Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Long tables with multiple rows and multiple pages,...
- Long tables with multiple rows and multiple pages,...
Long tables with multiple rows and multiple pages, How to make the last table line of each page bold
Copy link to clipboard
Copied
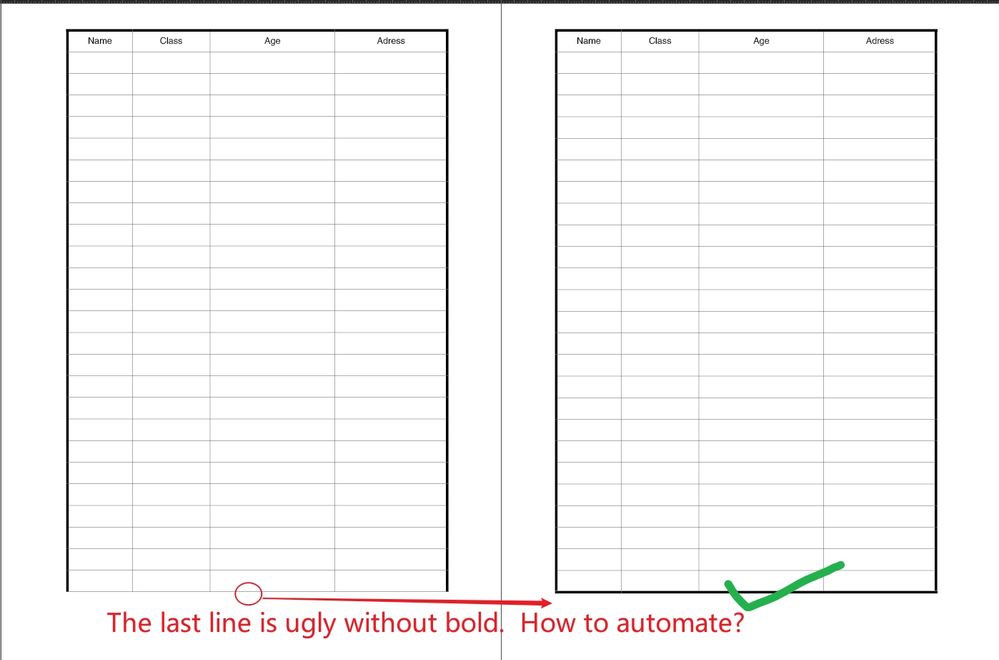
In InDesign, if a table has 200 rows, there are many pages.
How to make the table line of the last row of each page as thick as the table header?
Can it be automatic?
I set it manually now. If the problem is modified, it needs to be dealt with again when the line jumps.
This does not seem to be the end of the table, but the last row of each page.
Copy link to clipboard
Copied
Hi @dublove:
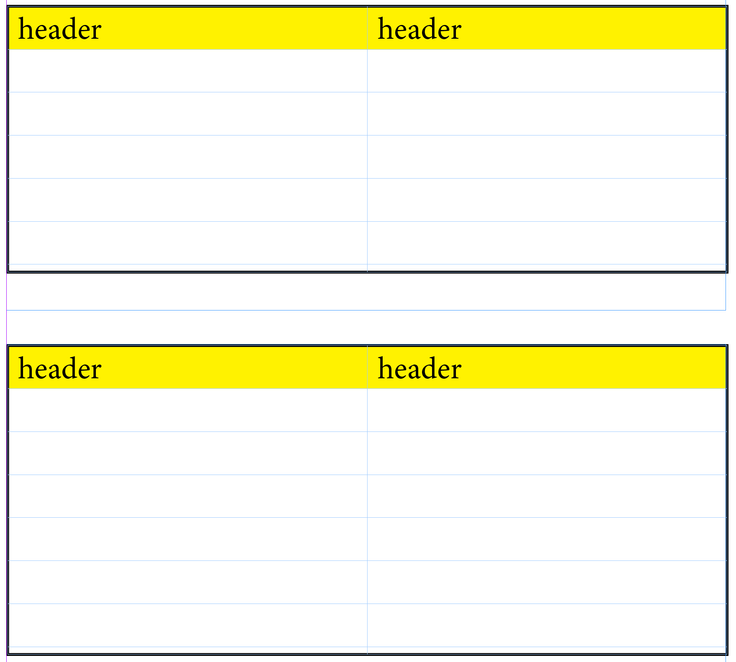
The reason it is working at the top is because your first row is defined as a header row. You can use this logic and add a footer row—just leave it empty and set the size to exactly 0p3 (the smallest possible value) and remove the cell insets.
~Barb
Copy link to clipboard
Copied
I can't understand what you said thoroughly
I hope it will be automatic after setting
Copy link to clipboard
Copied
Hi @dublove ,
another way besides Barbs method:
you could set the outer stroke of the table to 0 and set the stroke of the textframe instead.
Preferably via object style, so you can change it easily across all pages later if necessary.
Copy link to clipboard
Copied
This method is good, haha
Thanks~
Copy link to clipboard
Copied
Hi @dublove:
If you're going with @Jens Trost's suggestion, just let us know and we can mark that answer as correct.
If you would prefer to get more details from me on using a footer row, I'm happy to provide them. Just let me know. Once the footer row is in the table it will not require adjustments as you add or delete rows.
~Barb
Copy link to clipboard
Copied
For Table format automation, I would go with Barb's suggestion--especially if using Table styles.
Copy link to clipboard
Copied
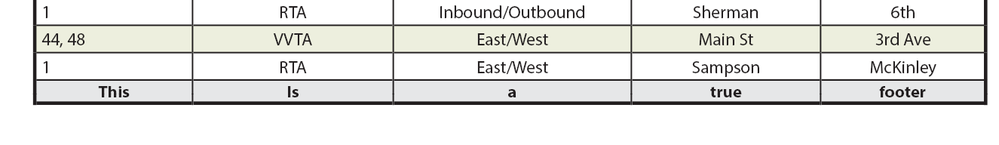
Try: add bottom strokes to the current cells and add a footer row!
… and see the result (you could already see in Barb's screenshots)!
You could try too with a "true" footer with text!
As you see, things become less cool! 😉
(^/)
[PS: It's a beta-script; its code could be maybe included in a "Palette with buttons" to make tables manipulations, let's say, globally more simple and relevant!]
Copy link to clipboard
Copied
I'm not following--I tried the footer row with and without text and it worked fine across a 15-page table.
Copy link to clipboard
Copied
We don’t want this “grey” footer! We just want a “bold stroke”! 😉
(^/)
Copy link to clipboard
Copied
I just made it grey was just for visual reference on this post. It can be changed in the cell style.
And, by the way, it can be made much smaller as Barb mentioned.
Copy link to clipboard
Copied
I can't understand how you achieve it. Do you have any good examples
thank you
Copy link to clipboard
Copied
Here you go:
https://shared-assets.adobe.com/link/0be1339e-cb6c-4bb8-7f95-808b0f2e6d94
I created a paragraph style, linked it to a cell style, and set the table style to use the cell style for the footer.
Copy link to clipboard
Copied
Thank you~ I learned
Copy link to clipboard
Copied
Maybe time for someone to imagine a "Tables" palette to play easily, just clicking on a button, painful tasks like here! … 😉
(^/) The Jedi
Copy link to clipboard
Copied
Is this a free script or a commercial script?