Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- style sheets for section pages that use the "Start...
- style sheets for section pages that use the "Start...
style sheets for section pages that use the "Start on next odd page" option in long documents
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi @carlangel:
Here's how I would do it:
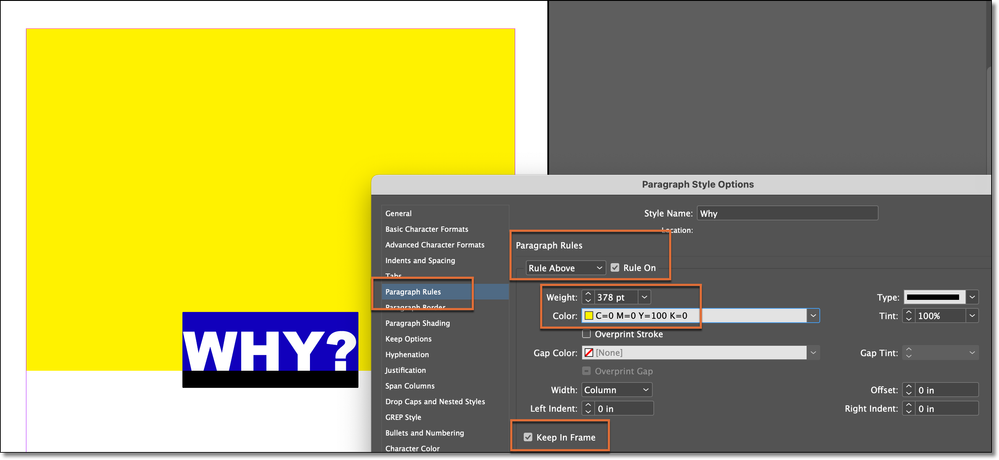
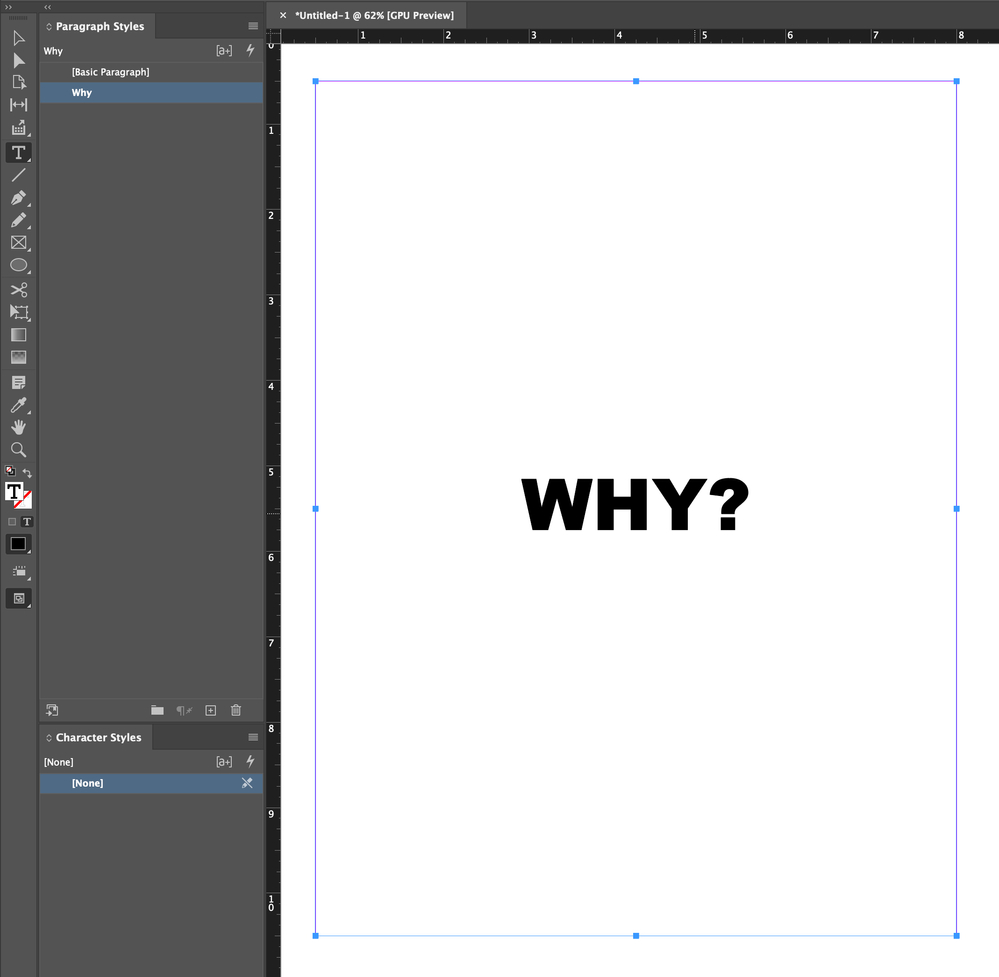
- Create a paragraph style for the Why text. Format as desired.
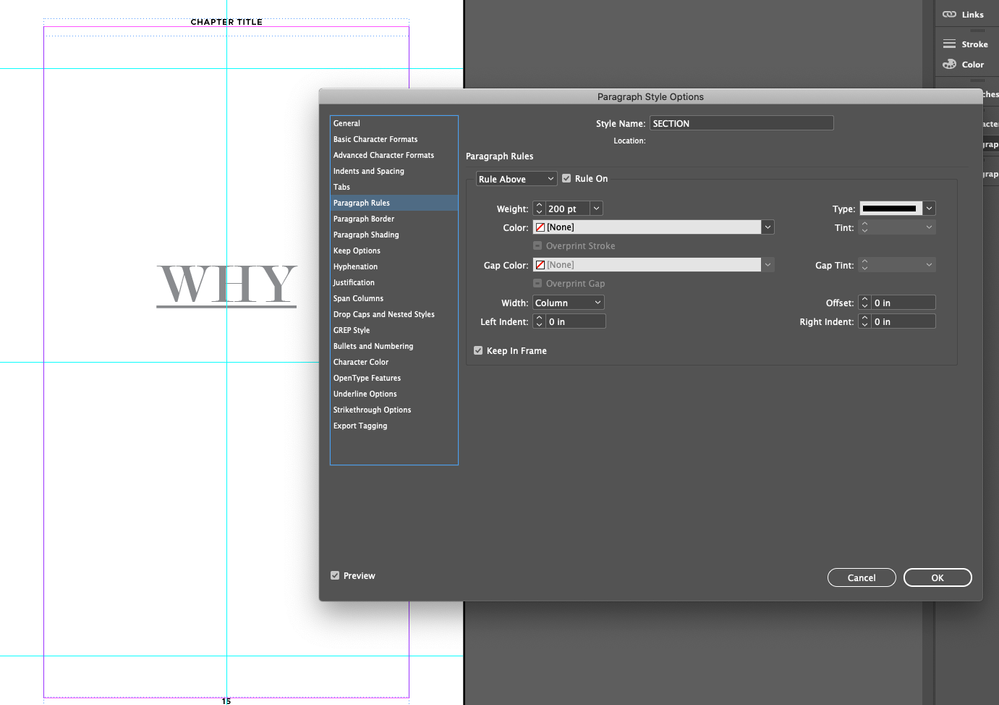
- Add a Rule Above (mine is yellow so that you can see it) and set the weight to 5.25" (378 pts). Enable Keep in Frame.
- Measure, adjust the weight to be sure that it is exactly where you want it and then set the color to None.
I exported to a fixed layout epub and the appears to work just fine there, too.
~Barb
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi @carlangel:
As per my first answer, this works with a fixed-layout ePub. A fixed layout ePub is intended to honor the layout of the print edition. You select it when the retaining the layout is important. A reflowable ePub is designed to adapt to the device you are reading it on—and there the goal is for the text to automatically reflow to fit a phone, tablet, computer—held in portrait or landscape view. To achieve this flexibility, most formatting is not retained, beyond inline formatting.
~Barb
Copy link to clipboard
Copied
This can be solved in readers with good epub3 and flex support. Ensure the page with the title is exported as a separate html page in the epub file.
Then use Sigil to amend the css code. There is absolutely no way to accomplish this with InDesign alone: you will need to either open the epub file in Sigil (or unzip the epub) OR feed InDesign a custom CSS file (in which case you would still need to know the underlying generated structure, so it is much simpler to just open it in Sigil and add the code where required).
Here is a quick code example that works in Thorium and Calibre - it should work just fine in the Apple book reader as well. I attached a simple example.
I tested it in the Kindle previewer and on a Kobo device - on those it will not work and only center the title horizontally - but at least you have a seperate title page and the title is centered horizontally. Support for this method is very, very spotty.
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" style="margin:0;padding:0;">
<head>
<title>centered title</title>
</head>
<body style="padding:0;margin:0;">
<div style="width:100vw;height:100vh;padding:0;display:-webkit-flex;display: flex;-webkit-flex-direction: column;flex-direction:column;-webkit-justify-content:center;justify-content:center;-webkit-align-items:center;align-items:center;">
<h1 style="text-align:center;margin-top:0;padding:0;">hello world</h1>
</div>
</body>
</html>
You could link a custom css file to your InDesign file during export as well. But you would have to open its code to know exactly which selector to use. InDesign unfortunately does not include a epub code previewer while working on the file.