Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Re: How to link image box size to a grouped text b...
- Re: How to link image box size to a grouped text b...
How to link image box size to a grouped text box?
Copy link to clipboard
Copied
I have a caution statement template that I use when writing user manuals. I have figured out how to dynamically size the bottom text box to always fit the text, no matter the length of the warning. Next to the text box is an image box that containst the international symbol for caution. It must be included. I need to know how to link the size of the image box with the size of the text box. Right now, when I insert this group of boxes, other text creeps in underneath the triangle, and I don't want to have to manually size the image box with every use (kind of defeats the purpose of dynamically sizing the associated text box).
Alternatively, if there's a way to set the grouping up so that nothing overlaps anything in the grouping boundaries, that would work, too, since the boundaries of the grouping cover all of it.
Copy link to clipboard
Copied
Here's an image of the grouping... for some reason it's not showing on the original post.
Copy link to clipboard
Copied
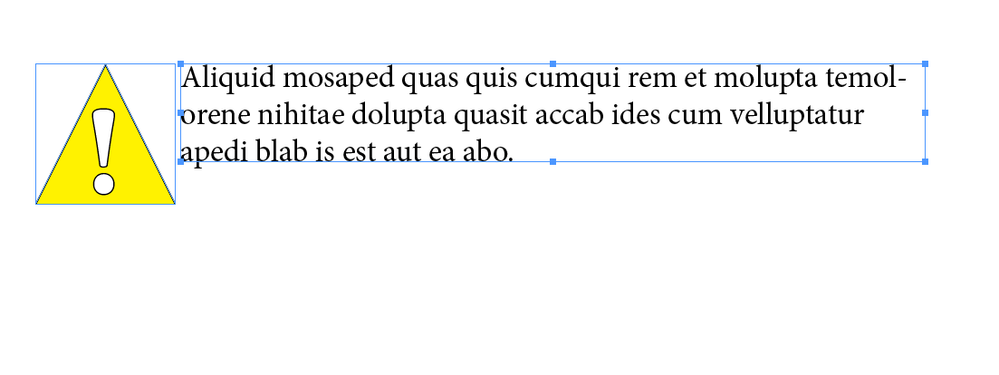
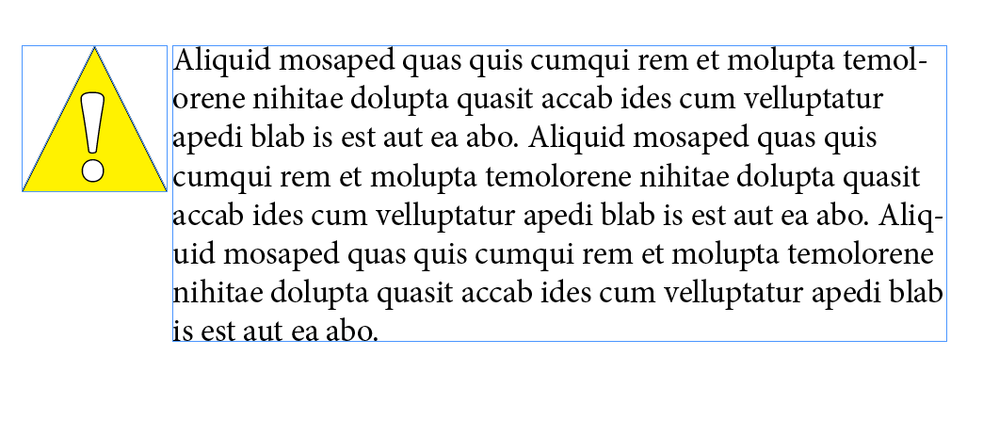
Are you using Auto Size in the Text Frame Options to dynamically size your text frame? If not, give it a try. Instead of grouping the image frame with the text frame, anchor the image frame using a custom anchor, and place the anchor as the first character in the text frame. Any text you add or delete will keep the text frame snapped to the size of the type, and the image frame will stay where you want it.
Copy link to clipboard
Copied
Hi CJoski67,
why should the frame with the "Caution" symbol fit the overall height of the text frame next to it?
Is there a stroke around that graphic frame that should always align with the height of the text frame?
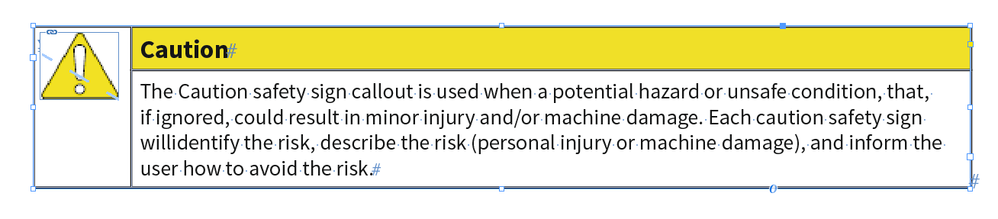
If so, you could solve all this with an InDesign table where the cells are set to auto-height.
Two columns. One cell in the first column where the "Caution" symbol is anchored to, two cells in the second column.
From my German InDesign 2021 on Windows 10:
Table with 2 columns and 2 rows; cell is selected, minimum height is set ("Mindestens"), so the cell's height will shrink or grow depending of the amount of text in the cell:
This cell with the anchored "Caution" symbol graphic is a merged cell. The first and the second cell of the first column are merged to one cell. Merging cells is a function of your Table menu in InDesign when two or more cells are selected.
Regards,
Uwe Laubender
( ACP )