Adobe Community
Adobe Community
Copy link to clipboard
Copied
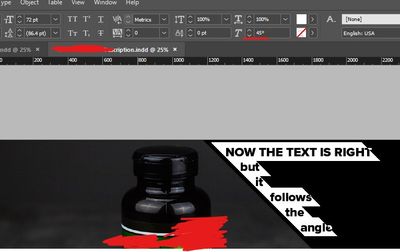
I'm working with a template developed by a colleague (who is not contactable). She used text in a text box that looks like this:
I need to emulate this, but I have no idea how she achieved it. She used the slanted side of a text box to achieve sequential indentation. It's not skewed, which gives a false Italic to the text. It's not a rotated text box. How do I do this?
Thanks!
-j
 1 Correct answer
1 Correct answer
Select unselected text frame with Direct Selection tool (white arrow). Edit its shape by dragging the corners.
Copy link to clipboard
Copied
Select unselected text frame with Direct Selection tool (white arrow). Edit its shape by dragging the corners.
Copy link to clipboard
Copied
This is absolutely the correct answer -- but I have a follow-up question: Is there a way to do this with specific settings rather than just by eyeballing the angle? I have three text fields, all lined up. I made the adjustment by eyeballing the angles, and I THINK I got it pretty close -- but is there a setting where I can make the angle, say, 30 degrees in each case? I didn't see anything changing as I made the adjustments.
Thanks.
-j
Copy link to clipboard
Copied
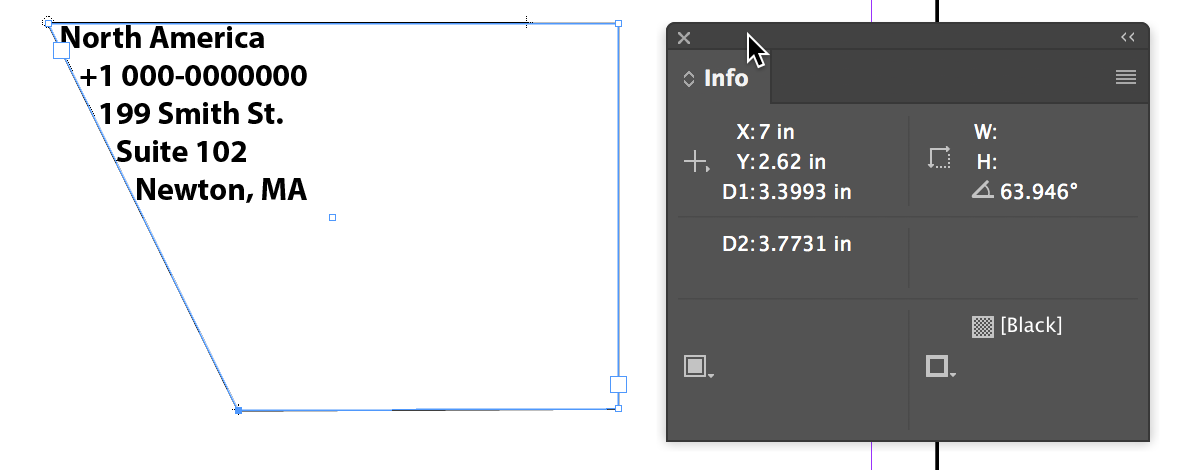
Use the Measure tool and the Info panel:

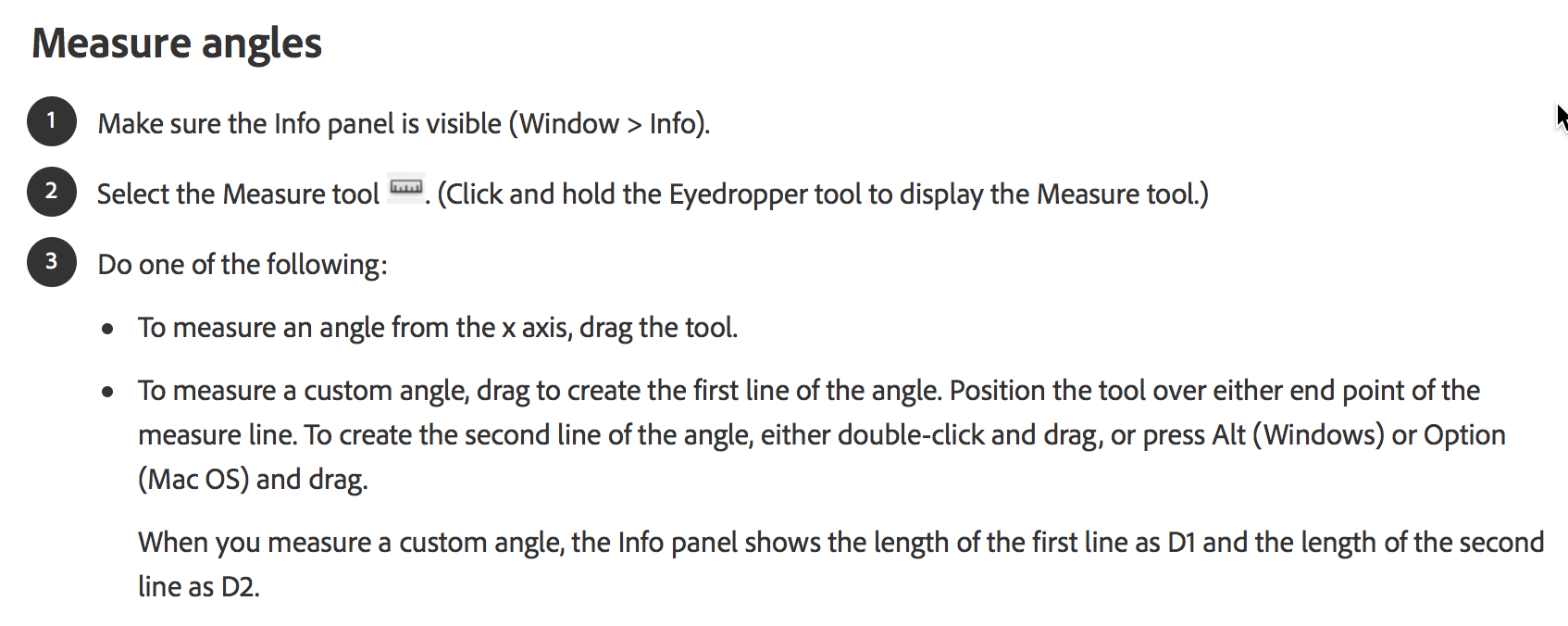
This Help file explains how to measure angles:
Use rulers and measurement units in Adobe InDesign

Copy link to clipboard
Copied
Hi Nedlaw ,
I think there is a better way to do this exactly.
Select the rectangular text frame with the direct selection tool so that all path points are selected.
Now skew the frame by -30°. Text will not follow.
The next step would be to drag the single path point at the right more to the right to build parallel lines with the page edges.
Smart guides will help you.
Regards,
Uwe
Copy link to clipboard
Copied
You can also use the white "Direct Selection" arrow to select only the two left side anchor points at the top and the bottom. Use the proxy to determine the "rotation" point – top, center, or bottom.
Copy link to clipboard
Copied
There is even one step I can avoid by using skew.
Just select the two left path points with Direct Selection Tool and skew the selection to -30°.
Best,
Uwe
Copy link to clipboard
Copied
Oops – yeah, I see I forgot to add that last step: and then use Skew with an exact number.
Copy link to clipboard
Copied
DOH. <forehead slap>
Thanks!
Copy link to clipboard
Copied
A more elegant (If silly) solution:
- Skew Text Box
- Select text
- False Itallic in the opposite direction.
- Profit
Copy link to clipboard
Copied
There is always room for finesse. 🙂