Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Re: Making interactive PDF from InDesign with fiel...
- Re: Making interactive PDF from InDesign with fiel...
Making interactive PDF from InDesign with field to upload custom logos
Copy link to clipboard
Copied
My client needs an interactive PDF that they can use to fill in certain fields, etc and one of those fields needs to be a blank box that allows them upload a customer logo. They gave me a sample PDF that does that and I have been able to look at the button properties of this field and use the same.
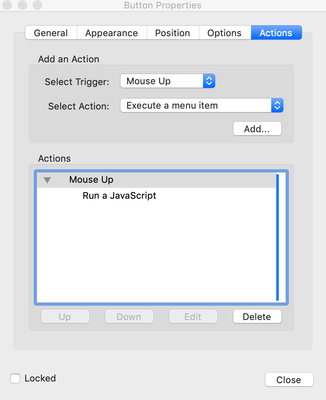
Button properties look like this screen below, running a JS code of:
event.target.buttonImportIcon();
Thing is, mine works but it doesnt scale the logo. And I would love to be able to do this from within InDesign instead of having to do all of this in Acrobat.
I attached the source document that behaves exactly as I want. How did they do this?! Can I do this from within InDesign and export as interactive PDF that has a field where someone can upload a logo that scales to fit within the box?
Copy link to clipboard
Copied
AFAIK, there is no way to do this from InDesign. JS needs to be added in Acrobat.
Copy link to clipboard
Copied
Thank you. I have been able to make it work by adding it into Acrobat, but now my issue is that I want the image that is uploaded to crop to the size of the box. Anytime we test and try to upload images, if the image is larger than the box then it crops. I know nothing about JS, but am assuming somehow the JS code needs to tell it to crop the image to the box? Thank you for any info.