Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Re: InDesign Interactive PDF form, bolding text up...
- Re: InDesign Interactive PDF form, bolding text up...
Copy link to clipboard
Copied
Hello... I have two copy options on my interactive PDF form. Kilograms and pounds. I would like the user to be able to select one by clicking on it. Once slecetd the copy should become bold and stay bold. I played around with making it a button but after release, the text goes back to unbold. How can I get the text to stay bold? Thank you!!
 1 Correct answer
1 Correct answer
You can set click appearance of a button, but this is not a permanent state, the button returns to normal appearance once finished.
Here is a workaround:
It involves 2 buttons. The second button has the bold text appearance, and is hidden. Once first button is clicked, it will hide itself and then show second button.
To see a demonstration, click here
If this is what you are looking for, I can share file.
Copy link to clipboard
Copied
Please upload a picture of what sort of button you're trying to create. It's not clear to me from your description.
Also: Please tell us what operating system (exactly) you're running. Please tell us (exactly) what InDesign version you're using.
Copy link to clipboard
Copied
You can set click appearance of a button, but this is not a permanent state, the button returns to normal appearance once finished.
Here is a workaround:
It involves 2 buttons. The second button has the bold text appearance, and is hidden. Once first button is clicked, it will hide itself and then show second button.
To see a demonstration, click here
If this is what you are looking for, I can share file.
Copy link to clipboard
Copied
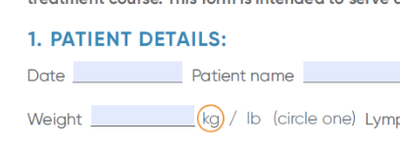
That is basically what I was looking for. This was a print piece turned digital and when the copy was FDA approved, it still said "circle" so we had to work with the existing "circle" copy. I was told to bold the copy upon click but argued a circle makes more sense, hence the circle instead of bolding. Thank you
Copy link to clipboard
Copied
My co-woker figured it out using java script in acrobat. I was trying to do it in InDesign. Thank you for your responses, I will take a look at your demonstration Jeffrey. Thank you both.
Copy link to clipboard
Copied
After seeing the form you are using, my suggestion would be to use a radio button (form field) for kg lb. This suggestion would have the radio check box next to each choice. It would not have the selection circled as shown.
IMO, when it comes to fillable forms, I would choose the functionality aspect of the element over the aesthetics.