Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Is there any way to scale a background text box by...
- Is there any way to scale a background text box by...
Copy link to clipboard
Copied
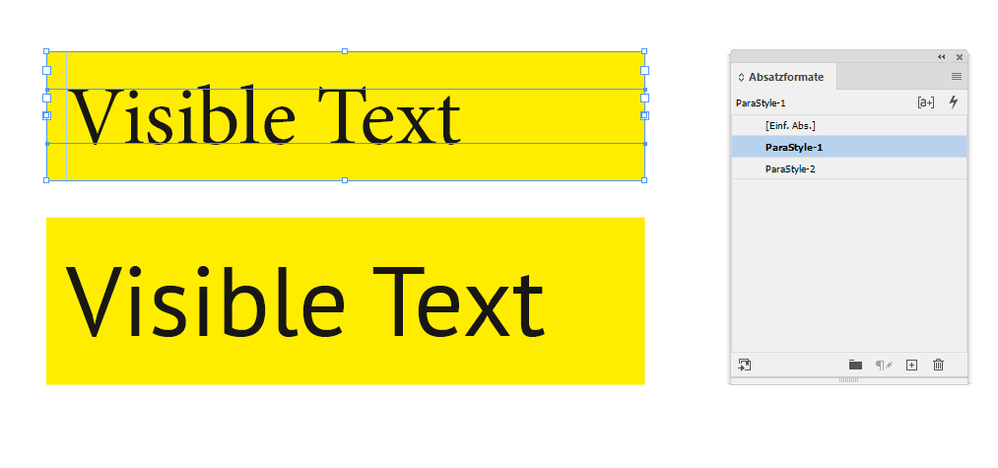
Hi All, is there any way to set an object style or other element on a paragraph style so that the height scales as the x height of the font increases or decreases? The background colour also needs the opacity to be modified. Please see images.
See pictures
Many thanks
 2 Correct answers
2 Correct answers
Hi B-2,
if the relation between x-height and EM-space would be all the same for every font we could do this with a single text frame.
But that's not possible. That's a font designer's decision and would vary from font to font.
What is working:
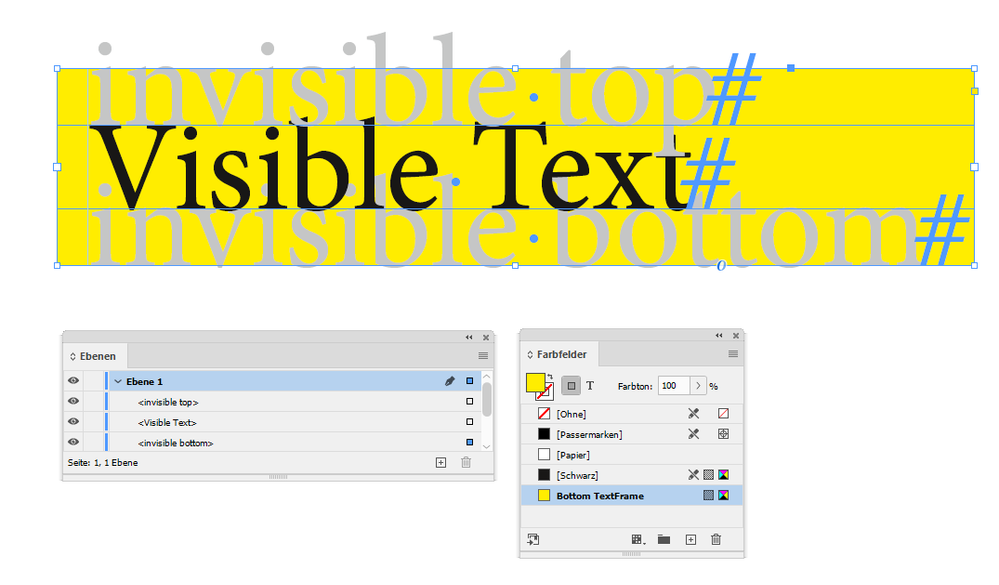
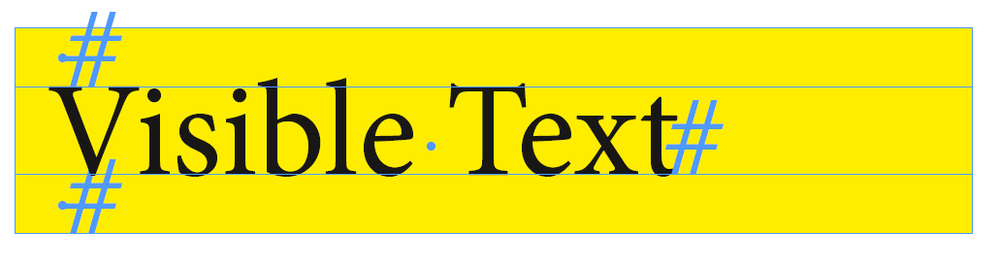
If you do this with a group of three text frames.
All have text wrap applied, all are set to auto height:
First baseline of the frame on top is: x-Height
First baseline of the frame in the middle is: Cap-Height
Bottom frame's fill color is the color
...FWIW:
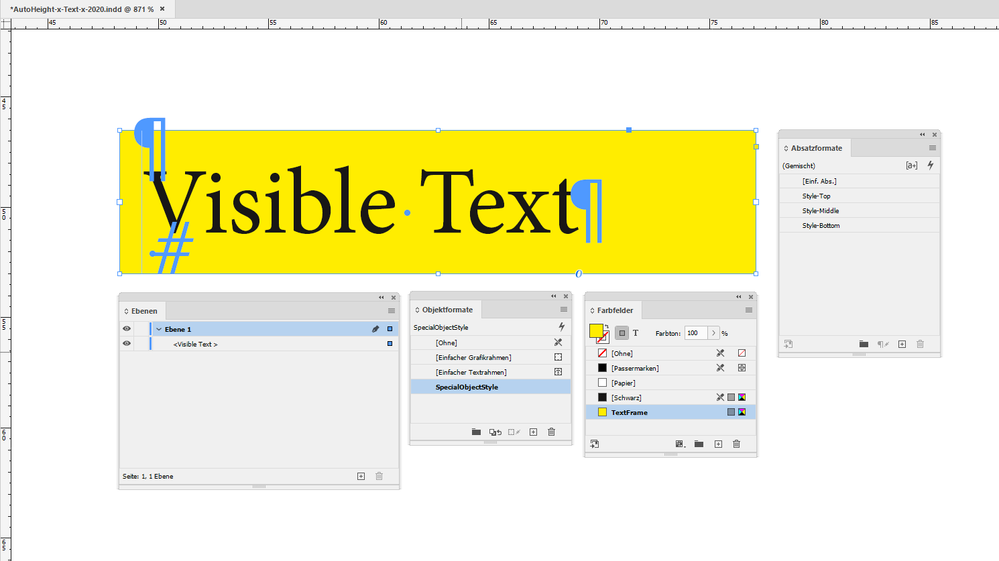
If you work always with the same font you could do it with a single text frame. The contents will be of three paragraphs.
You need three paragraph styles that use the next style feature. So you can wrap all the properties needed into one object style that use also Next Style enabled. Auto height is enabled as well:
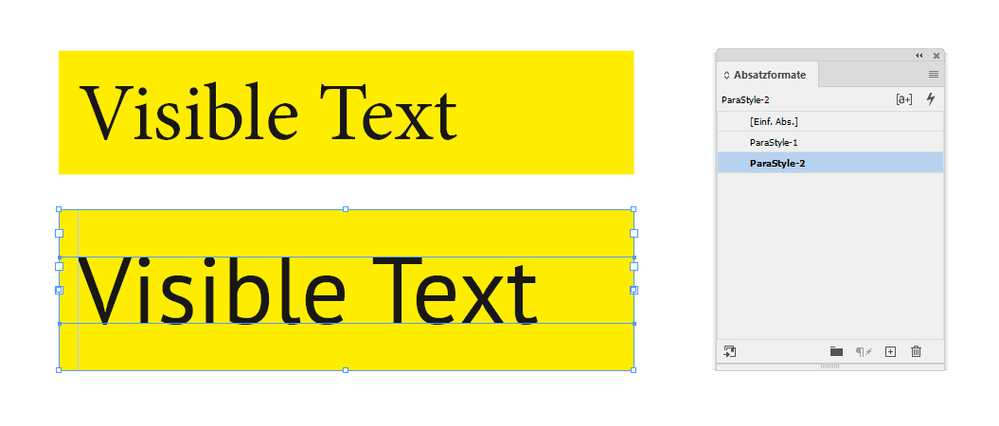
Different point size below. Style-Middle is based on Style-Top. Style-Bottom is based in Style-Middle.
Style-Top and Style-Middle have 66% Auto Leading applied. Style-Bott
...Copy link to clipboard
Copied
That cannot be done in the InDesign interface. It may be able to be done with scripting, but I'm not a scripter so I can't tell you for sure.
Copy link to clipboard
Copied
Thanks heaps.
B
Copy link to clipboard
Copied
Hi B-2,
if the relation between x-height and EM-space would be all the same for every font we could do this with a single text frame.
But that's not possible. That's a font designer's decision and would vary from font to font.
What is working:
If you do this with a group of three text frames.
All have text wrap applied, all are set to auto height:
First baseline of the frame on top is: x-Height
First baseline of the frame in the middle is: Cap-Height
Bottom frame's fill color is the color you want.
You could group all three together and assign a mutual paragraph style.
The contents of the top and the bottom frame should be one single white space character:
You could assign different paragraph styles to that group of text frames or you could change the properties of the assigned paragraph style. The overall height of the group will always adapt:
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
FWIW:
If you work always with the same font you could do it with a single text frame. The contents will be of three paragraphs.
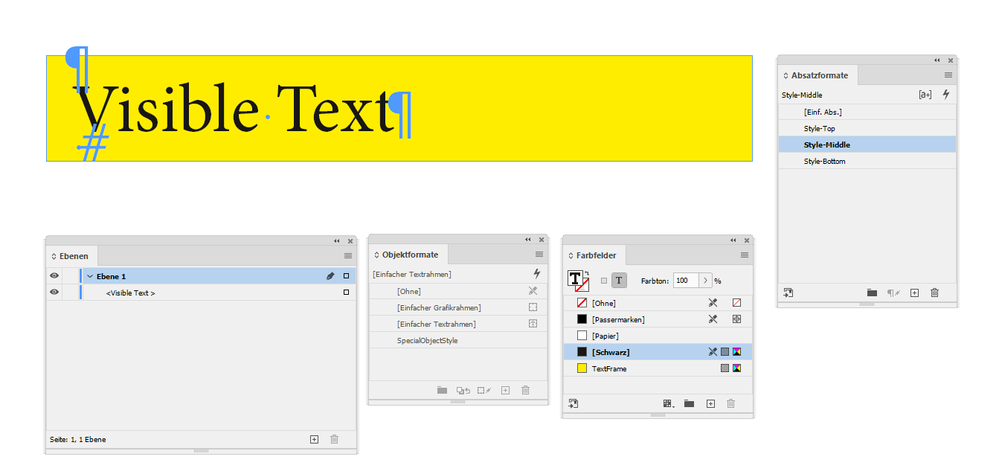
You need three paragraph styles that use the next style feature. So you can wrap all the properties needed into one object style that use also Next Style enabled. Auto height is enabled as well:
Different point size below. Style-Middle is based on Style-Top. Style-Bottom is based in Style-Middle.
Style-Top and Style-Middle have 66% Auto Leading applied. Style-Bottom has 44% Auto Leading applied.
First baseline of the text frame is set to x-Height:
However, if you change the font you have to adapt the paragraph styles' auto leading values.
No need to adapt the styles if you just change the point size of the font, because I did all three paragraph styles with the same font size but with different auto leading values. With the solution that has the three text frames that is not needed. You can freely change the font or font size and the overall height will adapt.
Regards,
Uwe Laubender
( ACP )