inline and it has been lowered. This worked as expected. Note that the paragraph has an indent of 5mm and the first line (that contains the image inline at the start) has an indent of -5mm. As a result, the image sits at the left margin and the text flows around it and is indented as soon as it has cleared the image. That is exactly how I need it. Note: the image must be inline (and not float) or editing the pages will be a nightmare.
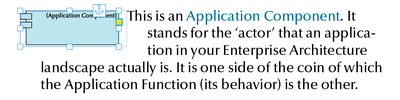
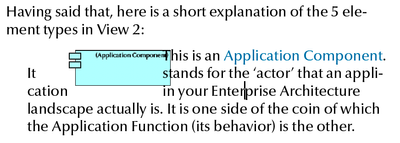
But in the current ID it looks like this:
I have no perfect idea what happens here, but the behaviour is different than in 2017. And it feels like a bug to me in the sense that the second and third line do no not behave as they should, that is, it should be: 'stay 5mm from the left margin and flow around anything we need to flow around' and not 'stay 5mm from the left margin plus whatever space we need to avoid because of the image. I've marked this as a bug because of the changed behaviour, but maybe in the 2020 version of ID I need to do things differently?
 1 Correct answer
1 Correct answer
Hi Gerben,
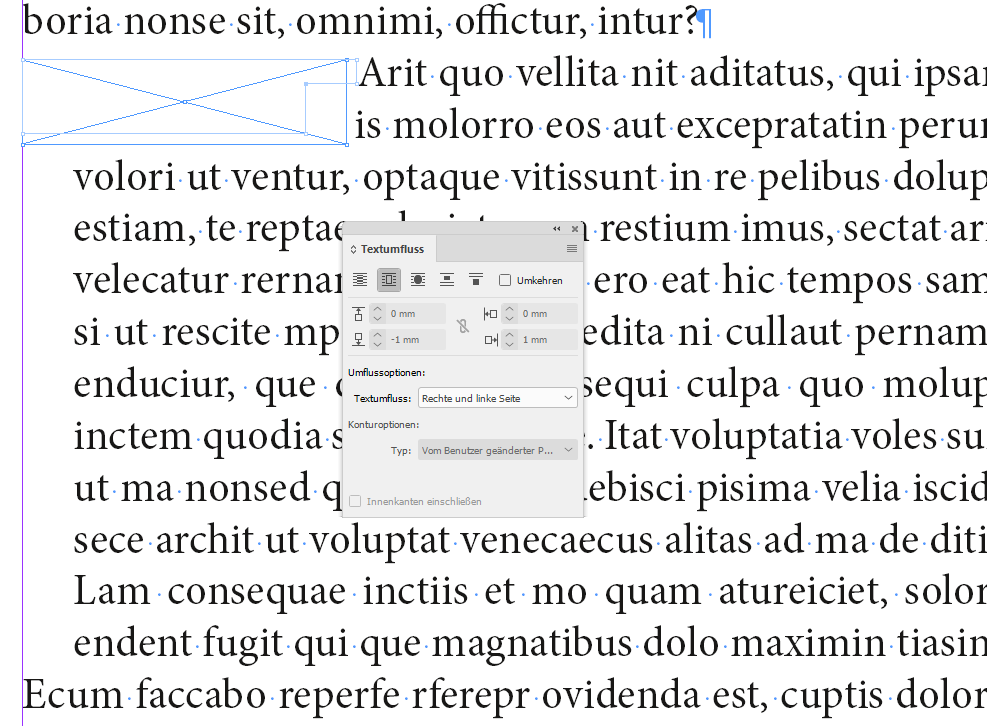
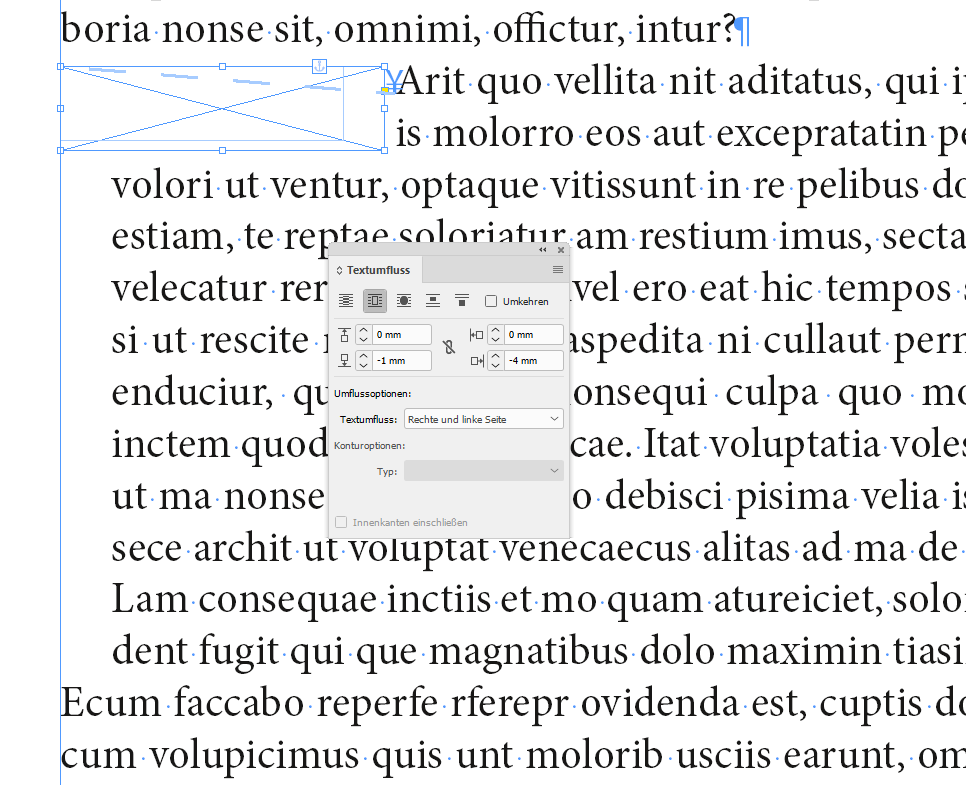
I can see this issue as well. In screenshots from my German InDesign where I tried a weird solution with an irregular shape for text wrap. I am the first to admit that this is a clunky workaround:
What else could we try? Changing the anchoring of the object perhaps?
With a negative value of the right wrap? Like that:
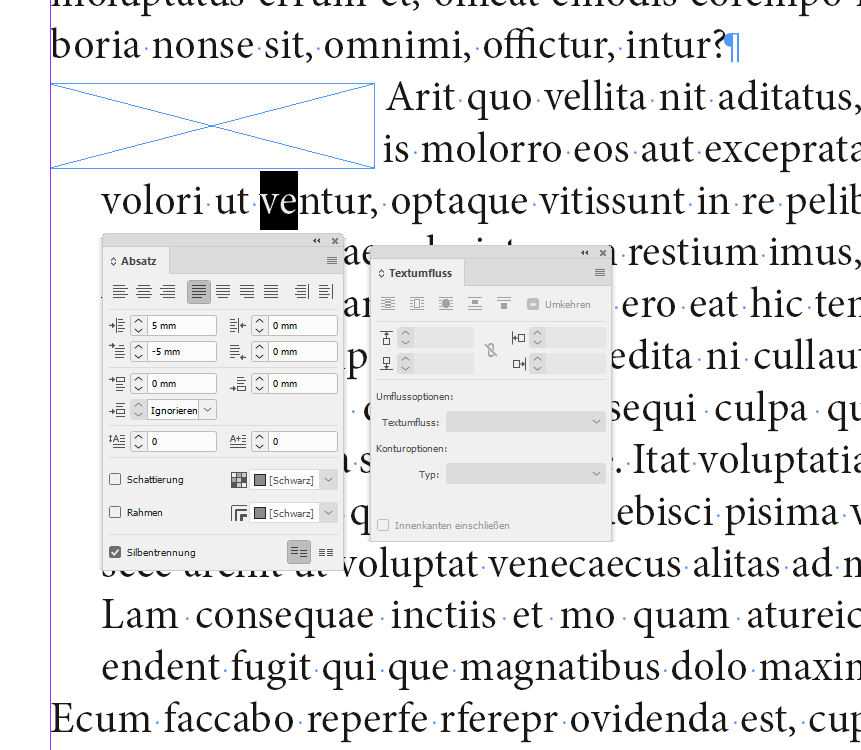
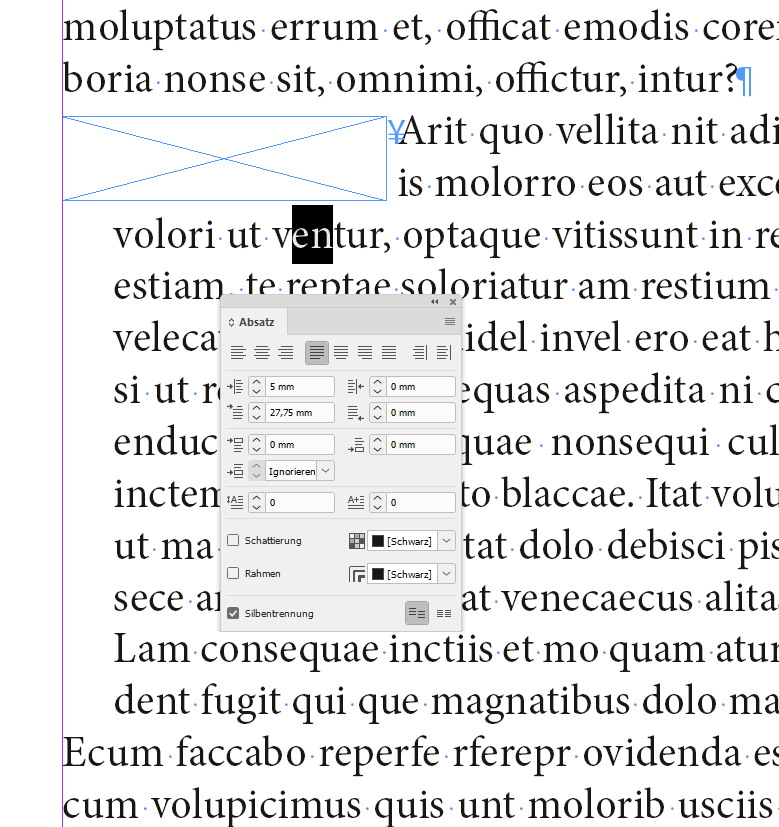
But for that I had to change the first line indent of the paragraph as well adapting it to the width of the anchored object. No good solution as well:
Oth
...Copy link to clipboard
Copied
Actually, the issue you're describing is the fix for a bug. One you learned to work your way around in previous versions of the software.
Please let me explain: in older versions of InDesign, your left, right and first-line indents all were related in absolute terms across the width of the text frame. When you applied Text Wrap to an inline image (or one that was only placed inside the space of a text frame, for that matter), the text would line up dirctly against the element you placed the text wrap on, as long as it covered the position where those indents would be, in absolute terms.
Now InDesign reads those indent settings in relative terms in relation to the text wrap. It assumes that if you set those indents for your text thread, you must've done that for a reason and now gives them to you against the border of the text wrap. Except in this case you don't want that. So the new rules don't work for you.
Fortunately, you can change them pretty easily:
- Click on the inline image with your Arrow/Select tool to select it and open the Text Wrap panel. Change the right-side margin from 5mm to 0. Now the second and third lines will be positioned correctly, but the first line will be too close.
- Take your cursor, move it anywhere by the text immediately to the right and double-click to change from the Arrow/Selection tool to the Text tool, and place the flashing text cursor within the copy. Change the First Line Indent edit box from -5mm to 0 and the text will line up again the way you want it.
This won't change the rules everywhere; it'll only make the chan ge for this specific paragraph giving you a problem.
Hope this helps,
Randy
Copy link to clipboard
Copied
Hello Randy, thanks for helping but this doesn't work. The result is this:
The text wrap for the image was 2mm on the right, not 5, if I make it -2 (so the text of lines 2 and 3 flows more closely to the image) the result is as I show here. Illustrative is what happens when I make the paragraph first line indent a +10mm instead of the -5mm:
As you can see, the inline image which is a text box that is in fact the first 'glyph' of the first line gets indented, not just the text that follows. This is because the image is inline.
What I need (what I had) was a paragraph format that I could use where the first 'character' is an image. I have lots of these paragraphs, which should be indented from the left margin and which have a 'lowered' inline image on the first line.
Copy link to clipboard
Copied
It's a little hard for me to see where you're at without column guides, so I'm going to make a couple of guesses here:
- That you have a significant left side indent on the copy, and
- You're not lining up the first word "This" with a tab. The "negative indent" on the first line is for placing the graphic, and not for placing the text
Let's try it this way:
- Go back to the previous settings, where everything lines up like you want, except for the first line.
- Change your screen view so you can see all the way across the text frame. This is important, because it lets you adjust visually for what you're going to do next.
- Select the Type tool and click into the . Then select the Type>Tabs menu command. A type ruler should appear above the paragraph ith the graphic.
- Place a left-align tab in the ruler. Then place your cursor on the tab and drag it until it aligns with the left edge of the 2nd and 3rd line of your text. You can use the dotted vertical line that appears to line everything up. Don't worry about the top line; line the tab up on the left edge of the second and third lines.
- With the tab correctly placed, put your cursor immediately before "This", then hit the tab key. It should line up with the 2nd and 3rd lines.
I know this won't be perfect, but it outlines what you'll be experimenting with to get the results you want. But once you do this, you'll know what you need to do to get everything to line up. After you get the copyfit the way you want it for one instance, you can create a new Paragraph Style and apply it in all the other instances where you need the fix. You can learn more abut paragraph styles, and styling, through the link below:
Hope this gets you on the right track,
Randy
Copy link to clipboard
Copied
Oh, and by the way: yes: the negative indent on the first line was so the graphic would align with the left margin. The rest of the paragraph used to flow neatly around that. I see an inline graphic as a 'box' that behaves like a glyph but that also has 'flow' behaviour so the rest of the paragraph will flow around it. A bit of a weird mix of concepts, I must admit, but that is how it behaved until now.
Copy link to clipboard
Copied
Heck, there's no need to apologize to me for what works. I'm just sorry that it didn't continue to work well for you.
It shouldn't have been the case, but sometimes a few mid-flight corrections may be necessary to get where you want to go. Hopefully juggling numbers through the workflow I outlined above helped get you on the right glidepath. If not, just let me know which parts worked and which ones didn't and we'll try to vector you in and get you the results you want.
Randy
Copy link to clipboard
Copied
Hi Gerben,
I can see this issue as well. In screenshots from my German InDesign where I tried a weird solution with an irregular shape for text wrap. I am the first to admit that this is a clunky workaround:
What else could we try? Changing the anchoring of the object perhaps?
With a negative value of the right wrap? Like that:
But for that I had to change the first line indent of the paragraph as well adapting it to the width of the anchored object. No good solution as well:
Other suggestions?
Thanks,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
I'm hopeful that a tab will work for the text part of the first line. This would free up working with the left-side indent to get the text to line up as desired, and let the first-line indent anchor the graphic.
Lining up the tab to align the first line of text, then saving a paragraph style to apply to the rest of the instances is the only thing I can really think of to get 'em out of the jam. It's worth a shot, and hopefully it'll work out well for 'em.
Randy
Copy link to clipboard
Copied
The problem with the tab approach is that as it is now it is a paragraph style I created in 2017 (2014 even, 2012 even, the book is in its 3rd edition and has been created with ID since 2012). And whatever the exact size of the inline image, it works (worked, rather) perfectly. None of the suggestions so far are 'generic', which means I have to create a bespoke solution for every paragraph with tab stops at the right location for that specific paragraph, which is not the 'right track' unless it is really impossible to combine inline image and indent this way.
I don't know what 'bug' this change solved, but it is definitely a nasty step back for me.
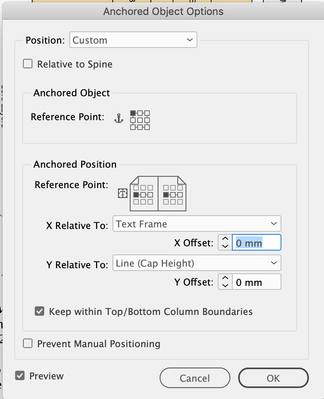
Visually, I can do this:
By setting the indent to 5mm, first line indent to 22mm, the text wrap to -2mm on the right side, and most importantly using a Custom Anchoring position that anchors the inline element to the top-left with Y relative to the Line Cap Height. Which is much more complex than what I had on positioning of the inline item (it just needed to drop originally). The first line indent will be different for each different width of the inline image (where it used to be the same for all) so it still is not a generic solution. But no need to enter tabs and position these.