Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- How to determine a text size by actual print measu...
- How to determine a text size by actual print measu...
Copy link to clipboard
Copied
I mean: text height.
I always "Trial and error"ing with the font size (on PT units) , measure it with measure tool, converting it's height to CM. it's a time consuming methood.
is there any more user friendly way to do it?
this question goes to illustrator too.
 2 Correct answers
2 Correct answers
Hi danezeq,
so in effect you need a tool that will format selected text so that the height of say, the letter "H", is a distinct value in millimeters? Think, that Gerald Singelmann did a script for this purpose about 10 years ago. Ah. Found it:
Reale Buchstabenhöhe in mm bestimmen
Gerald Singelmann
https://www.cuppascript.com/reale-buchstabenhoehe-in-mm-bestimmen/
Regards,
Uwe Laubender
( ACP )
Here the direct link to Gerald's script SetVisualCharSize.jsx :
https://www.cuppascript.com/wp-content/uploads/2019/02/SetVisualCharSize.zip
Just tested it with InDesign 2020. It's still working!
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Type size for Print? Digital?
what are you confused about? You don't know what size font you should use?
can you elaborate?
Copy link to clipboard
Copied
It's for print.
I'm not sure i understand your respond.
i think the answer is yes. i don't know what size (in pt) to use to make the letter be printed on X cm on paper.
i want to check it more quickly then streching the measure tool everytime i change the font size.
Copy link to clipboard
Copied
You can enter other measurements in the Font Size field as usual, f.e. "1.25cm".
But do note that there is no straightforward relation between "font size" and how large exactly the text is in your document! (A very easy to understand reason is, "the size of what character?" It's a bit more complicated than that, but it's a good starting point to think about.) Nevertheless, entering a size in a measurement unit of your choice could be close enough for you.
Copy link to clipboard
Copied
If I'm understanding your question correctly, you mean the actual size of a letter. For instance, the exact measurement of an upper-case letter or possibly the X-height. As an example, there's is no way to enter an exact measurement of a cap letter in a character field. The cap letters and and/or x-height of lower-case characters can be entirely different in differing typefaces.
Point size is not the measurement of letters. It measures the distance from the baseline of one line of type up to the baseline of the line of type above.
Copy link to clipboard
Copied
"Point size is not the measurement of letters. It measures the distance from the baseline of one line of type up to the baseline of the line of type above."
No, that is leading.
In general we see the kp height (acsender to descender) as point size.
Copy link to clipboard
Copied
Thanks for the correction Frans! Bit of a brain blip there from doing two things at once.
Copy link to clipboard
Copied
Let me go back to the disscution: i've got half-way solution now, i got a script that gives back dimentions on click over any element, that include text.
This is how it work: (screencast) https://www.youtube.com/watch?v=g-UEZM-DtEI
Now the only thing i need to do is to move the text upwards inside the text rectangular (don't know what is its official name) so i could measure the body of the small letters (not caps) without the "invades" of the text (like the top of the "d")
the Q is a good example of a letter the spans out of the rectangle.
The area i want to measure is ranged between those 2 purple lines.
i looked over "charecter" and "paragrapgh" but didn't find any way to do it.
any ideas?
Copy link to clipboard
Copied
so i could measure the body of the small letters (not caps)
So you want the x-Height (lowercase) dimension, and not the Cap Height?
Copy link to clipboard
Copied
Exactly!
Copy link to clipboard
Copied
Yes. With a Type Scale Tool.
Commonly called an E-scale, a see-through type gauge/ruler works by lining up a capital letter against the "E"s to translate what you see into a type size specification. In the example above, it also lets you use the leading scales to measure space between type lines in the type slug, and, with practice, can offer more type size scales between Top of Caps and Base of Descenders.
Hope this helps,
Randy
Copy link to clipboard
Copied
You know, that brings me back.
Before the turn of the century we used to output directly to film. In those days I wrote a nifty piece of PostScript code that measured the height of selected characters of any typeface and then produced such a ruler with a spread of different sizes, along with their exact point size. Output in black on the transparent film, it was ready for use as soon as it was developed. I must've made dozens of these, they were quite popular.
Copy link to clipboard
Copied
I've got a little drawer in the cabinet my my stand-up computer station with a heavy-duty MicroRef Smart Rule E-Scale (25 steps between 5-72 points, set in both serif and sans-serif type), linescreen gauges, a scanner test strip — heck, there's even an old proportion wheel in there. I probably break out the E-Scale once every other year. The only part of the kit I still use regularly is the scanner test strip, every couple of months, just to make sure my scanner isn't out of whack before I start digitizing photo prints or 'stats.
These days, I rarely break most of these things out. And half the time I do, it's to gee-whiz a client or colleague.
I used to think my kit demonstrated I was an old-school heavyweight graphics weenie. Now I realize all it demonstrates is that I'm really old.
Copy link to clipboard
Copied
It sounds like you want to measure the Cap Height, which is not the point size.
You can get the cap height via scripting. This is adapted from a script Uwe Laubender posted awhile back. Displays the cap height of a selected character:
var doc = app.documents[0];
var docViewPrefs = doc.viewPreferences.properties;
doc.viewPreferences.horizontalMeasurementUnits = MeasurementUnits.POINTS;
doc.viewPreferences.verticalMeasurementUnits = MeasurementUnits.POINTS;
var sel = doc.selection[0];
app.copy();
var textFrame = doc.textFrames.add({geometricBounds: [0,0,"100mm","100mm"], textFramePreferences: {firstBaselineOffset: FirstBaseline.CAP_HEIGHT, insetSpacing: 0, minimumFirstBaselineOffset: 0, verticalJustification: VerticalJustification.TOP_ALIGN}});
app.select([textFrame.parentStory.insertionPoints[0]])
app.paste();
var ch = textFrame.texts[0].insertionPoints[0].baseline;
textFrame.remove();
doc.viewPreferences.properties = docViewPrefs;
alert( "Selected character’s Cap Height= " + ch + " Points);
Copy link to clipboard
Copied
Wow this scheme is so much much helpful! i'm gonna use it a lot
i have to find a scheme like that for Hebrew.
Now about our issue:
need the x height, not the cap height
Copy link to clipboard
Copied
If you want the lowercase x height try this:
var doc = app.documents[0];
var docViewPrefs = doc.viewPreferences.properties;
doc.viewPreferences.horizontalMeasurementUnits = MeasurementUnits.POINTS;
doc.viewPreferences.verticalMeasurementUnits = MeasurementUnits.POINTS;
var sel = doc.selection[0];
app.copy();
var textFrame = doc.textFrames.add({geometricBounds: [0,0,"100mm","100mm"], textFramePreferences: {firstBaselineOffset: FirstBaseline.X_HEIGHT, insetSpacing: 0, minimumFirstBaselineOffset: 0, verticalJustification: VerticalJustification.TOP_ALIGN}});
app.select([textFrame.parentStory.insertionPoints[0]])
app.paste();
var ch = textFrame.texts[0].insertionPoints[0].baseline;
textFrame.remove();
doc.viewPreferences.properties = docViewPrefs;
alert( "Selected character’s X Height= " + ch + " Points");
Copy link to clipboard
Copied
Thanks Rob
I just tried it and it's works, i still dont know if the value is correct.
is it possible to change the output to centimeters insted of points?
and one other thing. after the script give the value it goes back to the first page. why is it heppening?
Copy link to clipboard
Copied
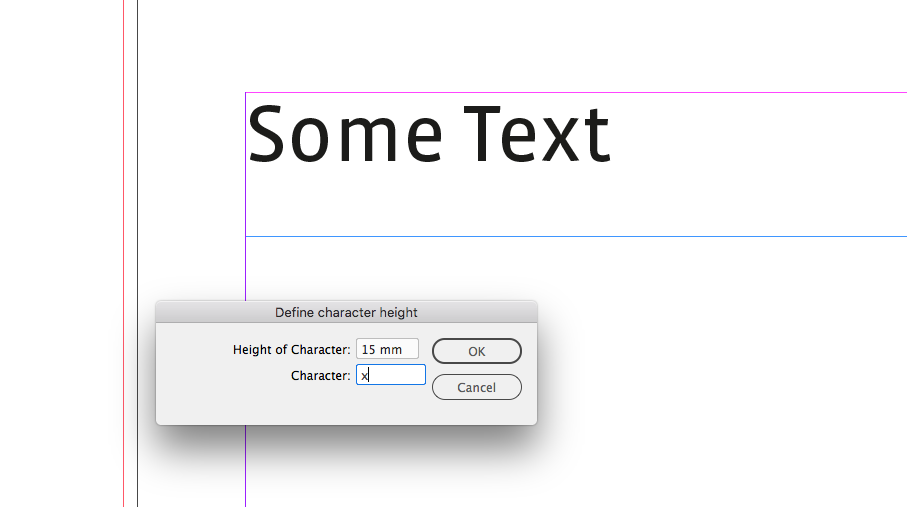
Checkout the script Uwe posted, I think it does what you want. Select some text, enter the target outpuut dimension in the Height field, and a lowercase x in the Character field:
The resized text:
Here the direct link to Gerald's script SetVisualCharSize.jsx :
https://www.cuppascript.com/wp-content/uploads/2019/02/SetVisualCharSize.zip
Just tested it with InDesign 2020. It's still working!
Copy link to clipboard
Copied
Thanks
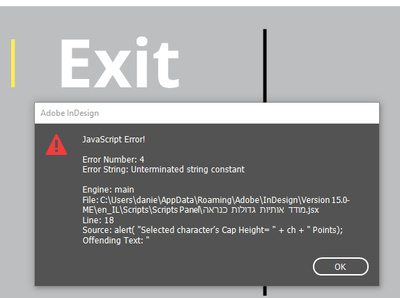
when i play the script i get this message:
Copy link to clipboard
Copied
Sorry, there was a missing quote mark at the end of the last line. Should be this:
var doc = app.documents[0];
var docViewPrefs = doc.viewPreferences.properties;
doc.viewPreferences.horizontalMeasurementUnits = MeasurementUnits.POINTS;
doc.viewPreferences.verticalMeasurementUnits = MeasurementUnits.POINTS;
var sel = doc.selection[0];
app.copy();
var textFrame = doc.textFrames.add({geometricBounds: [0,0,"100mm","100mm"], textFramePreferences: {firstBaselineOffset: FirstBaseline.CAP_HEIGHT, insetSpacing: 0, minimumFirstBaselineOffset: 0, verticalJustification: VerticalJustification.TOP_ALIGN}});
app.select([textFrame.parentStory.insertionPoints[0]])
app.paste();
var ch = textFrame.texts[0].insertionPoints[0].baseline;
textFrame.remove();
doc.viewPreferences.properties = docViewPrefs;
alert( "Selected character’s Cap Height= " + ch + " Points");
Copy link to clipboard
Copied
Hi danezeq,
so in effect you need a tool that will format selected text so that the height of say, the letter "H", is a distinct value in millimeters? Think, that Gerald Singelmann did a script for this purpose about 10 years ago. Ah. Found it:
Reale Buchstabenhöhe in mm bestimmen
Gerald Singelmann
https://www.cuppascript.com/reale-buchstabenhoehe-in-mm-bestimmen/
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Here the direct link to Gerald's script SetVisualCharSize.jsx :
https://www.cuppascript.com/wp-content/uploads/2019/02/SetVisualCharSize.zip
Just tested it with InDesign 2020. It's still working!
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
i think it works great! fantastic!
thank for you all 🙂
Copy link to clipboard
Copied
Now i just need to find a solution for illustrator too
Copy link to clipboard
Copied
Don’t know if it helps, but if you run the script in InDesign, you would at least have the point size for the target x-height, which would be transferable over to Illustrator. So in my 15mm example, I know the point size needs be 80.378 pt in either app. The exact x-height will be font dependant.
-
- 1
- 2