Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Re: If it was me, I'd ... Create it Group it A...
- Re: If it was me, I'd ... Create it Group it A...
Copy link to clipboard
Copied
Hello!
Basically the title. I've created a text box shader that fits perfect to my brand's guidelines, but only for that font size. I need the shader width and height on each side of the text to be half of X (X = Font's height). So if the font was 20cm tall, the shader would need to go 10cm around each side of the font. Is there any way to implement a script to calculate X and half it for each of sides of the shader box?
Thanks in advanced
 1 Correct answer
1 Correct answer
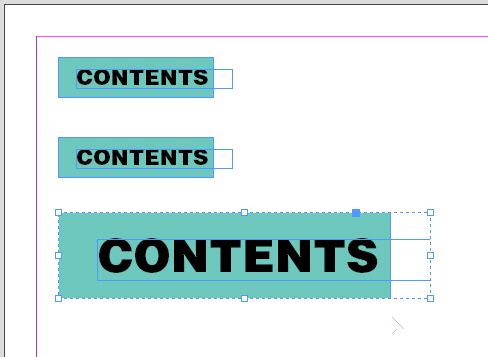
If it was me, I'd ...
- Create it
- Group it
- And Scale it
The first copy is a rough copy of the original example you offered. The second is the same copy/graphic, only grouped together by first selecting both elements and using the Object>Group menu command (keyboard shortcut Ctrl+G or Cmd+G, depending on whether you're using a Windows PC or a Mac, respectively). The third is a copy of version #2, scaled by placing my cursor at the lower-right anchor point and holding down the Ctrl+Shift keys
...Copy link to clipboard
Copied
Hi Zozuhhh,
can you show a screenshot with a sample text frame selected and some annotations what should happen?
Frankly, I have no idea what you are after.
Thanks,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Yep!
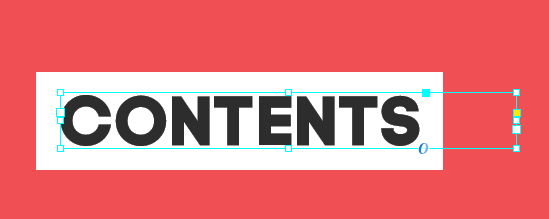
This is the current shader border I have:
It fits perfectly, and the length of the white border around the type is exactly half the height of the type.
This is what happens when I resize the type, as the shaderbox is rigged specifically to the first font size. Is there anyway to make it scalable so this second font size is automatially fitted with the same shader border.
Copy link to clipboard
Copied
Use one element only, the text frame.
Use the textFramePreferences to assign appropriate values as array for property insetSpacing.
Then scale the text frame.
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
If it was me, I'd ...
- Create it
- Group it
- And Scale it
The first copy is a rough copy of the original example you offered. The second is the same copy/graphic, only grouped together by first selecting both elements and using the Object>Group menu command (keyboard shortcut Ctrl+G or Cmd+G, depending on whether you're using a Windows PC or a Mac, respectively). The third is a copy of version #2, scaled by placing my cursor at the lower-right anchor point and holding down the Ctrl+Shift keys as I dragged it down and to the right to make everything bigger. The text is still editable at its new size of 51.365 pt instead of the original's 24 pt, and proportions/positions are maintained.
Hope this gets you where you want to be,
Randy
Copy link to clipboard
Copied
Hello!
Sorry for my horrendously slow response time, but I will try both of these and get back to you both tomorrow! 😄
Copy link to clipboard
Copied
Ain't no thang. No need to apologize ... just let us know if this works for you.
If it doesn't, let us know that too. There are a lot of sharp folks around here who can lend a hand.
Randy
Copy link to clipboard
Copied
I'm having a little trouble, instead of scaling the text up with the box, its just scaling the textbox, the font is staying the same size
Copy link to clipboard
Copied
nevermind I fixed it,I wasnt completely pressing allof the shortcut buttons
Copy link to clipboard
Copied
Yep, that solution works! Is there anyway to get a precise font size when I resize? 🙂 Thanks for the help
Copy link to clipboard
Copied
Only by making it a precise size when resizing it.
After you group the elements, use your Control palette to resize the created block. Pick the upper-left anchor point on your proxy and scale it, or set a “fixture” with three guides set to spec off the pasteboard and Cmd/Ctrl+Shift+drag the size to fit your digital fixture.
Could you do me a favor? Could you mark the correct answer so the moderators can archive this and help other users who have similar InDesign issues?
Glad this works well for you,
Randy