Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Form blocks with filled rectangles (print, not int...
- Form blocks with filled rectangles (print, not int...
Copy link to clipboard
Copied
Howdy all,
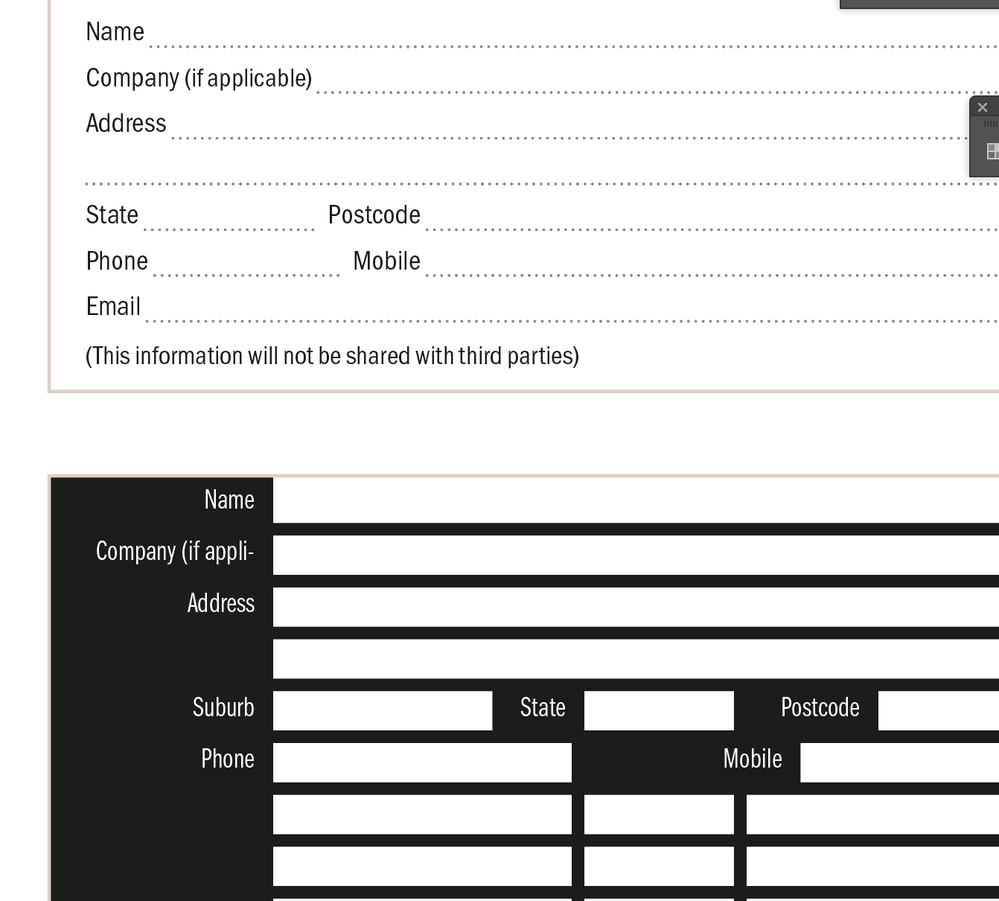
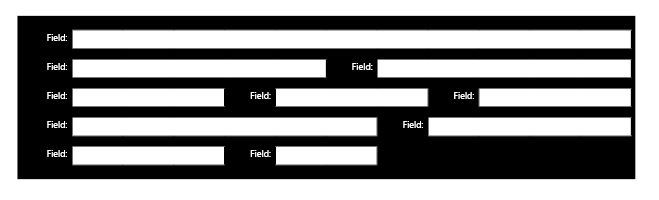
I'm trying to find the best, most editable, non-destructive way of creating forms with 'response' lines that extend to the edges ... but with blocks/rectangles rather than dots or dashed lines. See the example. Top example is what we have achieved, bottom line is closer to what we're hoping to achieve.
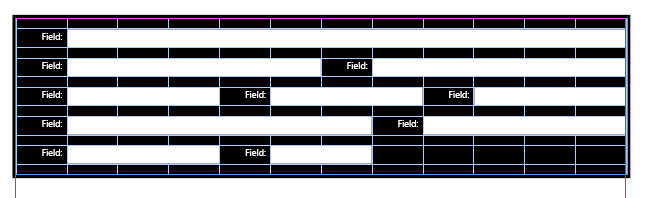
The bottom version is built with tables, but obviously creates issues when different lines require different column splits ... it gets messy quickly.
Any pointers or input greatly appreciated. Hoping we don't have to do this manually.
 2 Correct answers
2 Correct answers
You could try to use a forced right tab (not sure of the English term, the one you get with Shift tab) and apply a thick white underline
Copy link to clipboard
Copied
You could try to use a forced right tab (not sure of the English term, the one you get with Shift tab) and apply a thick white underline
Copy link to clipboard
Copied
I would do it with tables.
"The bottom version is built with tables, but obviously creates issues when different lines require different column splits ... it gets messy quickly."
Maybe your approach needs some adjustment. Rather than start with a low number of columns and splitting when you need more, start with something like 12 narrower columns and merge where you need fewer. This helps preserve a useful, uniform grid and facilitates a higher level of complexity without getting "messy". Also, it helps to remember you can nest a smaller table within a cell of a larger table.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Thanks @jmlevy and @John Mensinger
Both feasible options. Will have a play. Thanks for the input!